詳解Django+Vue+Docker搭建接口測試平臺實戰
大家好,我叫林宗霖,是一位測試工程師,也是全棧測開訓練營中的一名學員。
在跟著訓練營學習完Docker容器技術系列的課程后,理所應當需要通過實操來進行熟悉鞏固。正好接口自動化測試平臺需要遷移到新的測試服務器上,就想要體驗一番Docker的“一次構建,處處運行”。這篇文章簡單介紹了下這次部署的過程,其中使用了Dockerfile定制鏡像和Docker-Compose多容器編排。
二. 項目介紹項目采用的是前后端分離技術來實現的,前端是Vue+ElementUI,后端是Django+DRF,數據庫是MySQL,當前部署版本沒有其他中間件。
2.1 安裝docker和docker-compose下述所有操作,皆在Centos 7環境下進行
1.清理或卸載舊版本:
sudo yum remove docker docker-client docker-client-latest docker-common docker-latest docker-latest-logrotate docker-logrotate docker-engine
2.更新yum庫
sudo yum install -y yum-utilssudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
3.安裝最新版本
sudo yum install docker-ce docker-ce-cli containerd.io
4.啟動Docker服務
sudo systemctl start docker
5.下載docker compose安裝包
采用curl安裝的方式比直接用pip安裝好處是不怕缺少某些依賴
sudo curl -L 'https://github.com/docker/compose/releases/download/1.28.6/docker-compose-$(uname -s)-$(uname -m)' -o /usr/local/bin/docker-compose
6.修改docker compose的權限
sudo chmod +x /usr/local/bin/docker-compose2.2 Dockerfile定制python容器
首先把需要部署的django項目代碼放到特定目錄下(這里是/data/test_object)
把django項目依賴包文件requirements.txt也放在該目錄下
創建Dockerfile文件:vim Dockerfile
Dockerfile內容:(注意:注釋別跟在語句后面,有些語句執行時會因此出現問題):
# 基礎鏡像FROM python:3.6.8# 把輸出及時重定向到文件,替代python -uENV PYTHONUNBUFFERED 1# 創建目錄并切換工作目錄RUN mkdir /code && mkdir /code/dbWORKDIR /code# 添加文件ADD ./requirements.txt /code/# 執行命令RUN pip install -r requirements.txt# 添加文件ADD . /code/2.3 編寫Docker Compose容器編
排同樣的目錄,創建docker-compose.yml文件:vim docker-compose.yml,內容(編排Python容器和Mysql容器)
# docker compose版本version: '3.9'# 服務信息services: # mysql容器,名字自定義 db: image: mysql:5.7 expose: - '3306' volumes: - ./db:/var/lib/mysql #設置數據庫表的數據集 command: [ ’--character-set-server=utf8’, ’--collation-server=utf8_unicode_ci’ ] environment: - MYSQL_DATABASE=xxxx - MYSQL_ROOT_PASSWORD=yyyy