在Vue中使用mockjs代碼實例
前言
前后端分離的開發(fā)模式,前端需要向后端請求數(shù)據(jù)(ajax請求),但實際開發(fā)過程中,前后端會約定一份接口文檔,但前后端開發(fā)進度并不一致,當(dāng)后端沒有完善接口功能時,前端需要在本地模擬數(shù)據(jù)返回,此時需要使用到mockjs。
安裝
npm install mockjs --save-dev
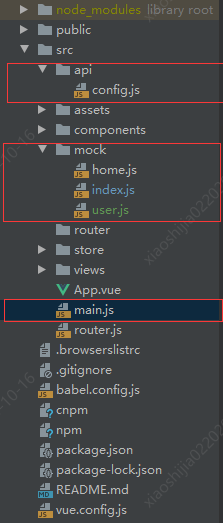
目錄結(jié)構(gòu)

配置
1、api下的config.js:配置axios的攔截處理
import axios from ’axios’// 創(chuàng)建一個axios實例const service = axios.create({ //請求超時配置 timeout:3000})//添加請求攔截器service.interceptors.request.use( config => { return config }, err => { console.log(err) })//添加響應(yīng)攔截器service.interceptors.response.use( response => { let res = {} res.status = response.status res.data = response.data return res }, err => { console.log(err) })export default service
另外一個應(yīng)用場景,劫持請求,獲取token,為請求添加token:
// 請求攔截器axios.interceptors.request.use(config => { const token = localStorage.getItem(’userToken’); if (token) { // 判斷是否存在token,如果存在的話,則每個http header都加上token config.headers.accessToken = token; } return config; }, error => { return Promise.reject(error); })
2、mock目錄下index.js
import Mock from ’mockjs’import homeApi from ’./home’import userApi from ’./user’// 設(shè)置200-2000毫秒延時請求數(shù)據(jù)// Mock.setup({// timeout: ’200-2000’// })// 首頁相關(guān)// 攔截的是 /home/getDataMock.mock(//home/getData/, ’get’, homeApi.getStatisticalData)// 用戶相關(guān)Mock.mock(//user/getUser/, ’get’, userApi.getUserList)Mock.mock(//user/del/, ’get’, userApi.deleteUser)Mock.mock(//user/batchremove/, ’get’, userApi.batchremove)Mock.mock(//user/add/, ’post’, userApi.createUser)Mock.mock(//user/edit/, ’post’, userApi.updateUser)Mock.mock(//home/getData/, ’get’, homeApi.getStatisticalData)
import Mock from ’mockjs’// 圖表數(shù)據(jù)let List = []export default { getStatisticalData: () => { for (let i = 0; i < 7; i++) { List.push( Mock.mock({ vue: Mock.Random.float(100, 8000, 0, 2), wechat: Mock.Random.float(100, 8000, 0, 2), ES6: Mock.Random.float(100, 8000, 0, 2), Redis: Mock.Random.float(100, 8000, 0, 2), React: Mock.Random.float(100, 8000, 0, 2), springboot: Mock.Random.float(100, 8000, 0, 2) }) ) } return { code: 20000, data: { // 餅圖 videoData: [ { name: ’springboot’, value: Mock.Random.float(1000, 10000, 0, 2) }, { name: ’vue’, value: Mock.Random.float(1000, 10000, 0, 2) }, { name: ’小程序’, value: Mock.Random.float(1000, 10000, 0, 2) }, { name: ’ES6’, value: Mock.Random.float(1000, 10000, 0, 2) }, { name: ’Redis’, value: Mock.Random.float(1000, 10000, 0, 2) }, { name: ’React’, value: Mock.Random.float(1000, 10000, 0, 2) } ], // 柱狀圖 userData: [ { date: ’周一’, new: Mock.Random.integer(1, 100), active: Mock.Random.integer(100, 1000) }, { date: ’周二’, new: Mock.Random.integer(1, 100), active: Mock.Random.integer(100, 1000) }, { date: ’周三’, new: Mock.Random.integer(1, 100), active: Mock.Random.integer(100, 1000) }, { date: ’周四’, new: Mock.Random.integer(1, 100), active: Mock.Random.integer(100, 1000) }, { date: ’周五’, new: Mock.Random.integer(1, 100), active: Mock.Random.integer(100, 1000) }, { date: ’周六’, new: Mock.Random.integer(1, 100), active: Mock.Random.integer(100, 1000) }, { date: ’周日’, new: Mock.Random.integer(1, 100), active: Mock.Random.integer(100, 1000) } ], // 折線圖 orderData: { date: [’20191001’, ’20191002’, ’20191003’, ’20191004’, ’20191005’, ’20191006’, ’20191007’], data: List }, tableData: [ { name: ’ES6’, todayBuy: Mock.Random.float(100, 1000, 0, 2), monthBuy: Mock.Random.float(3000, 5000, 0, 2), totalBuy: Mock.Random.float(40000, 1000000, 0, 2) }, { name: ’小程序’, todayBuy: Mock.Random.float(100, 1000, 0, 2), monthBuy: Mock.Random.float(3000, 5000, 0, 2), totalBuy: Mock.Random.float(40000, 1000000, 0, 2) }, { name: ’Vue’, todayBuy: Mock.Random.float(100, 1000, 0, 2), monthBuy: Mock.Random.float(3000, 5000, 0, 2), totalBuy: Mock.Random.float(40000, 1000000, 0, 2) }, { name: ’springboot’, todayBuy: Mock.Random.float(100, 1000, 0, 2), monthBuy: Mock.Random.float(3000, 5000, 0, 2), totalBuy: Mock.Random.float(40000, 1000000, 0, 2) }, { name: ’React’, todayBuy: Mock.Random.float(100, 1000, 0, 2), monthBuy: Mock.Random.float(3000, 5000, 0, 2), totalBuy: Mock.Random.float(40000, 1000000, 0, 2) }, { name: ’Redis’, todayBuy: Mock.Random.float(100, 1000, 0, 2), monthBuy: Mock.Random.float(3000, 5000, 0, 2), totalBuy: Mock.Random.float(40000, 1000000, 0, 2) } ] } } }}home.js
