文章詳情頁
vue 如何設置背景顏色及透明度
瀏覽:73日期:2022-09-28 14:04:23
背景顏色及透明度設置

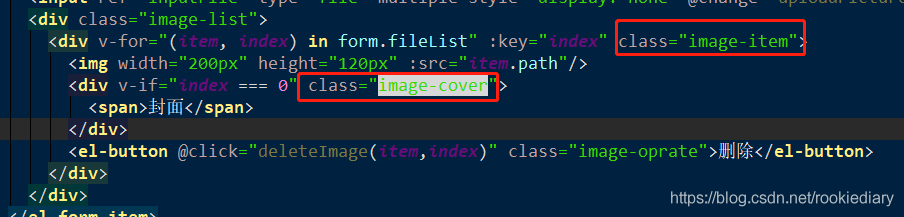
如上圖,如果是第一張圖片,需要在左上角加上灰色背景,白色“封面”字樣,背景色需要有透明度。
首先,需要知道rgba() 函數。
rgba() 函數使用紅(R)、綠(G)、藍(B)、透明度(A)的疊加來生成各式各樣的顏色。
RGBA 即紅色、綠色、藍色、透明度(英語:Red, Green, Blue、Alpha)。
紅色(R)0 到 255 間的整數,代表顏色中的紅色成分。。 綠色(G)0 到 255 間的整數,代表顏色中的綠色成分。 藍色(B)0 到 255 間的整數,代表顏色中的藍色成分。 透明度(A)取值 0~1 之間, 代表透明度。數值越小,透明度越高。下面上vue代碼:

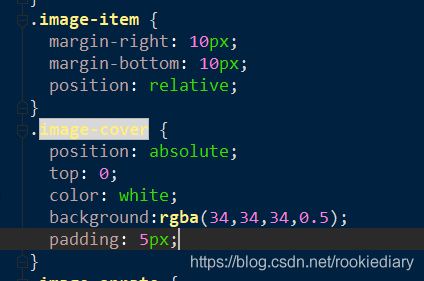
首先設置父級元素位置position: relative;然后設置子元素位置position: absolute;通過設置left、right、top、bottom來調整位置,然后設置背景色background:rgba(34,34,34,0.5);

在設置樣式時使用
background-color: unset

3.1.0 是設置了背景色的

登錄是沒有設置背景色的
以上為個人經驗,希望能給大家一個參考,也希望大家多多支持好吧啦網。
標簽:
Vue
相關文章:
排行榜

 網公網安備
網公網安備