Vue中nvm-windows的安裝與使用教程(親測)
目錄
- Vue中nvm-windows的安裝與使用
- 擴展:vue版本控制器nvm安裝使用教程
- 1.nvm是什么
- 2.為什么要使用nvm
- 3.怎么使用nvm
Vue中nvm-windows的安裝與使用
【原文鏈接】Vue----nvm-windows的安裝與使用
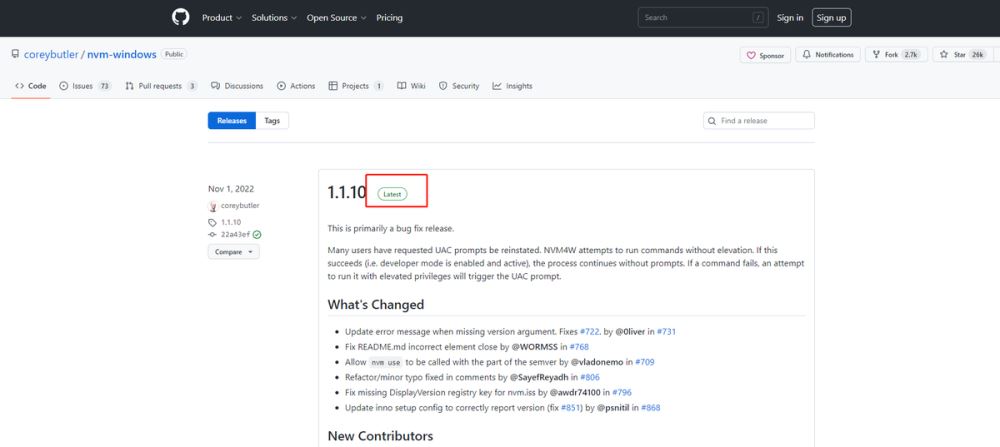
(1)打開 nvm-windows的下載地址 ,如下,點擊進入最新版本

(2)選擇windows的exe版本,點擊下載

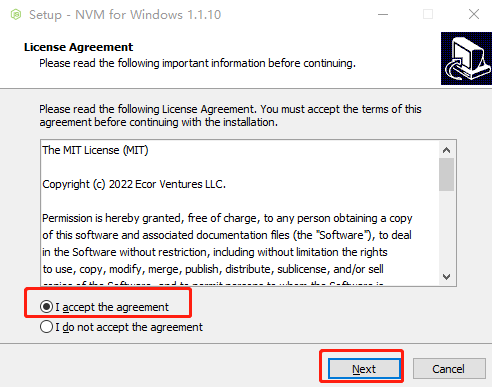
(3)下載完成后,右鍵-以管理員權限運行,勾選接受協議,點擊【next】

(4)設置安裝路徑,然后點擊【next】

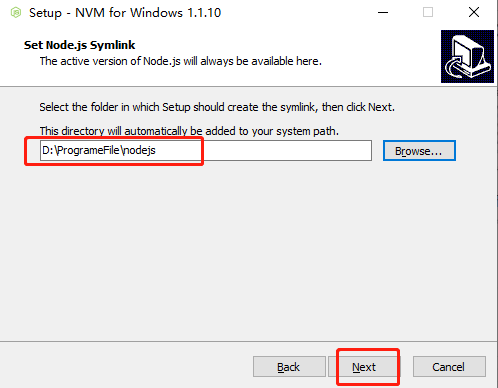
(5)設置鏈接目錄,這里提示后續需要將此目錄增加的環境變量中,即增加到Path中去,然后點擊next

(6)點擊【install】

(7)點擊【finish】完成安裝

(8)以管理員權限打開cmd,然后執行nvm,如下出現幫助信息,表示nvm安裝成功

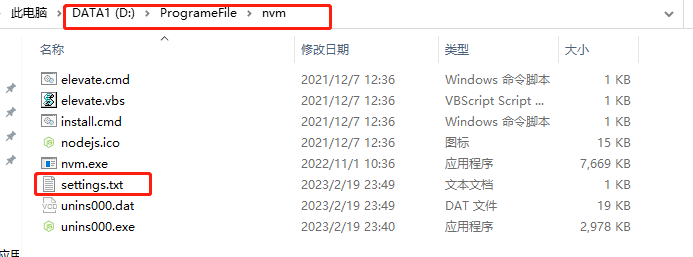
(9)打開nvm安裝目錄下的settings.txt文件

(10)在安裝的時候已經配置了,所以會出現如下兩條配置

(11)此時可以再增加兩條鏡像源配置,配置國內源,可以使得包的下載速度更快
node_mirror: https://npm.taobao.org/mirrors/node/npm_mirror: https://npm.taobao.org/mirrors/npm/
如下

