vue element-ul實現展開和收起功能的實例代碼
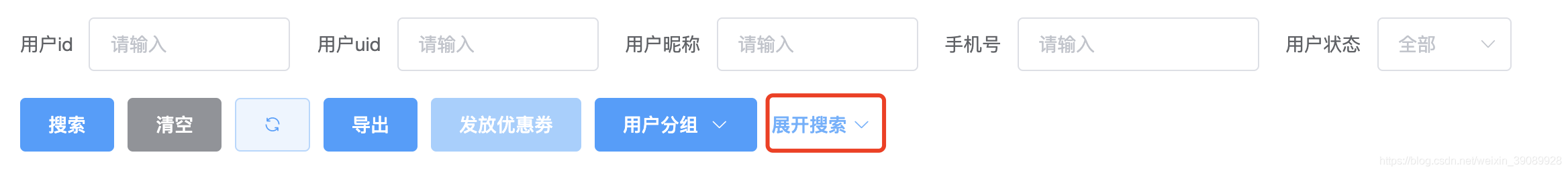
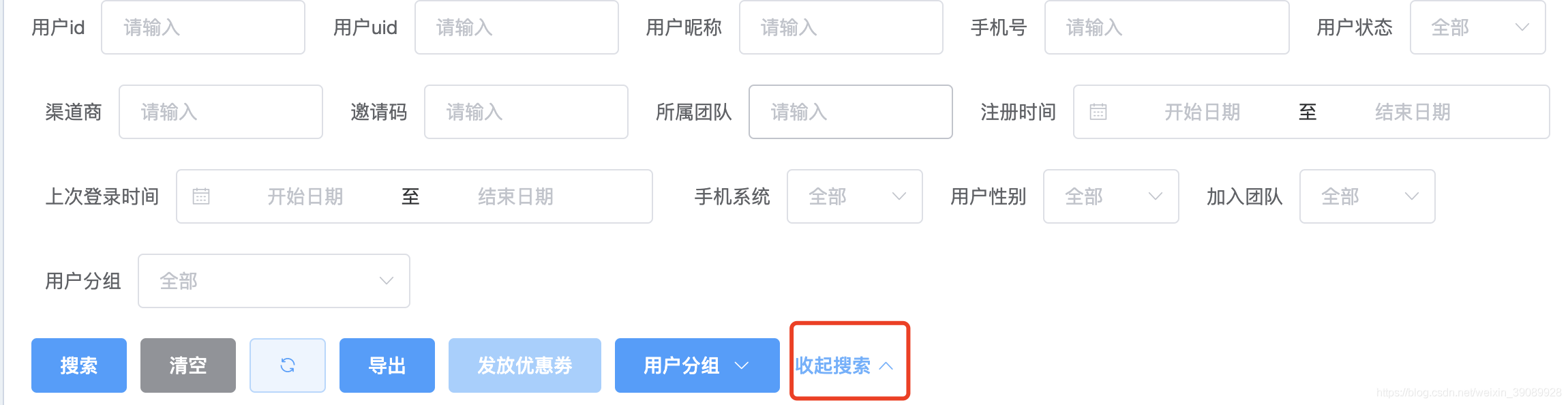
實現效果如下:


需求:
由于后臺搜索選項有很多,影響頁面美觀,所以一進來要隱藏一部分搜索項,只保留1行,
點擊【展開搜索】按鈕的時候才顯示全部,點擊【收起搜索】按鈕又收起部分,保留1行。
需求分析:
由于不太好控制行數,因為不同屏幕尺寸展示的1行的內容并不相同(不考慮移動端),所以考慮用顯示高度來控制。
解決思路:
所以這里通過控制搜索區域的高度來實現展開和收起搜索功能。
頁面一進來是收起搜索狀態,控制搜索區域的高度為120px,超出部分隱藏。
點擊展開搜索的時候,調整搜索區域的高度為”auto'
定義變量:showAll控制狀態
代碼解析:
<el-button type='text' @click='closeSearch'> {{word}} <i :class='showAll ? ’el-icon-arrow-up ’: ’el-icon-arrow-down’'></i> </el-button>
當showAll為false的時候,即搜索區域處于收起狀態,此時將按鈕文字變為“展開搜索”,圖標變為向下(el-icon-arrow-down)
當showAll為ture的時候,即搜索區域全部展開了,將按鈕文字變成“收起搜索”,圖標變成向上(el-icon-arrow-up)
data(){ return{ showAll:true;//是否展開全部 }}computed: { word: function() { if (this.showAll == false) { //對文字進行處理 return '展開搜索'; } else { return '收起搜索'; } } },
mounted()里調用closeSearch函數,頁面一進來將this.showAll設為false,即處于收起狀態。所以data里最初給showAll定義的時候設為true.
給搜索區域的ID設為“searchBox” ,
當showAll為false的時候,設置搜索區域高度為120px,否則高度自動。
mounted() { /** * 收起搜索 */ this.$nextTick(function() { this.closeSearch(); }); }, methods:{ closeSearch() { this.showAll = !this.showAll; var searchBoxHeght = document.getElementById('searchBox'); if (this.showAll == false) { searchBoxHeght.style.height = 60 + 'px'; } else { searchBoxHeght.style.height = 'auto'; } } }
CSS中關鍵的設置不要忘記。
#searchBox { overflow: hidden;}
到此這篇關于vue element-ul實現展開和收起功能的實例代碼的文章就介紹到這了,更多相關vue element-ul展開和收起內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備