SpringBoot+Vue 前后端合并部署的配置方法
前后端分離開(kāi)發(fā)項(xiàng)目
前端vue項(xiàng)目
服務(wù)端springboot項(xiàng)目
如何將vue的靜態(tài)資源整合到springboot項(xiàng)目里,通過(guò)啟動(dòng)jar包的方式部署服務(wù)。
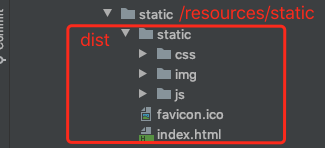
前端項(xiàng)目執(zhí)行npm run build命令進(jìn)行打包,會(huì)自動(dòng)生成打包后的dist目錄文件所有東西放置在Resources/static文件下,如下圖

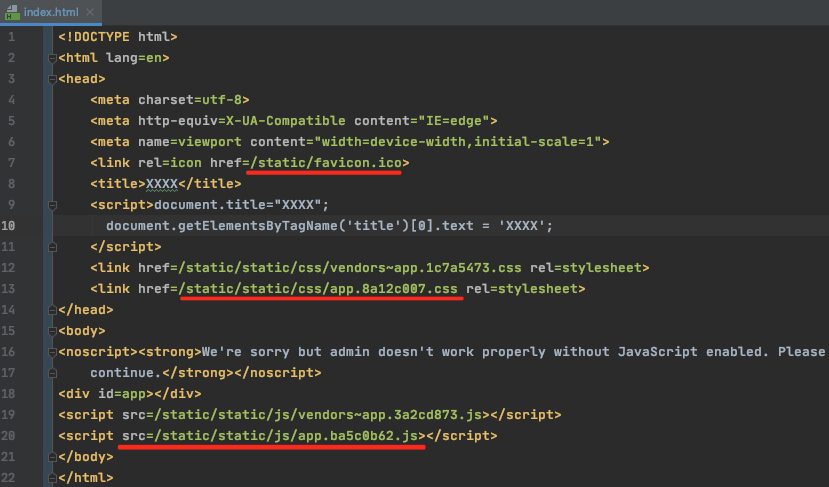
此處index.html文件的資源路徑(需要在前端打包配置中進(jìn)行配置)應(yīng)該如下圖:

對(duì)應(yīng)的springboot:application.yml需添加:
server: port: 8080 tomcat: uri-encoding: UTF-8spring: application: name: 'xxxx' servlet: application-display-name: myProject mvc: static-path-pattern: /static/**
為了解決vue-router路由的路徑無(wú)法正常解析
將vue-router中的路徑加上統(tǒng)一的前綴“/vueXX”(自定義),然后在springboot項(xiàng)目中自定義過(guò)濾器,攔截帶“/vueXX”的路徑,將請(qǐng)求轉(zhuǎn)發(fā)到“/index.html”(將vue的路由資源交給路由處理)。
啟動(dòng)類(lèi)中需添加:
public class MyProJect { public static void main(String[] args) { SpringApplication.run(MyProJect.class,args); } @Bean public WebServerFactoryCustomizer<ConfigurableWebServerFactory> webServerFactoryCustomizer(){ return factory -> { ErrorPage error404Page = new ErrorPage(HttpStatus.NOT_FOUND, '/static/index.html'); factory.addErrorPages(error404Page); }; }}
如果在項(xiàng)目中配置了過(guò)濾器:需要在過(guò)濾器中去除對(duì)應(yīng)的資源文件后綴的過(guò)濾條件。
配置至此,啟動(dòng)項(xiàng)目應(yīng)該是可以訪問(wèn)到頁(yè)面。可以在瀏覽器打開(kāi)調(diào)試工具,查看NetWork下的請(qǐng)求地址是否成功再進(jìn)行排查。
到此這篇關(guān)于SpringBoot+Vue 前后端合并部署的文章就介紹到這了,更多相關(guān)SpringBoot+Vue 合并部署內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. ASP常用日期格式化函數(shù) FormatDate()2. html中的form不提交(排除)某些input 原創(chuàng)3. bootstrap select2 動(dòng)態(tài)從后臺(tái)Ajax動(dòng)態(tài)獲取數(shù)據(jù)的代碼4. 網(wǎng)頁(yè)中img圖片使用css實(shí)現(xiàn)等比例自動(dòng)縮放不變形(代碼已測(cè)試)5. CSS3中Transition屬性詳解以及示例分享6. python 如何在 Matplotlib 中繪制垂直線7. vue使用moment如何將時(shí)間戳轉(zhuǎn)為標(biāo)準(zhǔn)日期時(shí)間格式8. js select支持手動(dòng)輸入功能實(shí)現(xiàn)代碼9. jsp文件下載功能實(shí)現(xiàn)代碼10. 開(kāi)發(fā)效率翻倍的Web API使用技巧

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備