el-input無法輸入的問題和表單驗證失敗問題解決
目錄
- 1.el-input無法輸入的問題
- 原因1、el-input組件沒有綁定雙向響應式數據(v-model)
- 原因2、組件嵌套太深還是該組件是一個坑(具體原因不清楚,只知道解決方法)
- 解決方法的步驟
- 2.表單驗證失敗的問題
- 總結
1.el-input無法輸入的問題
原因1、el-input組件沒有綁定雙向響應式數據(v-model)
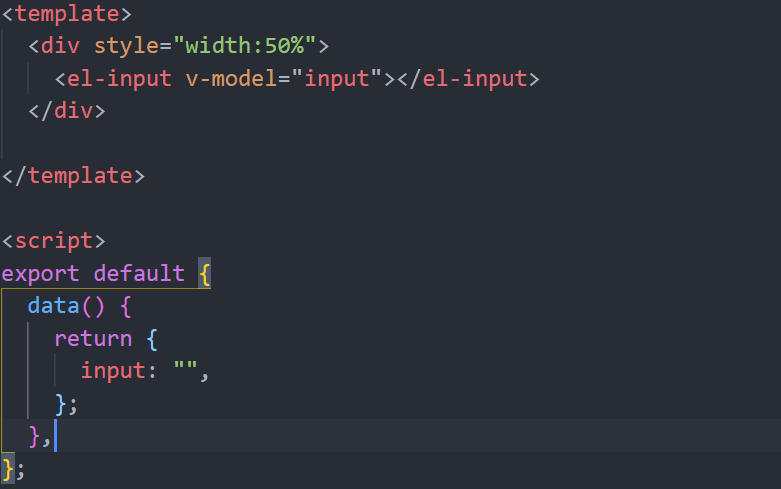
解決方案:在data中定義一個變量,然后在el-input組件中使用v-model進行雙向數據綁定,這樣子就會解決el-input組件無法輸入的問題了。

原因2、組件嵌套太深還是該組件是一個坑(具體原因不清楚,只知道解決方法)
這時,你會發現我們進行了雙向數據綁定了,但是el-input還是無法輸入,我們就要使用綁定input事件,然后使用$forceUpdate方法強制刷新,這樣子會解決我們el-input無法輸入問題,但是這會帶出一個新的問題,那就是表單無法進行驗證等一些問題。
解決方法的步驟
1.使用input事件,監聽用戶輸入,如果監聽輸入沒有問題,那與html編寫無關。2.監聽輸入沒有問題,接下來我們就使用$forceUpdate方法強制刷新,至于表單驗證的問題,我們可以使用自定義表單驗證來解決因為使用$forceUpdate方法而導致的表單驗證失敗的問題。
2.表單驗證失敗的問題
表單驗證規則

表單驗證規則(如圖中的this.rules)是一個對象,你要校驗的某一個變量,對應的是一個數組,數組中的trigger:"blur"是當用戶失去焦點時觸發,required:true,表示該參數時必選的,寫入該屬性后,校驗的那個變量的表單項前會出現小紅星,不填則不會出現。
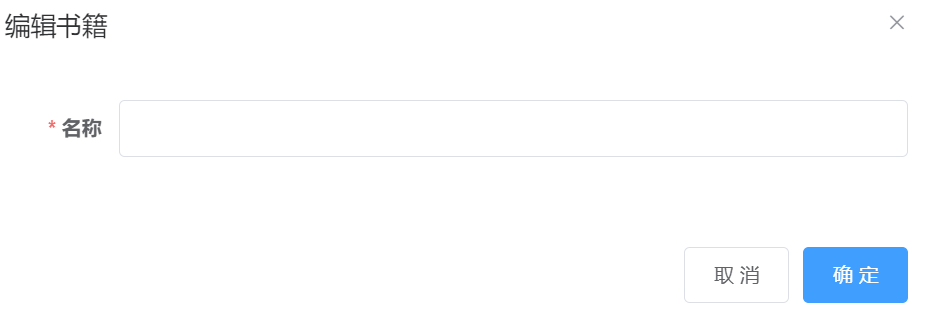
1.1.填寫required:true

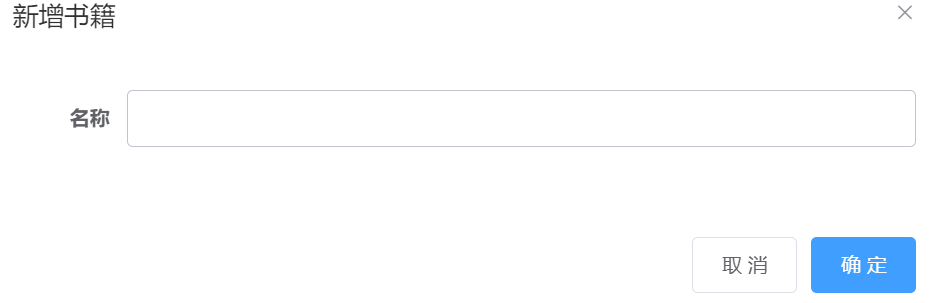
1.2.不填required:true

例如:我要校驗的屬性是name時,在data中定義的校驗規則為rules:{name:[{validator:validateForm},trigger:"blur",required:true]},其中validateForm是自定義校驗函數。
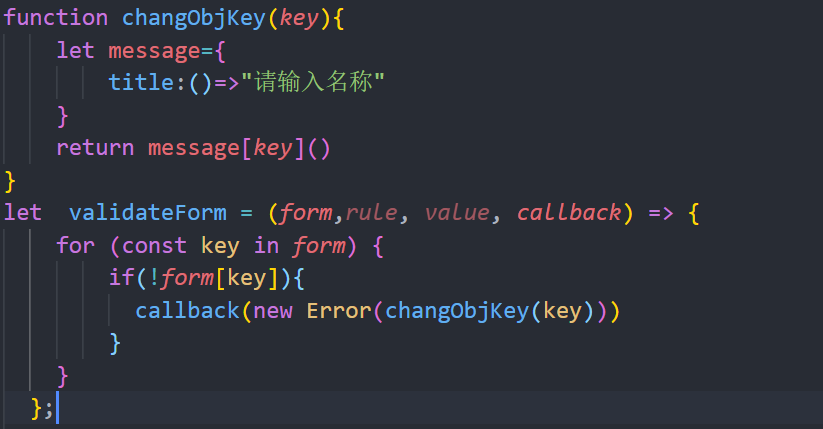
自定義校驗函數

表單驗證規則失敗后,value的值不能用來作為我們的判斷依據了,因為該值不會變化,我們應該使用model綁定的表單中的值,利用該值我們就可以自定義表單校驗了。
總結
到此這篇關于el-input無法輸入的問題和表單驗證失敗問題解決的文章就介紹到這了,更多相關el-input無法輸入和表單驗證失敗內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!

 網公網安備
網公網安備