Vue.js 帶下拉選項(xiàng)的輸入框(Textbox with Dropdown)組件
帶下拉選項(xiàng)的輸入框 (Textbox with Dropdown) 是既允許用戶從下拉列表中選擇輸入又允許用戶自由鍵入輸入值。這算是比較常見的一種 UI 元素,可以為用戶提供候選項(xiàng)節(jié)省操作時(shí)間,也可以給可能存在的少數(shù)情況提供適配的可能。
本來想著這個(gè)組件比較常見應(yīng)該已經(jīng)有比較多現(xiàn)成的例子可以直接應(yīng)用,但是搜索了一圈發(fā)現(xiàn)很多類似的組件都具備了太多的功能,例如搜索,多選等等 (簡單說:太復(fù)雜了!)。于是就想著還是自己動(dòng)手寫一個(gè)簡單易用的,此處要感謝肥老板在我困惑時(shí)的鼎力相助。
這個(gè) UI 元素將被用于 Common Bar Width App 中。

通過將封裝好的組件代碼復(fù)制粘貼來注冊全局組件。
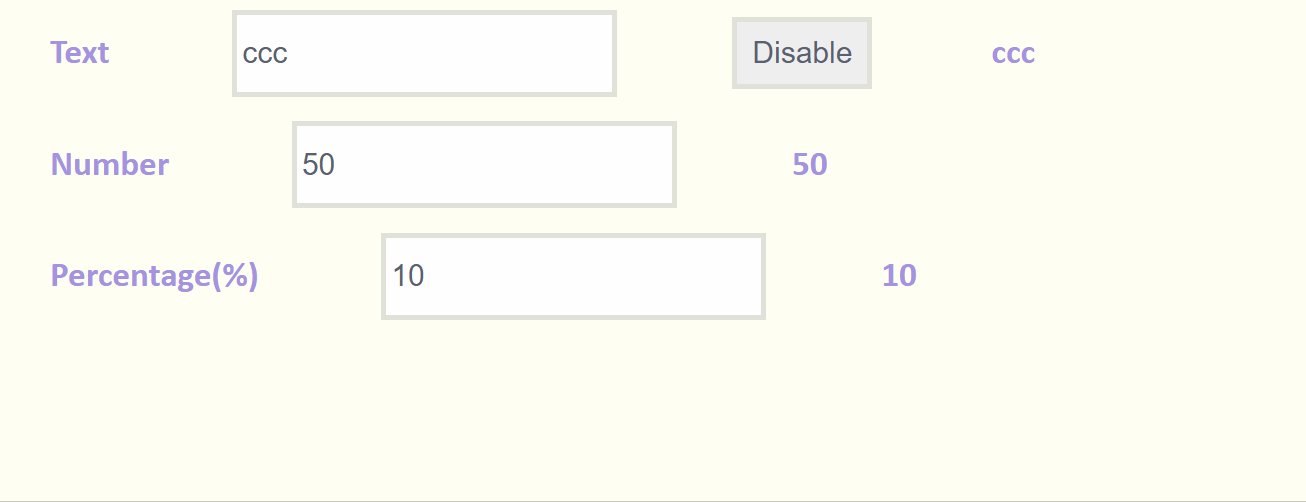
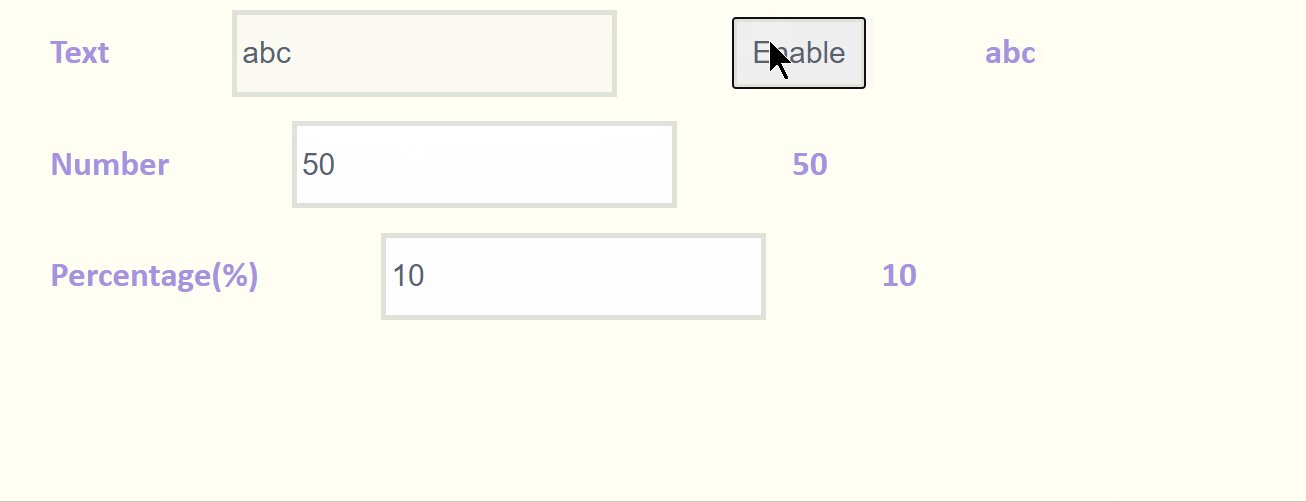
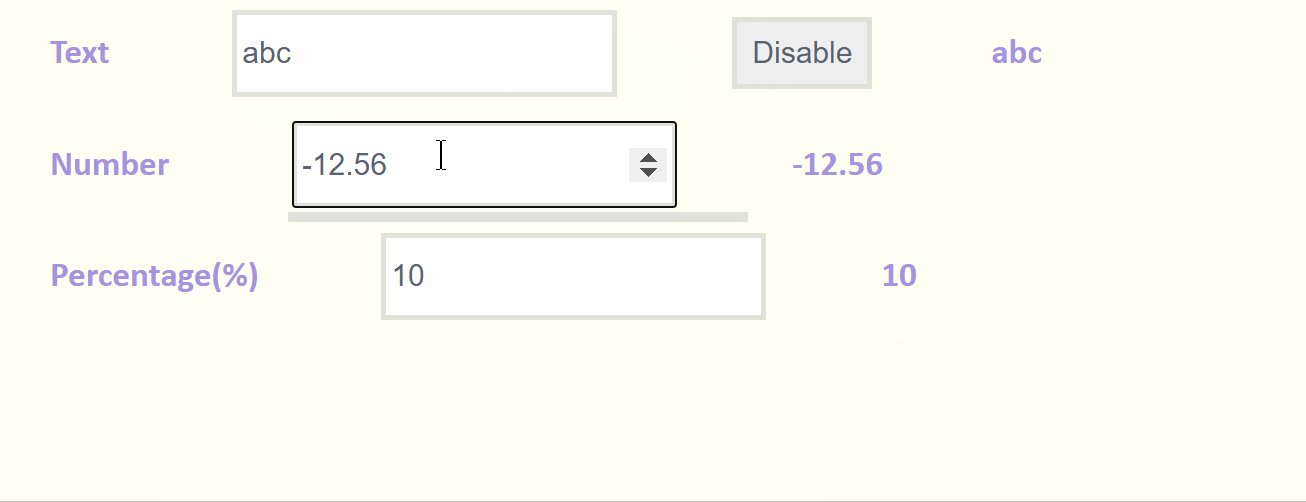
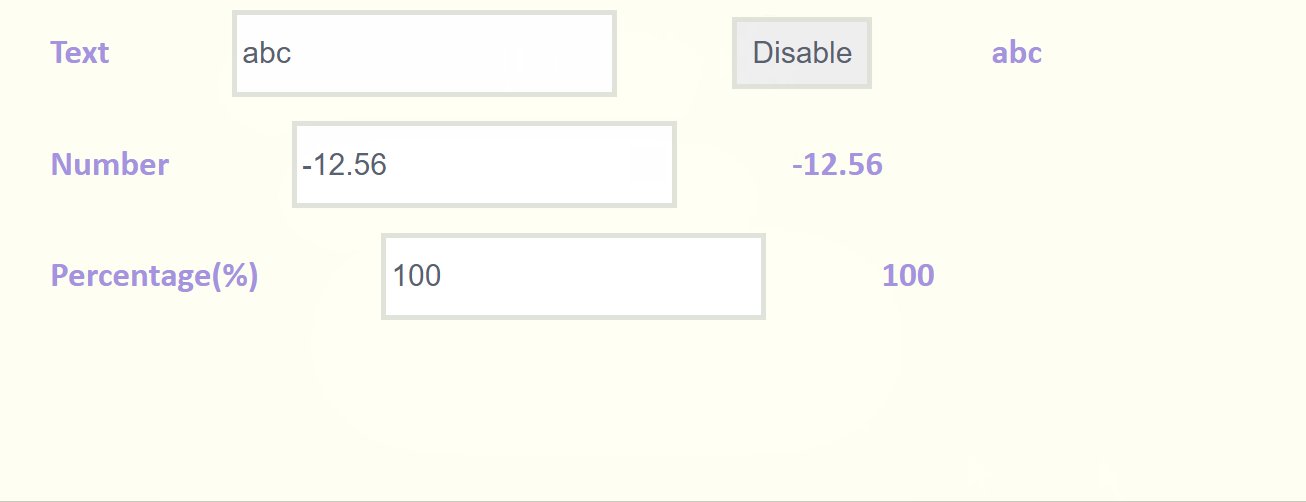
設(shè)計(jì)的時(shí)候有考慮到輸入框可能存在不同的類型,例如文本輸入框,數(shù)值輸入框,百分?jǐn)?shù)輸入框等等。所以在封裝的代碼中會(huì)通過函數(shù) inputRule 來限制輸入。限制的方法是利用 Regex 進(jìn)行過濾。如果有其他類型,也可以通過修改 inputRule 中的過濾條件。
<script type='text/x-template' id='dropdown'> <div v-if='options'><!-- Dropdown Input --><input :type='type':disabled='disabled'v-model='input_value'@focus='showOptions()'@blur='exit()'@keyup='keyMonitor'@input='input_value = inputRule(type)' />...