vue的webcamjs集成方式
記一次在vue中使用webcamjs調(diào)取pc端攝像頭拍照
說明
本例調(diào)用攝像頭基于webcamjs
第一步: Photo.vue 組件
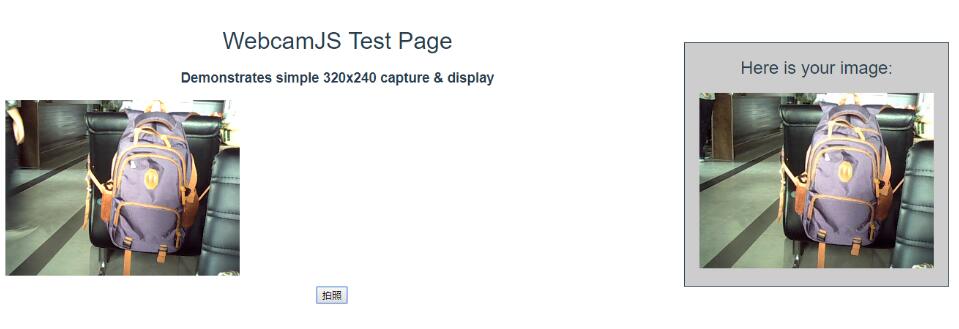
<template> <div> <div id='results'>Your captured image will appear here...</div> <h1>WebcamJS Test Page</h1> <h3>Demonstrates simple 320x240 capture & display</h3> <div id='my_camera'></div> <form> <input type=button value='拍照' @click='take_snapshot()'> </form> </div></template>
<script>import ’../assets/webcamjs/webcam.js’ export default { name: ’TakePhoto’, data() { return{ } }, methods: { take_snapshot: function () { // take snapshot and get image data Webcam.snap( function(data_uri) { // display results in pages document.getElementById(’results’).innerHTML = ’<h2>Here is your image:</h2>’ + ’<img src='http://www.aoyou183.cn/bcjs/’+data_uri+’'/>’; } ); } }, mounted() { Webcam.set({ width: 320, height: 240, image_format: ’jpeg’, jpeg_quality: 90 }); Webcam.attach( ’#my_camera’ ); } }</script>
第二部:使用
<template> <div id='app'> <Photo></Photo> </div></template>
<script>import Photo from ’./components/Photo’export default { name: ’app’, components: { Photo }}</script>
結(jié)果演示

補(bǔ)充知識:vue網(wǎng)頁調(diào)用手機(jī)攝像頭,webview如何實現(xiàn)
近期有個需求,通過vue的網(wǎng)頁調(diào)用手機(jī)攝像頭,拍攝完成后,傳回照片給vue。
作為剛開始接觸安卓的小白,看了非常多的案例,都是新建camera類,處理拍照、拍視頻、查看照片等操作。而我的需求非常簡單,就是點(diǎn)擊按鈕,拍照,給網(wǎng)頁返回照片而已,不需要如此復(fù)雜的操作,于是嘗試著用簡單的方式完成調(diào)用攝像頭的功能。
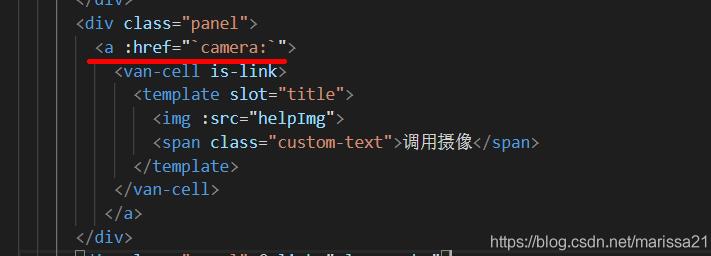
(1)vue端,增加一個a標(biāo)簽,設(shè)置跳轉(zhuǎn)關(guān)鍵字camera,這個是安卓識別要調(diào)用攝像頭的關(guān)鍵點(diǎn)。