restart: always # django服務 web: # 基于本路徑的Dockerfile創建python容器 build: . command: bash -c 'python ./test_plat_form/manage.py migrate && python ./test_plat_form/manage.py runserver 0.0.0.0:8000' volumes: - .:/code ports: - '8000:8000' expose: - '8000' # 當前服務所依賴的服務,會先啟動依賴服務再啟動當前服務 depends_on: - db # 容器ip是可變的,替代配置文件中mysql的HOST的值;名字和上面的mysql容器服務的名字一致 links: - db volumes: - ./files/suites:/code/test_plat_form/suites - ./files/debugs:/code/test_plat_form/debugs - ./files/reoprts:/code/test_plat_form/reports - ./files/run_log:/code/test_plat_form/run_log
修改django項目setting.py文件中的mysql的host,改成上面web節點中links的值
DATABASES = { ’default’: {’ENGINE’: ’django.db.backends.mysql’,’NAME’: ’xxxx’,’USER’: ’root’,’PASSWORD’: ’yyyy’,’HOST’: ’db’, # 這里進行修改’PORT’: 3306 }}
執行命令
所在路徑:和Dockerfile等文件同個路徑下構建容器:docker-compose build運行容器:docker-compose up 或者 后臺運行容器:docker-compose up -d
2.4 Vue項目的搭建vue使用傳統的搭建方式即可:
服務器配置node npm環境
安裝全局pm2
修改項目中api的host為服務器的ip或域名
打包vue項目:npm run build編寫個app.js啟動腳本,主要目的是是讀取dist目錄下的單頁面文件(index.js),監聽8080端口
const fs = require(’fs’);const path = require(’path’);const express = require(’express’);const app = express();app.use(express.static(path.resolve(__dirname, ’./dist’)))//讀取目錄下的單頁面文件(index.js),監聽8080端口。app.get(’*’, function(req, res) { const html = fs.readFileSync(path.resolve(__dirname, ’./dist/index.html’), ’utf-8’) res.send(html)})app.listen(8080);
把打包好的dist目錄、app.js、package.json復制到項目目錄下
進入項目目錄,安裝依賴:npm install
啟動服務:pm2 start app.js5、最終效果
運行容器日志:

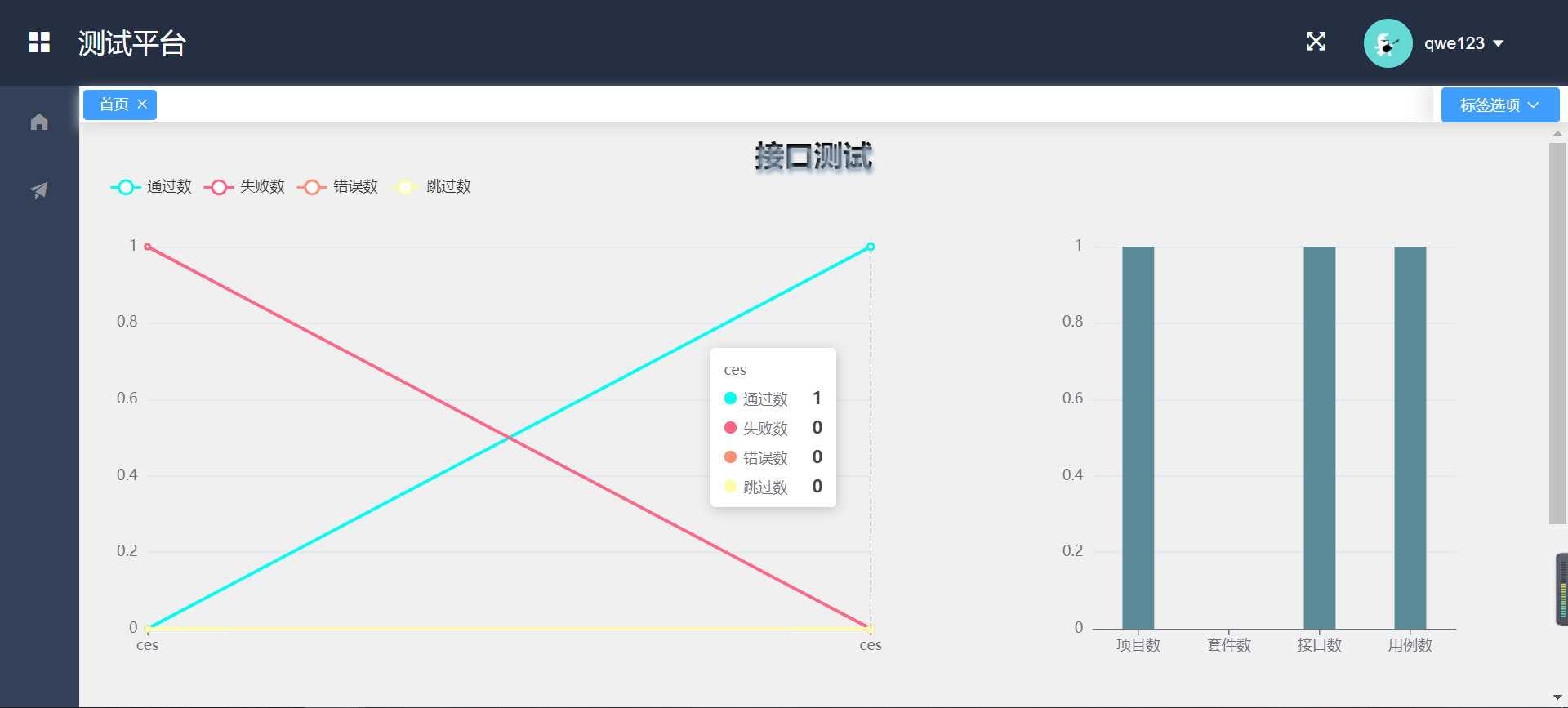
瀏覽器訪問http://ip:8080并登錄:

這個項目組成目前還比較簡單,只用了2個容器進行編排。但是以此為例,在搭建更多容器時,我們首先根據項目組成定制不同的容器,然后規劃好容器之間的是組織關系和依賴關系,相信也是能順利搭建起來的。
到此這篇關于詳解Django+Vue+Docker搭建接口測試平臺實戰的文章就介紹到這了,更多相關Django+Vue+Docker搭建接口測試 內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備