</script><script> Vue.component(’dropdown’, {template: ’#dropdown’,props: { type: String, options: Array, disabled: Boolean, value: String},...methods: { inputRule:function(type){var value;switch(type){ case ’text’:value = this.input_value.replace(/[^a-zA-Z0-9]/g,’’);break; case ’number’:value = this.input_value.replace(/^(?![+-]?d+(.d+)?$)/g,’’);break; case ’percentage’:value = this.input_value.replace(/[^d]/g,’’);value = value > 100 ? ’100’ : value;value = value < 0 ? ’0’ : value;break; default:console.log('no limitation');}return value; },...</script>調(diào)用組件
添加自定義標(biāo)簽調(diào)用組件。
<dropdown type = 'text' :options = 'text_options' :value = 'text_value' :disabled = 'text_disabled' @on_change_input_value = 'onTextChange'></dropdown>傳遞數(shù)據(jù)
最后動(dòng)態(tài)綁定數(shù)據(jù)到父級(jí)組件, props 中:
type: 輸入框的類型,現(xiàn)支持 text, number 和 percentage。 options: 輸入框下拉列表的選項(xiàng) value: 輸入框的值 disabled: 是否禁止點(diǎn)擊輸入框另外我們還需要在父級(jí)實(shí)例中定義事情,用于更新輸入框的值
