Vue基于localStorage存儲信息代碼實例
一 什么是localStorage
對瀏覽器來說,使用 Web Storage 存儲鍵值對比存儲 Cookie 方式更直觀,而且容量更大,它包含兩種:localStorage 和 sessionStorage
sessionStorage(臨時存儲) :為每一個數據源維持一個存儲區域,在瀏覽器打開期間存在,包括頁面重新加載
localStorage(長期存儲) :與 sessionStorage 一樣,但是瀏覽器關閉后,數據依然會一直存在
所以上次使用cookie的時候就遇到了一個坑,設置后馬上訪問session會獲取不到,蛋疼,還需要刷新一下,原因是:
當我們首次訪問設置Cookie的頁面時,服務器會把設置的Cookie值通過響應頭發送過來,告訴瀏覽器將cookie存儲的本地相應文件夾中(注意:第一次訪問時本地還沒有存儲Cookie,所以此時獲取不到值);
當第二次訪問(或在進行cookie設置后,過期前所有的訪問)時,請求頭信息你中都會把Cookie值攜帶。(百度到的,暫時還沒理解透徹,先搬過來).二 使用方法
注意:sessionStorage 和 localStorage 的用法基本一致,引用類型的值要轉換成JSON,所以這里就只列舉localStorage
1 保存
//對象const info = { name: ’hou’, age: 24, id: ’001’ };//字符串const str='haha';localStorage.setItem(’hou’, JSON.stringify(info));localStorage.setItem(’zheng’, str);
2 獲取
var data1 = JSON.parse(localStorage.getItem(’hou’));var data2 = localStorage.getItem(’zheng’);
3 刪除
//刪除某個localStorage.removeItem(’hou’);//刪除所有localStorage.clear();
4 監聽
Storage 發生變化(增加、更新、刪除)時的 觸發,同一個頁面發生的改變不會觸發,只會監聽同一域名下其他頁面改變 Storagewindow.addEventListener(’storage’, function (e) {console.log(’key’, e.key); console.log(’oldValue’, e.oldValue);console.log(’newValue’, e.newValue); console.log(’url’, e.url);})
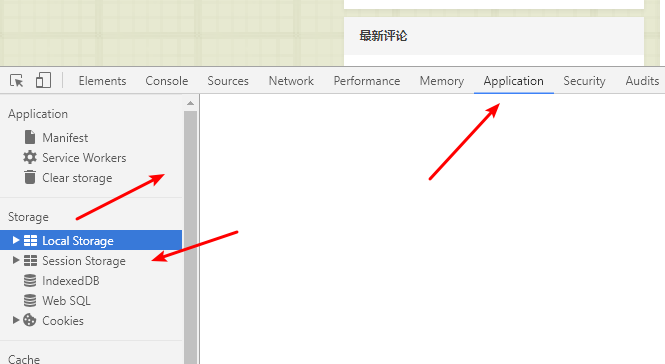
5瀏覽器中查看
 6
6
vue中實踐
根據我的需求來的一個默認記住上次選擇的,很簡單
添加數據的時候,下次添加默認記住我上次的選擇
所以,在添加或者提交的時候存儲值即可,
localStorage.setItem(’projectId’,me.workhourData.projectId+','+me.workhourData.projectManager);在打開新建頁面的時候獲取一下就好了,只需要判斷非空就行
//記住上次選中的審核人 if(localStorage.length>0){var mydata = localStorage.getItem(’projectId’);if(mydata!=null){ var arr3=mydata.split(','); if(arr3[0]==me.workhourData.projectId){ me.workhourData.projectManager=arr3[1]; }} }
7 注意點
localStorage有效期是永久的。一般的瀏覽器能存儲的是5MB左右。sessionStorage api與localStorage相同。 sessionStorage默認的有效期是瀏覽器的會話時間(也就是說標簽頁關閉后就消失了)。 localStorage作用域是協議、主機名、端口。(理論上,不人為的刪除,一直存在設備中) sessionStorage作用域是窗口、協議、主機名、端口。知道了這些知識點后,你的問題就很好解決了。localStorage是window上的。所以不需要寫this.localStorage,vue中如果寫this,是指vue實例。會報錯
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備