文章詳情頁
Vue中router-view無法顯示的解決辦法
瀏覽:2日期:2022-06-13 11:17:25
如果你存在:
代碼沒報錯,運行成功,但是index.js中router掛接的內容無法顯示,沒有犯書寫錯誤,routes 和 component 沒有寫錯,在瀏覽器中檢查,App.vue中對應的 <router-view>為空那么建議你接著看,首先,正確的結果:
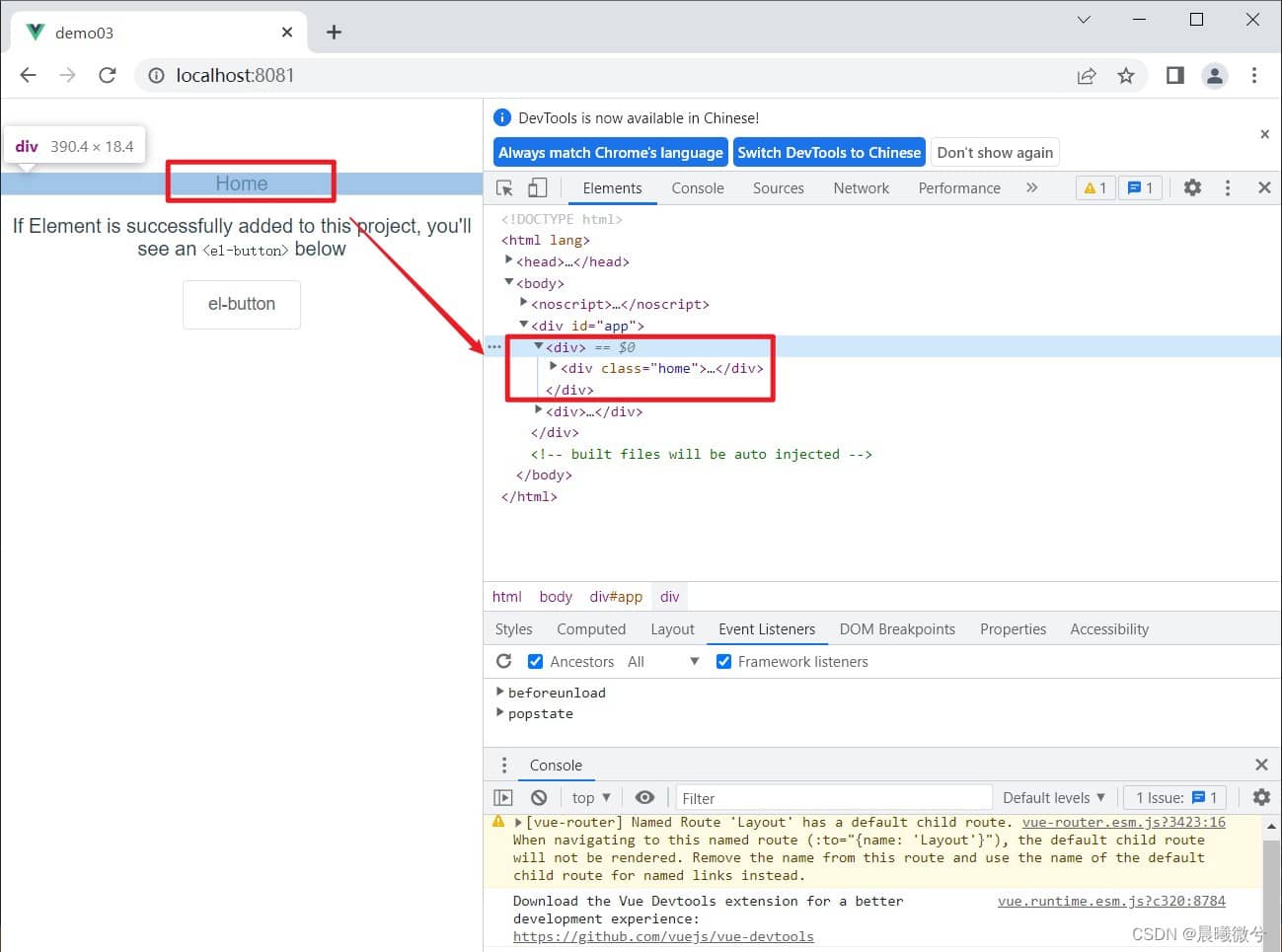
//App.vue中<template> <div id='app'>//關鍵是 router-view 能否成功渲染 <router-view></router-view> <div> <p>If Element is successfully added to this project, you'll see an<code v-text=''<el-button>''></code>below </p> <el-button>el-button</el-button> </div> </div></template><script>export default { name: 'app', components: { }}</script>//index.js文件 import Vue from 'vue'import VueRouter from 'vue-router'import HomeView from '../views/main/HomeView.vue'import Layout from '../views/LayoutView.vue' Vue.use(VueRouter) //1.這里是routes,指定路徑和成員 const routes = [ { path: '/', name: 'Layout',//以下的 component(這是對的) 千萬注意,不要寫成 components(這是錯的) component: Layout, children: [ {path: '',name: 'Home',component: HomeView,meta: { isLogin: true} }, {path: 'params',name: 'params',component: () => import('../views/main/ParamsView.vue'),meta: { isLogin: true} }, {path: 'ad',name: 'ADclassify',component: () => import('../views/main/ADClassify.vue'),meta: { isLogin: true} }, {path: 'product',name: 'product',component: () => import('../views/main/ProductView.vue'),meta: { isLogin: true} } ] }, { path: '/login', name: 'Login', component: () => import('../views/LoginView.vue'), meta: { isLogin: true } }]//2.這里是router,是一個VueRouter對象const router = new VueRouter({ mode: 'history', base: process.env.BASE_URL, routes//3.這里是routes,對應1中指定的內容}) export default router以上,沒什么問題的話,可以看到

App.vue中對應的 <router-view>為是有值的
后來我導入在main.js中了一個js文件
//main.jsimport Vue from 'vue'import App from './App.vue'import router from './router'import store from './store'import './plugins/element.js'import './assets/css/common.css'//導入了這個文件,之后就看不見 router-view 渲染的內容了// import './router/permission.js'Vue.config.productionTip = falsenew Vue({ router, store, render: h => h(App)}).$mount('#app')這里,現在我還是不知道 permission.js 為什么會導致router-view不能渲染
//permission.jsimport router from './index' router.beforeEach((to, from, next) => { if (to.meta.isLogin) { const token = false if (token) { next() } else { next({name: 'Login' }) } } else { next() }})總的來說:Vue中router-view無法顯示可能是導入了什么不合適的文件導致
總結
到此這篇關于Vue中router-view無法顯示的解決辦法的文章就介紹到這了,更多相關Vue router-view無法顯示內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
標簽:
JavaScript
上一條:react實現記錄拖動排序下一條:Vue3中使用this的詳細教程
排行榜

 網公網安備
網公網安備