vue cli3 實現分環境打包的步驟
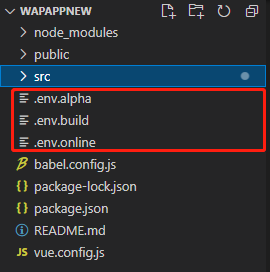
用cli3搭建的vue項目號稱零配置文件,為了方便打包(不用手動來回改不同環境進行打包)那么我們在需要打包的時候分不同環境打包怎么辦呢1.在根目錄下創建三個配置文件,如下圖

這里我創建了三個,這三個分別是我的 本地;離線;線上環境 ,三個文件的內容依次為下VUE_APP_TITLE要對應當前文件后綴,build 對應的production
NODE_ENV = ’production’VUE_APP_TITLE = ’alpha’====================================================================NODE_ENV = ’production’VUE_APP_TITLE = ’production’====================================================================NODE_ENV = ’production’VUE_APP_TITLE = ’online’
2.package.json配置對應環境打包名稱,如圖所示:

3.如圖所示

4.在接口攔截文件,如圖所示:

5.配置完以后三個環境打打包方式分別如下:app打包離線環境:npm run alphaapp打包本地環境:npm run buildapp打包正式環境:npm run online
到此這篇關于vue cli3 實現分環境打包的步驟的文章就介紹到這了,更多相關vue cli3 分環境打包內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備