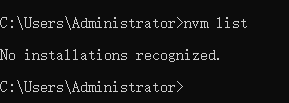
(12)再次以管理員權限重新打開cmd窗口,執行nvm list查看當前已經安裝的版本,如下表示目前尚未安裝任何node的版本

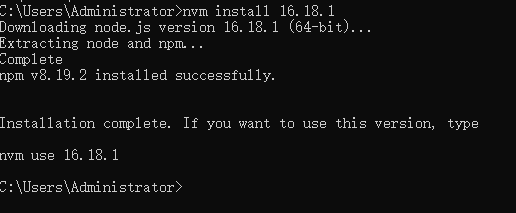
(13)比如此時想安裝node 16.18.1的版本,則執行如下命令
nvm install 16.18.1
如下

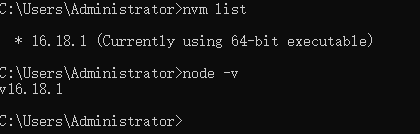
(14)此時使用nvm list 可以查看到已經有node版本號存在了

(15)然后需要使用nvm use 16.18.1 命令才可以激活node
nvm use 16.18.1
(16)此時再次通過nvm list 可以看到此時node版本號前有個*號,有此星號表示此版本為當前正在使用的版本,此外此時通過node -v也可以查看到node的版本了

(17)然后就可以通過npm install x.x.x 安裝一個新的版本,然后通過npm use x.x.x 切換新的node版本了,這里不再詳細演示
擴展:vue版本控制器nvm安裝使用教程
1.nvm是什么
nvm全英文也叫node.js version management,是一個nodejs的版本管理工具。
nvm和n都是node.js版本管理工具,為了解決node.js各種版本存在不兼容現象可以通過它可以安裝和切換不同版本的node.js。
2.為什么要使用nvm
在我們搭建項目框架的時候,我們所使用的nodjs的版本往往都不是我們項目所需要的,這時就需要對版本進行降級或者升級;
雖然我們可以使用npm進行版本控制,或者下載對應的node.js,但是這樣子對于我們來說過于的麻煩了,我們不可能每次都去下載,降級,這是我們就需要nvm進行版本控制
nvm是可以通過下載nodejs并保存他進行版本控制,當我們需要哪個版本時,查看版本,如果沒有,我們就下載保存它,并更換它,做到了一次下載,永久使用
3.怎么使用nvm
3.1.如何下載nvm
安裝包下載地址:Releases · coreybutler/nvm-windows · GitHub,windows系統下載nvm-setup.zip安裝包
3.2.如何安裝nvm
1. 卸載之前的node后安裝nvm, nvm-setup.exe安裝版,直接運行nvm-setup.exe
2.選擇nvm安裝路徑
3.選擇nodejs路徑
4.確認安裝即可
5.安裝完確認
打開CMD,輸入命令
nvmversion,查看版本號
3.3如何使用nvm
- nvm arch:顯示node是運行在32位還是64位。
- nvm install <version> [arch] :安裝node, version是特定版本也可以是最新穩定版本latest。可選參數arch指定安裝32位還是64位版本,默認是系統位數。可以添加--insecure繞過遠程服務器的SSL。
- nvm list [available] :顯示已安裝的列表。可選參數available,顯示可安裝的所有版本。list可簡化為ls。
- nvm on :開啟node.js版本管理。
- nvm off :關閉node.js版本管理。
- nvm proxy [url] :設置下載代理。不加可選參數url,顯示當前代理。將url設置為none則移除代理。
- nvm node_mirror [url] :設置node鏡像。默認是https://nodejs.org/dist/。如果不寫url,則使用默認url。設置后可至安裝目錄settings.txt文件查看,也可直接在該文件操作。
- nvm npm_mirror [url] :設置npm鏡像。https://github.com/npm/cli/archive/。如果不寫url,則使用默認url。設置后可至安裝目錄settings.txt文件查看,也可直接在該文件操作。
- nvm uninstall <version> :卸載指定版本node。
- nvm use [version] [arch] :使用制定版本node。可指定32/64位。
- nvm root [path] :設置存儲不同版本node的目錄。如果未設置,默認使用當前目錄。
- nvm version :顯示nvm版本。version可簡化為v。
4.實戰:使用nvm下載并使用nodejs17.0.0
1.用管理員身份啟動cmd
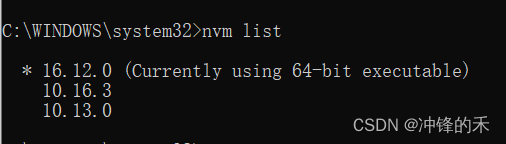
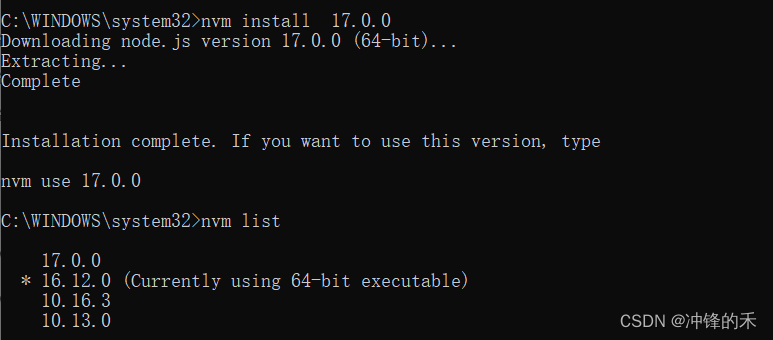
2.使用nvm list查看已下載的版本