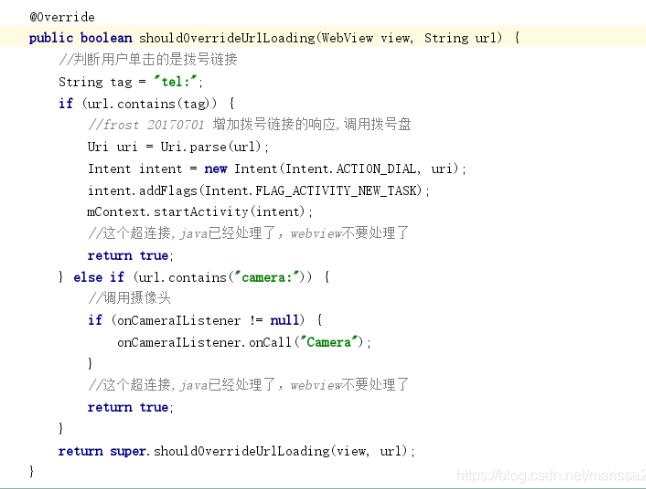
(2)手機(jī)端,接受a標(biāo)簽的跳轉(zhuǎn),注:a標(biāo)簽調(diào)用一般會去調(diào)用WebViewClient的onPageFinished方法,但是此時的跳轉(zhuǎn)屬于非常規(guī)跳轉(zhuǎn),故采用`camera:`標(biāo)識此次的跳轉(zhuǎn),然后就會調(diào)用WebViewClient的shouldOverrideUrlLoading方法攔截此次跳轉(zhuǎn),具體寫法如下:



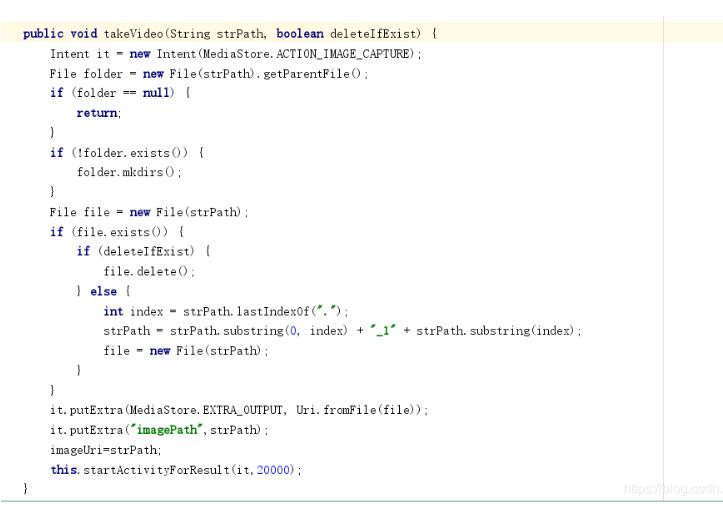
基本上就是判斷跳轉(zhuǎn)連接中是否包含camera字段了,包含即調(diào)用監(jiān)聽事件,利用監(jiān)聽事件調(diào)用手機(jī)的攝像頭,Intent it = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);即可。
不過問題在于WebViewClient的shouldOverrideUrlLoading方法返回對象是boolean類型,那么,我們需要返回的是圖片路徑或者圖片本身,也可以是base64處理過的流,這個類型的返回值對我們沒有太多意義,所以設(shè)置一個全局變量imageUri,在拍照之前給其賦值,在回調(diào)時就利用這個路徑可以得到想要的所有格式的圖片數(shù)據(jù)了。
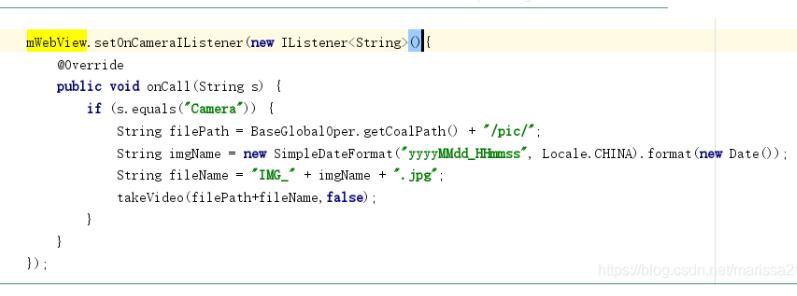
(3)上圖,最后一步,完成了就可以直接去vue端接收圖片了。

一枚程序媛,安卓開發(fā)新手,做的東西可能比較low,歡迎批評指正。
以上這篇vue的webcamjs集成方式就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備