vue實(shí)現(xiàn)tab切換的3種方式及切換保持?jǐn)?shù)據(jù)狀態(tài)
一、v-show控制內(nèi)容切換
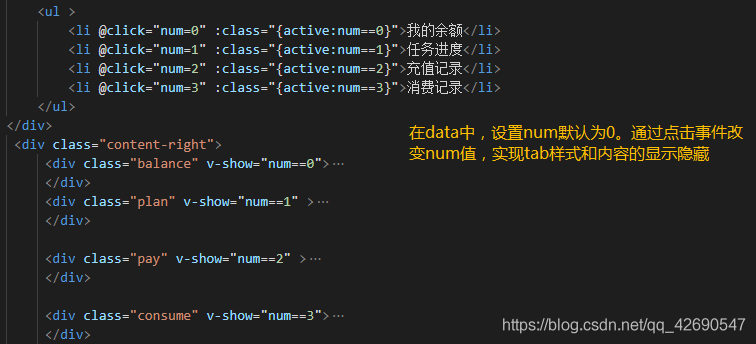
1.簡(jiǎn)單版原理:用點(diǎn)擊事件改變num值作為開關(guān),控制tab樣式和內(nèi)容顯示隱藏。

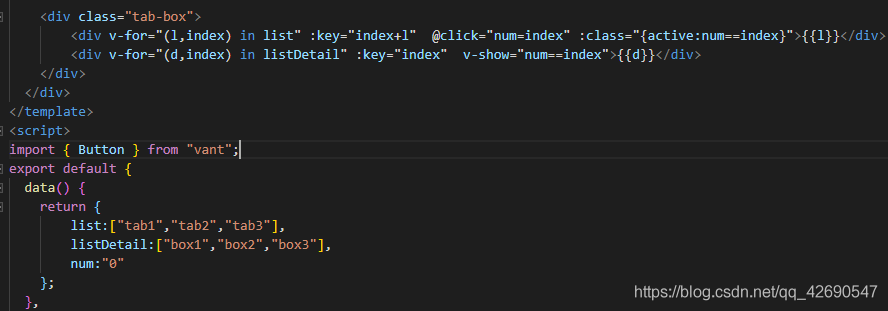
2.數(shù)據(jù)渲染原理:主要利用v-for綁定的index來控制,跟上面差不多。

二、組件切換。
1。知識(shí)點(diǎn)主要是vue中is的特性,和keep-alive緩存

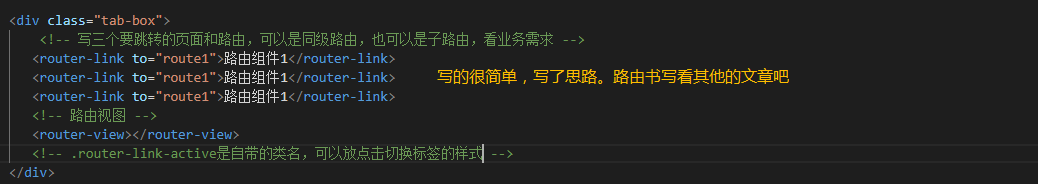
三、路由切換。(對(duì)地址欄和數(shù)據(jù)請(qǐng)求友好)
通過router-link實(shí)現(xiàn)。

頁面做tab切換,由于組件每一次切換都會(huì)重新實(shí)例化組件,我們想要頁面不論怎么切換都仍然保持tab里面的內(nèi)容不會(huì)刷新,減少頁面重新渲染以及減少請(qǐng)求
實(shí)現(xiàn)方法:使用<keep-alive></keep-alive>包裹組件
<el-tabs v-model='activeName' @tab-click='handleClick'> <el-tab-pane label='記錄'> <keep-alive> <child1 v-if='isChildUpdate'></child1> </keep-alive> </el-tab-pane></el-tabs>
列表頁面跳轉(zhuǎn)詳情 ,列表頁面保持上一次操作狀態(tài)
通過是否加載router-view 和路由元meta設(shè)置頁面是否需要緩存來實(shí)現(xiàn)


router-view嵌套多層的話,可能要設(shè)置多層,然后通過beforeRouteLeave監(jiān)聽路由離開,設(shè)置是否緩存

//從其他頁面跳轉(zhuǎn)不需要緩存頁面 從詳情頁面回來則需要緩存
總結(jié)到此這篇關(guān)于vue實(shí)現(xiàn)tab切換的3種方式及切換保持?jǐn)?shù)據(jù)狀態(tài)的文章就介紹到這了,更多相關(guān)vue tab切換方式內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. IntelliJ IDEA設(shè)置自動(dòng)提示功能快捷鍵的方法2. 詳解idea中web.xml默認(rèn)版本問題解決3. IntelliJ IDEA導(dǎo)入jar包的方法4. IntelliJ IDEA 2020最新激活碼(親測(cè)有效,可激活至 2089 年)5. IntelliJ IDEA 統(tǒng)一設(shè)置編碼為utf-8編碼的實(shí)現(xiàn)6. asp知識(shí)整理筆記4(問答模式)7. idea修改背景顏色樣式的方法8. jsp EL表達(dá)式詳解9. 解決ajax的delete、put方法接收不到參數(shù)的問題方法10. 使用Python爬取Json數(shù)據(jù)的示例代碼

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備