淺談Vue使用Elementui修改默認(rèn)的最快方法
相信大家都需要過,在Vue中使用Elementui的時(shí)候,遇到最多也最蛋疼的問題就是修改默認(rèn)樣式,接下來直奔主題;
// template <el-progress :text-inside='true' :stroke- :percentage='70' ></el-progress>
默認(rèn)樣式

方法1
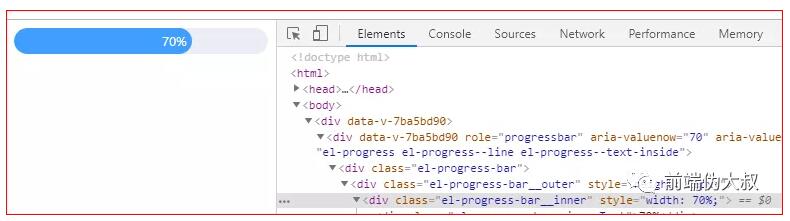
1、找默認(rèn)添加的類名

2、去掉scoped,scoped是Vue是限制獨(dú)立組件中的CSS樣式不被溢出到全局使用!
// style.el-progress-bar__inner{ background: #000 ;}// 這兩種酌情使用。.el-progress-bar__inner{ background: #000 !important;}// !important是css選擇器中的屬性,默認(rèn)權(quán)重?zé)o線大!
總結(jié):這種方法會(huì)生效,但是會(huì)影響到全局;

方法2,
使用Vue中的深度作用域選擇器! 這個(gè)符號(hào)哦 >>>
<style scoped>>>> .el-progress-bar__inner{ background: #000 ;}</style>
總結(jié):使用Vue的深度選擇器,就可以完美的解決!

注意:有些像 Sass 之類的預(yù)處理器無法正確解析 >>>。
這種情況下你可以使用 /deep/ 或 ::v-deep 操作符取而代之——兩者都是 >>> 的別名,同樣可以正常工作。
給大家附上官網(wǎng)地址:https://vue-loader.vuejs.org/zh/guide/scoped-css.html#混用本地和全局樣式
補(bǔ)充知識(shí):Vue Element Upload組件自定義上傳行為及值回填
問題
由于項(xiàng)目使用element-ui,然后upload默認(rèn)上傳方式不支持我們現(xiàn)有接口。參照了一下官方API及相關(guān)博客,解決了我現(xiàn)有問題。
解決方式
自定義上傳:upload組件提供了一個(gè)http-request屬性,官方給的描述是:覆蓋默認(rèn)的上傳行為,可以自定義上傳的實(shí)現(xiàn)
值的回填:upload組件提供了一個(gè)file-list屬性,描述:上傳的文件列表
#具體代碼實(shí)現(xiàn)
自定義上傳行為
這里使用圖片上傳作為實(shí)例
template部分
<el-upload action='https://up-z2.qbox.me' list-type='picture-card' :http-request='uploadImg' :on-success='uploadImgSuccess' :on-remove='handleRemove'> <i class='el-icon-plus'></i></el-upload>
以上是template部分,我們實(shí)現(xiàn)了http-request, on-success, on-remove三個(gè)屬性
script部分
methods: { uploadImg (f) { this.axios.get(’./getToken’).then((response) => {//獲取token let param = new FormData(); //創(chuàng)建form對(duì)象 param.append(’file’,f.file);//通過append向form對(duì)象添加數(shù)據(jù) param.append(’token’,response.data.token);//通過append向form對(duì)象添加數(shù)據(jù) param.append(’key’,response.data.key);//添加form表單中其他數(shù)據(jù) let config = { headers:{’Content-Type’:’multipart/form-data’} }; //添加請(qǐng)求頭 this.axios.post(f.action,param,config)//上傳圖片 .then(response=>{ f.onSuccess(response.data) }) .catch(({err}) => { f.onError() }) }) .catch(() => { f.onError() }) }, uploadImgSuccess(response, file, fileList) { // 緩存接口調(diào)用所需的文件路徑 console.log(’文件上傳成功’) }, handleRemove(file, fileList) { // 更新緩存文件 console.log(’文件刪除’) }}
值回填
同樣以圖片上傳為例
template部分
<el-upload action='https://up-z2.qbox.me' list-type='picture-card' :http-request='uploadImg' :on-remove='handleRemove' :on-change='handleImgChange' :file-list='imgList'> <i class='el-icon-plus'></i> </el-upload>
script部分
data() { return { imgList: [{url: ’初始需回填的圖片url’, status: ’finished’}] }},methods: { uploadImg (f) { this.axios.get(’./getToken’).then((response) => {//獲取token let param = new FormData(); //創(chuàng)建form對(duì)象 param.append(’file’,f.file);//通過append向form對(duì)象添加數(shù)據(jù) param.append(’token’,response.data.token);//通過append向form對(duì)象添加數(shù)據(jù) param.append(’key’,response.data.key);//添加form表單中其他數(shù)據(jù) let config = { headers:{’Content-Type’:’multipart/form-data’} }; //添加請(qǐng)求頭 this.axios.post(f.action,param,config)//上傳圖片 .then(response=>{ f.onSuccess(response.data) }) .catch(({err}) => { f.onError() }) }) .catch(() => { f.onError() }) }, handleImgChange (file, fileList) {// 這里可以打印file查看數(shù)據(jù)結(jié)構(gòu) if (file.response) {//判斷是否上傳成功 this.imgList.push({url: this.tools.cdn(file.response.key), status: ’finished’})//上傳成功之后把值添加到imglist中 } }, handleRemove (file, fileList) {// 這里可以打印filelist查看數(shù)據(jù)結(jié)構(gòu) this.imgList = fileList//刪除某張圖片時(shí)重新對(duì)imglist賦值 }}
寫在最后
一直想把這個(gè)記下來,比較懶惰一看好久沒有寫博客了。由于是在我們工程里改的,暫時(shí)還沒有寫demo。如有問題,請(qǐng)大家指教
以上這篇淺談Vue使用Elementui修改默認(rèn)的最快方法就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. ASP基礎(chǔ)入門第三篇(ASP腳本基礎(chǔ))2. PHP循環(huán)與分支知識(shí)點(diǎn)梳理3. 解析原生JS getComputedStyle4. 無線標(biāo)記語言(WML)基礎(chǔ)之WMLScript 基礎(chǔ)第1/2頁5. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)6. ASP實(shí)現(xiàn)加法驗(yàn)證碼7. 讀大數(shù)據(jù)量的XML文件的讀取問題8. css代碼優(yōu)化的12個(gè)技巧9. 利用CSS3新特性創(chuàng)建透明邊框三角10. 前端從瀏覽器的渲染到性能優(yōu)化

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備