文章詳情頁
React在Dva項目中創(chuàng)建并引用頁面局部組件的方式
瀏覽:5日期:2022-06-13 10:28:23
這篇文章我們演示Dva中編寫組件的方式
官方這里也特意強調(diào)了UI這個關(guān)鍵詞

跟多是作為我們界面元素的組件 而不是頁面路由 我們要單獨做路由的組件肯定還是直接放在我們Dva項目的src下的routes目錄下就好了
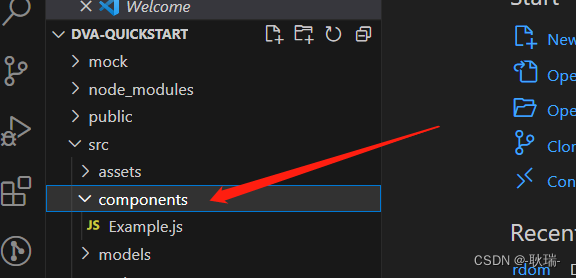
然后 我們看 項目 src下有一個 components 目錄一般我們做什么前端項目 組件都會放在這個目錄下這個詞 就是專門用來管理組件的統(tǒng)稱

然后 我們在components目錄下創(chuàng)建一個文件 叫 Product.jsx參考內(nèi)容如下
import React from 'react'export default class Product extends React.Component { constructor(props){ super(props); this.state = { } } render(){ return (<div> 商品組件</div> ) }}就是一個非常基本的組件結(jié)構(gòu) 當然這里你用Hook的形式也是完全可以的
然后 我們找到routes下的IndexPage.js整個改成這樣
import React from 'react';import Product from '../../components/Product';function IndexPage() { return ( <div> <Product/> </div> );}export default IndexPage;單純引入了一下我們的 Product 并使用它我們啟動項目

這還是一個非常基礎(chǔ)的功能了
我們之前的組件傳入數(shù)據(jù)方式 在這個里面也是一起正常的
到此這篇關(guān)于React在Dva項目中創(chuàng)建并引用頁面局部組件的文章就介紹到這了,更多相關(guān)React項目內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
標簽:
JavaScript
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備