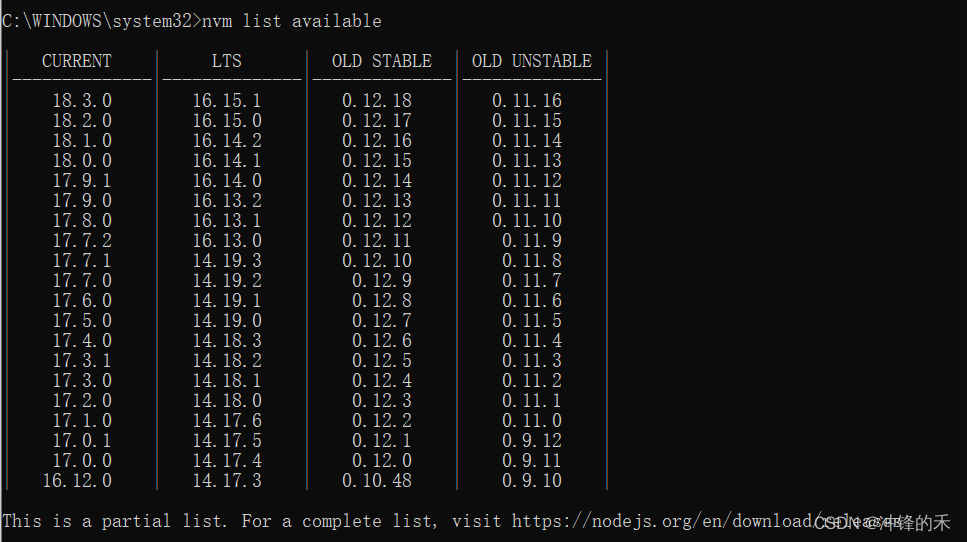
3.使用nvm list available查看可下載的版本

4.使用nvm install下載nodejs17.0.0

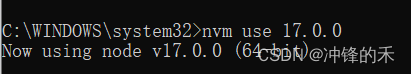
5.使用nodejs17.0.0

到此這篇關于Vue中nvm-windows的安裝與使用的文章就介紹到這了,更多相關vue nvm-windows安裝與使用內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!


 網公網安備
網公網安備