on_change_input_value: 更新值
data: function () { return {text_value: ’ccc’,text_disabled: false,text_options: [ { id: 1, name: ’a’ }, { id: 2, name: ’bb’ }, { id: 3, name: ’ccc’ }, { id: 4, name: ’dddd’ }, { id: 5, name: ’eeeee’ }, { id: 6, name: ’fffff ’ }, { id: 7, name: ’gggggg’ }, { id: 8, name: ’hhhhhhh’ }, { id: 9, name: ’iiiiiiii’ },],... }},...methods: { onTextChange: function (new_text_value) {this.text_value = new_text_value; },...},
源代碼
GitHub
到此這篇關(guān)于Vue.js 帶下拉選項(xiàng)的輸入框(Textbox with Dropdown)組件的文章就介紹到這了,更多相關(guān)Vue.js 帶下拉選項(xiàng)的輸入框內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. asp知識(shí)整理筆記4(問答模式)2. .NET6打包部署到Windows Service的全過程3. css進(jìn)階學(xué)習(xí) 選擇符4. html清除浮動(dòng)的6種方法示例5. 淺談SpringMVC jsp前臺(tái)獲取參數(shù)的方式 EL表達(dá)式6. HTML <!DOCTYPE> 標(biāo)簽7. XML入門精解之結(jié)構(gòu)與語法8. ASP中解決“對(duì)象關(guān)閉時(shí),不允許操作。”的詭異問題……9. ASP基礎(chǔ)知識(shí)Command對(duì)象講解10. ASP.NET Core按用戶等級(jí)授權(quán)的方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備