import Mock from ’mockjs’// get請求從config.url獲取參數(shù),post從config.body中獲取參數(shù)function param2Obj(url) { const search = url.split(’?’)[1] if (!search) { return {} } return JSON.parse( ’{'’ + decodeURIComponent(search) .replace(/'/g, ’'’) .replace(/&/g, ’','’) .replace(/=/g, ’':'’) + ’'}’ )}let List = []const count = 200for (let i = 0; i < count; i++) { List.push( Mock.mock({ id: Mock.Random.guid(), name: Mock.Random.cname(), addr: Mock.mock(’@county(true)’), ’age|18-60’: 1, birth: Mock.Random.date(), sex: Mock.Random.integer(0, 1) }) )}export default { /** * 獲取列表 * 要帶參數(shù) name, page, limt; name可以不填, page,limit有默認(rèn)值。 * @param name, page, limit * @return {{code: number, count: number, data: *[]}} */ getUserList: config => { const { name, page = 1, limit = 20 } = param2Obj(config.url) console.log(’name:’ + name, ’page:’ + page, ’分頁大小limit:’ + limit) const mockList = List.filter(user => { if (name && user.name.indexOf(name) === -1 && user.addr.indexOf(name) === -1) return false return true }) const pageList = mockList.filter((item, index) => index < limit * page && index >= limit * (page - 1)) return { code: 20000, count: mockList.length, list: pageList } }, /** * 增加用戶 * @param name, addr, age, birth, sex * @return {{code: number, data: {message: string}}} */ createUser: config => { const { name, addr, age, birth, sex } = JSON.parse(config.body) console.log(JSON.parse(config.body)) List.unshift({ id: Mock.Random.guid(), name: name, addr: addr, age: age, birth: birth, sex: sex }) return { code: 20000, data: { message: ’添加成功’ } } }, /** * 刪除用戶 * @param id * @return {*} */ deleteUser: config => { const { id } = param2Obj(config.url) if (!id) { return { code: -999, message: ’參數(shù)不正確’ } } else { List = List.filter(u => u.id !== id) return { code: 20000, message: ’刪除成功’ } } }, /** * 批量刪除 * @param config * @return {{code: number, data: {message: string}}} */ batchremove: config => { let { ids } = param2Obj(config.url) ids = ids.split(’,’) List = List.filter(u => !ids.includes(u.id)) return { code: 20000, data: { message: ’批量刪除成功’ } } }, /** * 修改用戶 * @param id, name, addr, age, birth, sex * @return {{code: number, data: {message: string}}} */ updateUser: config => { const { id, name, addr, age, birth, sex } = JSON.parse(config.body) const sex_num = parseInt(sex) List.some(u => { if (u.id === id) { u.name = name u.addr = addr u.age = age u.birth = birth u.sex = sex_num return true } }) return { code: 20000, data: { message: ’編輯成功’ } } }}user.js
mockjs
Mock.mock( rurl, rtype, function( options ) )Mock.mock( rurl, rtype, template )表示當(dāng)攔截到rurl和rtype的ajax請求時,將根據(jù)數(shù)據(jù)模板template生成模擬數(shù)據(jù),并作為響應(yīng)數(shù)據(jù)返回。Mock.mock( rurl, rtype, function( options ) )記錄用于生成響應(yīng)數(shù)據(jù)的函數(shù)。當(dāng)攔截到匹配 rurl 和 rtype 的 Ajax 請求時,函數(shù) function(options) 將被執(zhí)行,并把執(zhí)行結(jié)果作為響應(yīng)數(shù)據(jù)返回。其中:rurl 可選表示要攔截的url,可以使字符串,也可以是正則rtype 可選表示要攔截的ajax請求方式,如get、posttemplate 可選數(shù)據(jù)模板,可以是對象也可以是字符串function(option) 可選表示用于生成響應(yīng)數(shù)據(jù)的函數(shù)
3.main.js
import Vue from ’vue’import App from ’./App.vue’import router from ’./router’import store from ’./store’//全局配置import http from ’@/api/config’import ’./mock’//第三方包Vue.prototype.$http = httpVue.config.productionTip = falsenew Vue({ router, store, render: h => h(App)}).$mount(’#app’)
4、組件中的方法如何使用:
this.$http.get(’/home/getData’).then(res => { // })
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. ASP常用日期格式化函數(shù) FormatDate()2. html中的form不提交(排除)某些input 原創(chuàng)3. bootstrap select2 動態(tài)從后臺Ajax動態(tài)獲取數(shù)據(jù)的代碼4. 網(wǎng)頁中img圖片使用css實現(xiàn)等比例自動縮放不變形(代碼已測試)5. CSS3中Transition屬性詳解以及示例分享6. python 如何在 Matplotlib 中繪制垂直線7. vue使用moment如何將時間戳轉(zhuǎn)為標(biāo)準(zhǔn)日期時間格式8. js select支持手動輸入功能實現(xiàn)代碼9. jsp文件下載功能實現(xiàn)代碼10. 開發(fā)效率翻倍的Web API使用技巧

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備