vue 解決IOS10低版本白屏的問題
新公司是做自己的獨(dú)立產(chǎn)品,比之前呆過的外包公司要求嚴(yán)格的多,注重用戶體驗(yàn),以下是在新項(xiàng)目里進(jìn)行前端優(yōu)化的一些操作
一,低版本空白屏問題,以及ios8的樣式問題本項(xiàng)目是通過vue-cli搭建,上線以后運(yùn)行在新版本的蘋果手機(jī)和安卓手機(jī)上均無問題。但是在ios8 9上出現(xiàn)了空白屏的原理,經(jīng)過測(cè)試以后發(fā)現(xiàn)是低版本不兼容es6的語(yǔ)法,經(jīng)過幾番嘗試找到了最優(yōu)解。
1 空白屏問題
首先安裝babel-polyfill,安裝命令:npm install --save-dev babel-polyfill
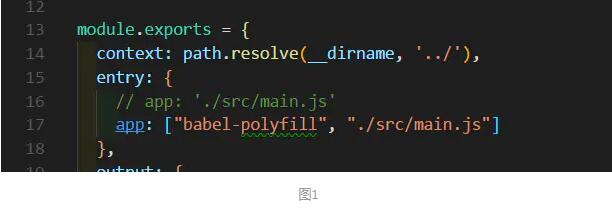
安裝成功后找到webpack.base.conf里把第16行的代碼換成第17行的寫法,如圖1所示

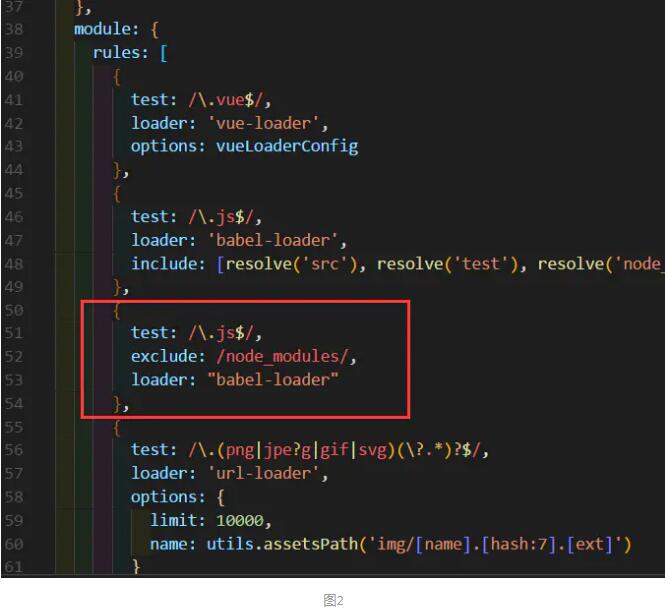
相同的頁(yè)面,加入紅色方框里的代碼,如圖2所示
{ test: /.js$/, exclude: /node_modules/, loader: 'babel-loader' },

2 樣式問題
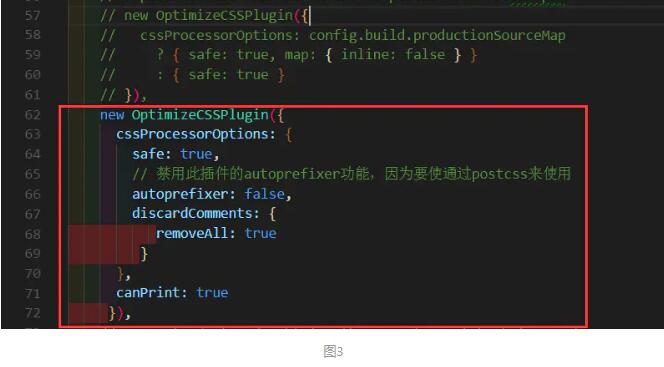
找到webpack.prod.conf文件,將注釋代碼替換成紅色方框內(nèi)的代碼即可,如圖3

