文章詳情頁
JavaScript將對象數組按字母順序排序的方法詳解
目錄sort 用法語法參數值兼容性舉例排序數組按升序排序按降序排序if 條件語句 + sort()localeCompare() + sort()Collator() + sort()
里給出三種解決方案:
1.if條件語句 + sort() 2.localeCompare() + sort() 3.Collator() + sort()
sort 用法語法array.sort(compareFunction)參數值參數描述compareFunction可選。定義替代排序順序的函數。該函數應返回負值、零值或正值,具體取決于參數,例如:function(a, b){ return a - b }sort() 方法比較兩個值時,將值發送給比較函數,根據返的(負、零、正)值對值進行排序。舉例:比較 40 和 100 時,sort() 方法調用比較函數(40,100)。該函數計算 40-100,并返回 -60(負值)。sort 函數會將 40 排序為小于 100 的值。sort() 方法會改變原始數組。
兼容性Chrome、IE、Edge、Firefox、Safari、Opera 等 都支持 sort() 方法。
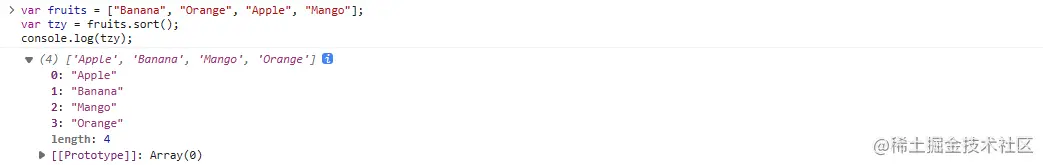
舉例排序數組var fruits = ['Banana', 'Orange', 'Apple', 'Mango'];var tzy = fruits.sort();console.log(tzy);輸出如下:

輸出如下:

輸出如下:

輸出如下:

輸出如下:

如果對象目標 key 中存在標點符號,在這種情況下,我們可以使用localeCompare()函數并將其設置為在比較期間忽略標點符號。
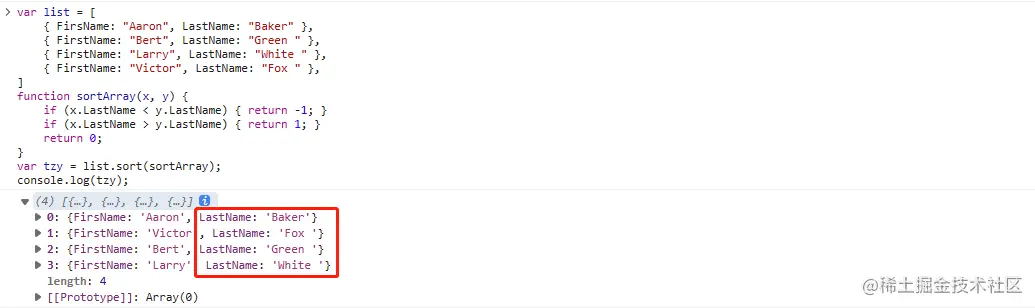
var list = [ { FirsName: 'Aaron', LastName: ',Baker' }, { FirstName: 'Bert', LastName: 'Green' }, { FirstName: 'Larry', LastName: ',White' }, { FirstName: 'Victor', LastName: 'Fox' },]function SortArray(x, y){ return x.LastName.localeCompare(y.LastName, 'fr', {ignorePunctuation: true});}var tzy = list.sort(sortArray);console.log(tzy);輸出如下:

你還可以通過將 localeCompare() 函數的靈敏度設置為 base 來忽略字符串中存在的特殊字符,如下所示。
x.LastName.localeCompare(y.LastName, 'en', { sensitivity: 'base' });點擊 傳送門 查看有關 localeCompare() 函數的更多詳細信息。
Collator() + sort()var list = [ { FirsName: 'Aaron', LastName: 'Baker' }, { FirstName: 'Bert', LastName: 'Green' }, { FirstName: 'Larry', LastName: 'White' }, { FirstName: 'Victor', LastName: 'Fox' },]function SortArray(x, y){ return collator.compare(x.LastName, y.LastName);}var tzy = list.sort(sortArray);console.log(tzy);輸出如下:

到此這篇關于JavaScript將對象數組按字母順序排序的方法詳解的文章就介紹到這了,更多相關JavaScript 對象數組排序內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
標簽:
JavaScript
排行榜

 網公網安備
網公網安備