Android Studio進行APP圖標更改的兩種方式總結
百度了許多相關資料,對兩種修改app圖標的方式進行總結:
第一種:(最簡單的方法)
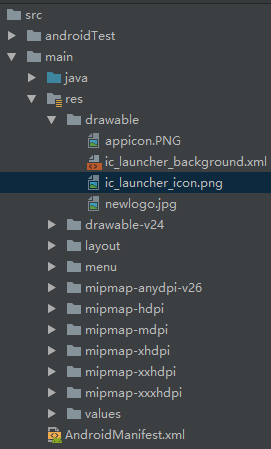
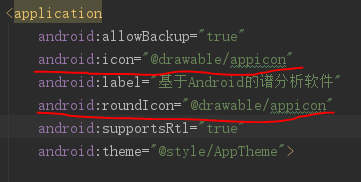
將你準備好的 圖標放入res目錄下的drawable,在AndroidManifest.xml文件中,找到android:icon以及android:roundIcon這兩個屬性,設置為你放入的圖標文件。

如圖,appicon就是我準備替換的文件。注意保存時,保存名稱不能有大寫字母與空格,否則編譯時會報錯,此外,查到的資料中圖片格式建議保存為.png。不過自己試驗過.jpg與.png都是可以正確替換圖標的。

在這里,這兩個屬性都能對圖標進行設置,在設置時只使用一個也可以達到效果,但如果兩個同時使用的話,屬性指定的對象需要設置一致。若不一致,我測試結果是顯示的roundIcon指定的對象,找到android:roundIcon 屬性的解釋:android:roundIcon 屬性指定一個圖標,但只有你需要給應用設置一個特別的圓形圖標時才要用到這個屬性。
第二種:(稍微復雜)
更詳細的解釋可以看這兩篇文章https://www.jb51.net/article/188580.htm
[Android神兵利器之Image Asset Studio]
https://www.jb51.net/article/138346.htm[application中 android:icon 和 android:roundIcon 的區別]
在這里之給出具體的修改方法:

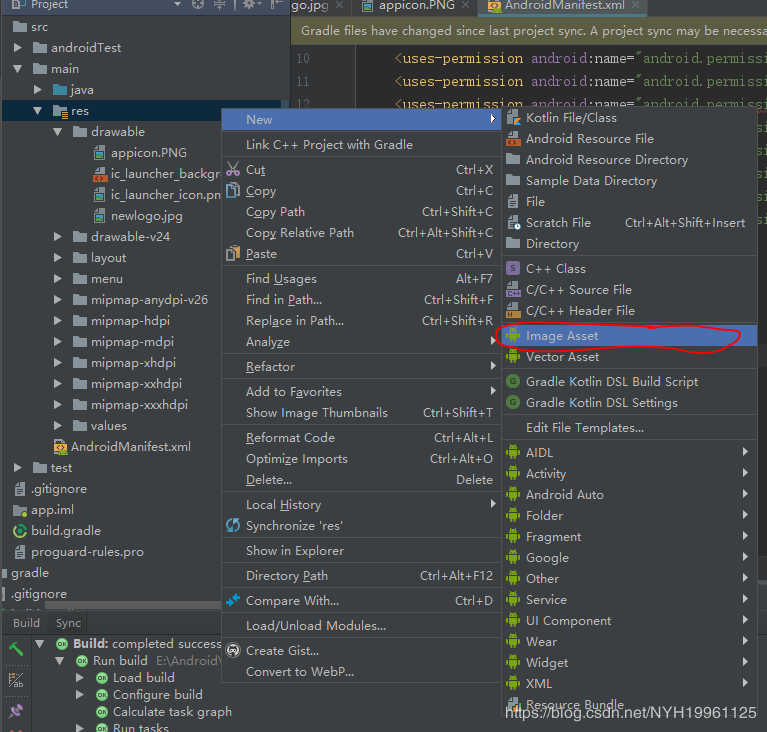
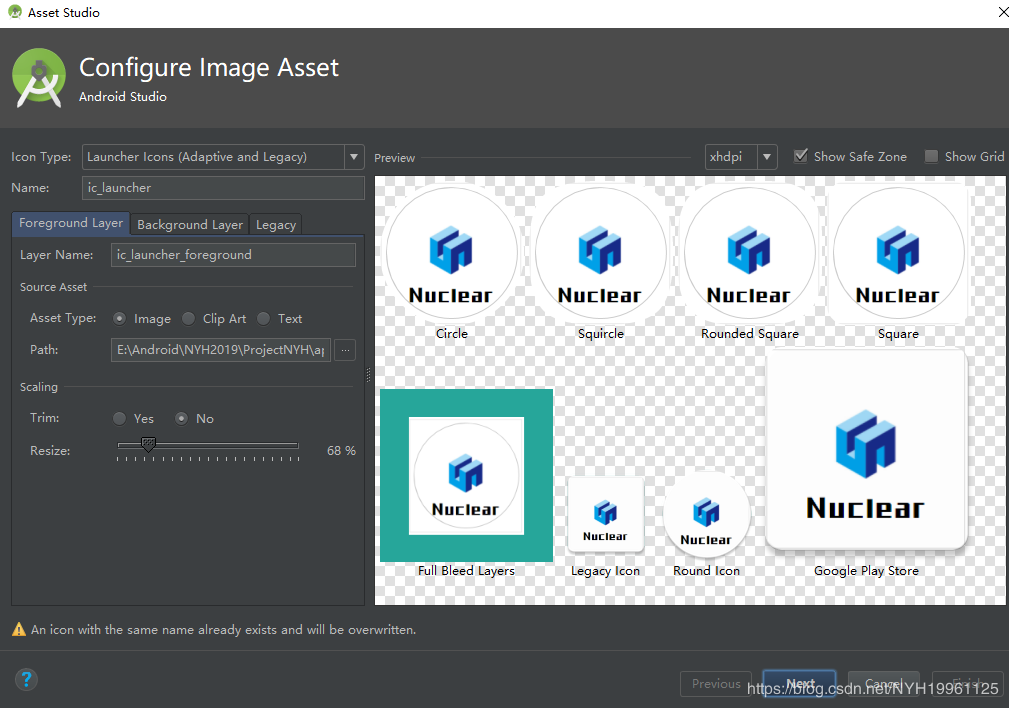
如圖,找到Image Asset點擊。顯示如下