1打包文件過大的問題
找到config底下的index.js文件,在69行的代碼productionSourceMap:true,將true改為false。不然在最終打包的文件中會(huì)出現(xiàn)一些map文件,map文件的作用在于:項(xiàng)目打包后,代碼都是經(jīng)過壓縮加密的,如果運(yùn)行時(shí)報(bào)錯(cuò),輸出的錯(cuò)誤信息無法準(zhǔn)確得知是哪里的代碼報(bào)錯(cuò)。有了map就可以像未加密的代碼一樣,準(zhǔn)確的輸出是哪一行哪一列有錯(cuò)。但是這里為了瘦身大業(yè),可以舍去。
2生成的vendor文件過大的問題
vendor文件里會(huì)將項(xiàng)目中vue vue-router mint-ui element-ui等庫(kù)和框架一起打包壓縮,這樣必定會(huì)占用空間,造成壓縮包過大。通常都有好幾百k至少超過1M,在加載頁(yè)面的時(shí)候會(huì)極度耗時(shí)。
這里建議使用cdn 然后在build里找到webpack.base.conf,加入平常不改動(dòng)的庫(kù),如圖4所示,然后在入口頁(yè)面index.html導(dǎo)入相應(yīng)的cdn

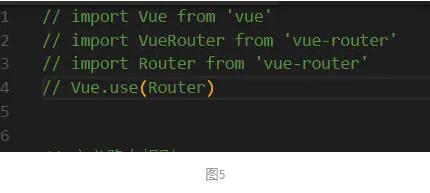
同時(shí)要在項(xiàng)目里把諸如圖5這樣的導(dǎo)入都去除,否則打包的時(shí)候依然會(huì)占用空間,我項(xiàng)目里這樣優(yōu)化之后,vendor大小由239k優(yōu)化到10k,減小的20倍

如果有更改好的工具可以留言告知~
補(bǔ)充知識(shí):vue-cli構(gòu)建的移動(dòng)端項(xiàng)目ios9以下打開頁(yè)面空白問題
造成ios9一下頁(yè)面空白問題,個(gè)人遇到的是項(xiàng)目npm run build之后,項(xiàng)目里es6沒有轉(zhuǎn)成es5造成的。
vue-cli構(gòu)建的本身已經(jīng)配置好babel,es6的轉(zhuǎn)碼,但是還遇到這個(gè)問題。
那么可能的原因是引入的文件沒有轉(zhuǎn)碼,像我個(gè)人把http.js寫在了static/js/http.js里了。 在static這個(gè)文件夾下。項(xiàng)目編譯這個(gè)文件本身不打包。所有寫在這里的es6沒有轉(zhuǎn)成es5.
所有要把js文件移入src下的assets,或者自建的文件夾
ios9以下頁(yè)面空白如果是其他方面引起的可以考慮在pc端IE瀏覽器的Edge調(diào)試。把錯(cuò)誤都排除了,能夠頁(yè)面顯示出來,那么基本就成功了。
IE會(huì)報(bào)vuex requires a Promise polyfill in this browser這個(gè)錯(cuò)誤,成這種現(xiàn)象的原因歸根究底就是瀏覽器對(duì)ES6中的promise無法支持,因此需要通過引入babel-polyfill來是我們的瀏覽器正常使用es6的功能
解決辦法:安裝babel-polyfill這個(gè)依賴 cnpm install ?save-dev babel-polyfill
然后在build下的webpack.base.conf.js文件中,使用
const webpackConfig = { context: path.resolve(__dirname, ’../’), entry: { app: ['babel-polyfill', './src/main.js'] }
以上這篇vue 解決IOS10低版本白屏的問題就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 利用ajax+php實(shí)現(xiàn)商品價(jià)格計(jì)算2. java 優(yōu)雅關(guān)閉線程池的方案3. JSP頁(yè)面實(shí)現(xiàn)驗(yàn)證碼校驗(yàn)功能4. jsp實(shí)現(xiàn)textarea中的文字保存換行空格存到數(shù)據(jù)庫(kù)的方法5. jsp EL表達(dá)式詳解6. asp知識(shí)整理筆記4(問答模式)7. ASP實(shí)現(xiàn)加法驗(yàn)證碼8. python selenium 獲取接口數(shù)據(jù)的實(shí)現(xiàn)9. java通過cglib動(dòng)態(tài)生成實(shí)體bean的操作10. Python matplotlib 繪制雙Y軸曲線圖的示例代碼

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備