文章詳情頁
Vue報錯:Injection?"xxxx"?not?found的解決辦法
瀏覽:3日期:2022-06-13 10:34:54
目錄1.產(chǎn)生原因2.解決辦法總結(jié)1.產(chǎn)生原因
子組件或者孫組件在父組件 provide 提供的依賴注入時,子組件或?qū)O組件是在不同頁面引入的,有的頁面使用 provide 提供了依賴,有的沒有提供依賴就會報錯
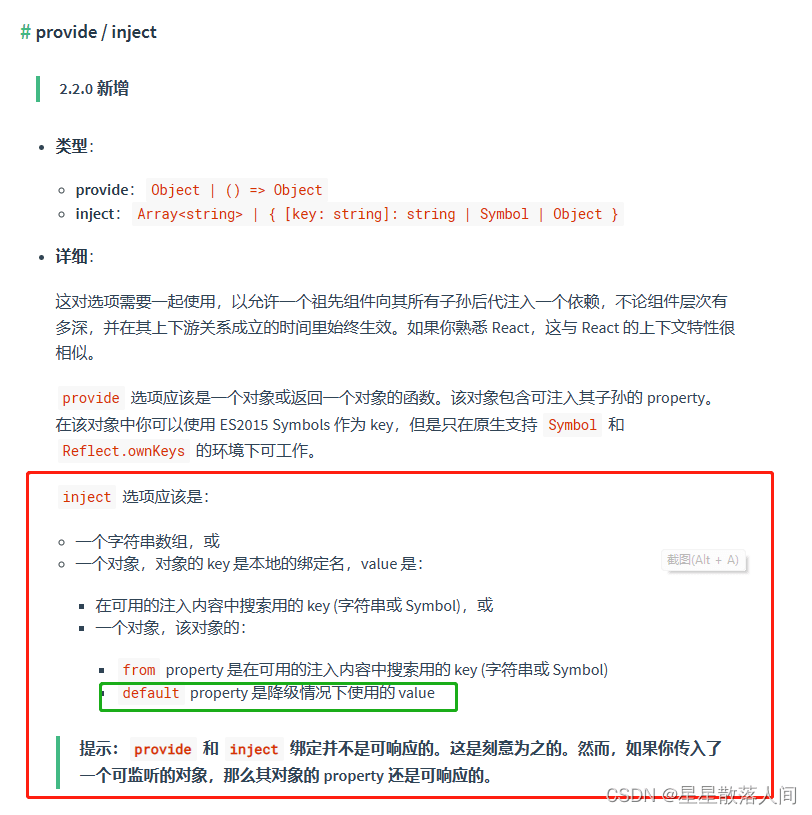
2.解決辦法在vue2的文檔中API — Vue.js
可以使用對象方式的default 降級

將一般的寫法
inject:['getTable','getUser']改為
inject: { getTable: { value: 'getTable', default: null }, getUser: { value: 'getUser', default: null }, }即可解決
總結(jié)到此這篇關(guān)于Vue報錯:Injection "xxxx" not found的解決辦法的文章就介紹到這了,更多相關(guān)Vue報錯Injection "xxxx" not found內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
標簽:
JavaScript
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備