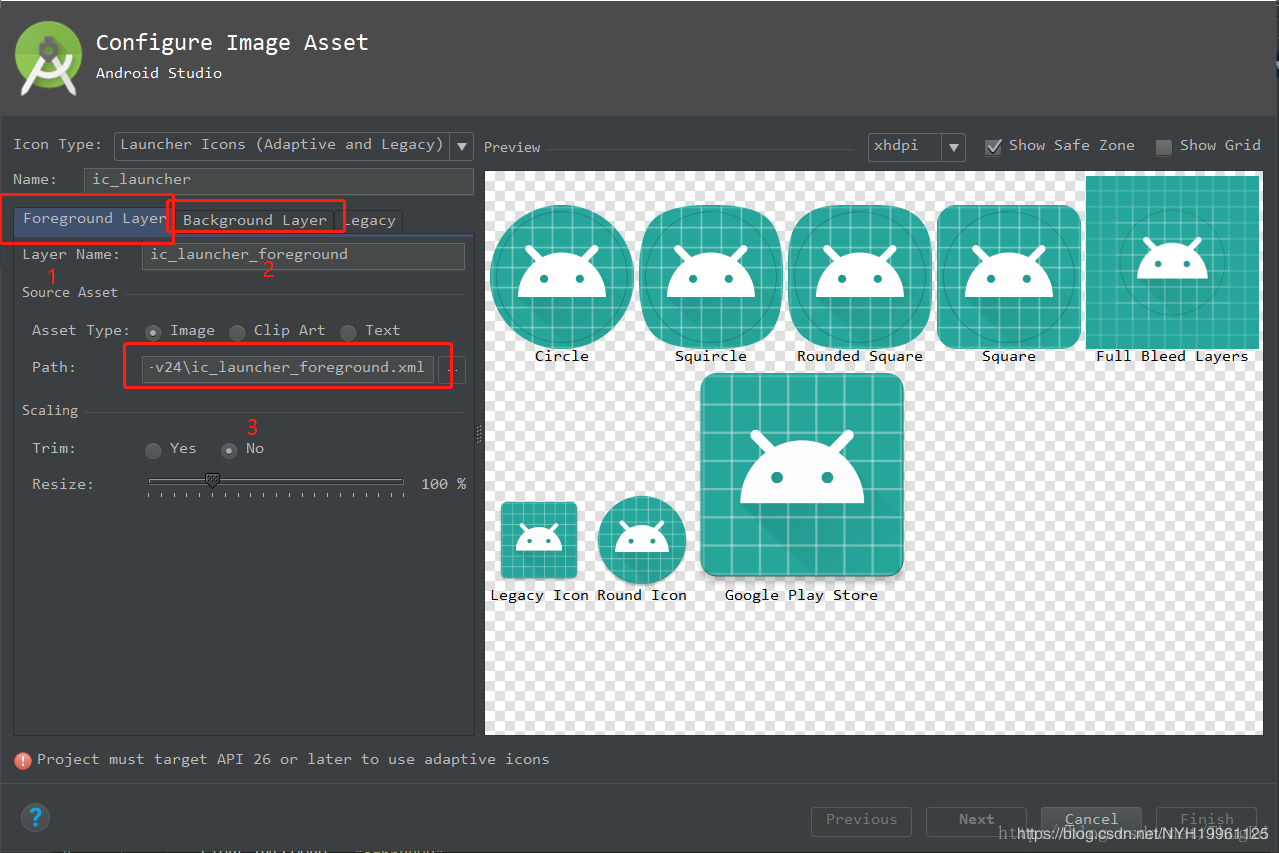
在第3步中選擇你準備的圖標作為前景,如圖:

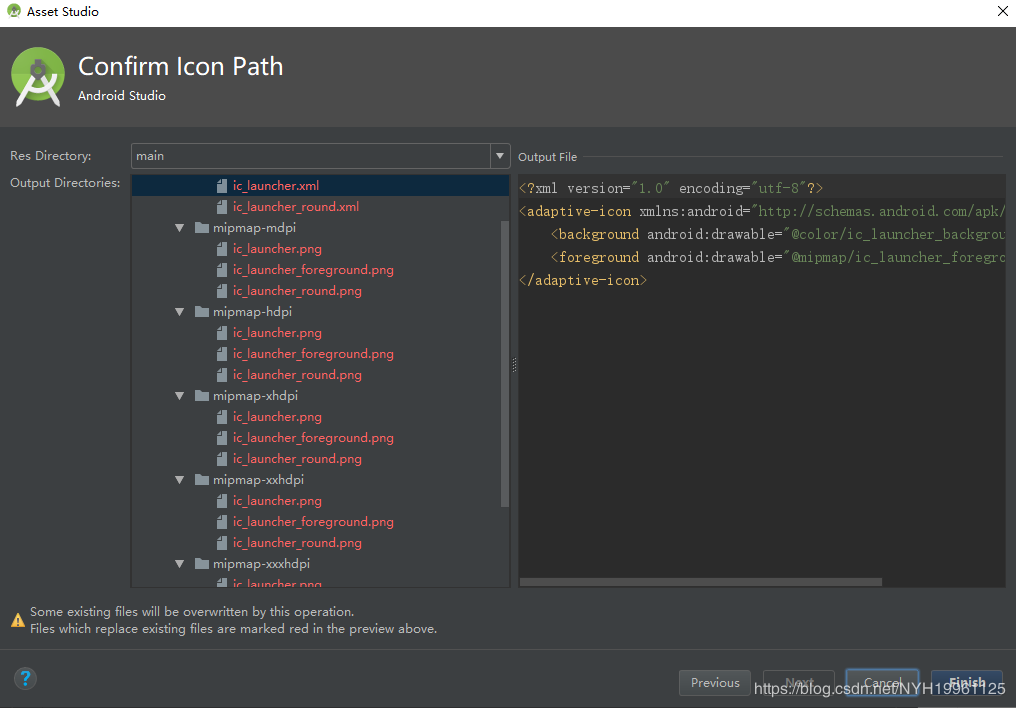
至于第2步背景的選擇,個人認為可以默認。關于前景跟背景的內容,在前面的鏈接內有相應的說明,大家不理解的可以去了解一下。然后,就可以next,finish。




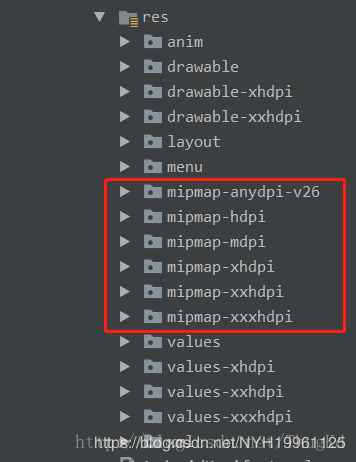
得到新建的文件。在這里說明一下ic_launcher_round.png是Image Asset生成的圓形圖標,可以在AndroidManifest文件中設置,方法如1。 ic_launcher-web.png 是在Google Play中顯示app介紹時使用。
總結一下,方法二生成的圖標的適配效果更好,方法一的效果可能會跟預先設想的效果存在出入。
到此這篇關于Android Studio進行APP圖標更改的兩種方式總結的文章就介紹到這了,更多相關Android Studio APP圖標更改內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備