Android實現帶圓環的圓形頭像
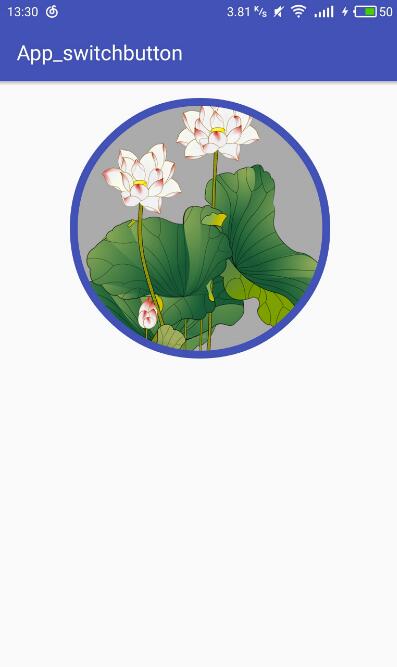
在最近寫的一個天氣APP中用到了圓形頭像這樣的一個樣式,中間是圓形的頭像(被圓形切割的圖片),周圍是一個帶顏色的圓環。如下圖所示,今天就來說一所它的實現過程。

它的實現也不是特別困難,其實就是用到了BitmapShader這個用法,然后包裝成一個paint,最后畫出一個圓。
1>實現一個Paint畫出以圓形背景的圓。
2>以同樣的圓形畫出一個稍微小一點的圓,作為它的有色圓環。(此圓和上一個圓顏色不同)。
3>用BitmapShader實現一個新的圓,和第二個圓的大小圓心一致。
(BitmapShader只能在onDraw中實現,在其他外部無法實現)
具體代碼如下:
1、界面代碼
<?xml version='1.0' encoding='utf-8'?><RelativeLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:tools='http://schemas.android.com/tools' android: android:layout_width='match_parent' android:layout_height='match_parent' android:paddingBottom='@dimen/activity_vertical_margin' android:paddingLeft='@dimen/activity_horizontal_margin' android:paddingRight='@dimen/activity_horizontal_margin' android:paddingTop='@dimen/activity_vertical_margin' tools:context='com.example.app_switchbutton.CircleWeatherActivity'> <com.example.app_switchbutton.CircleWeather android:layout_width='250dp' android:layout_height='wrap_content' android: android:layout_centerHorizontal='true'/> </RelativeLayout>
2、邏輯java代碼:
package com.example.app_switchbutton; import android.content.Context;import android.graphics.Bitmap;import android.graphics.BitmapFactory;import android.graphics.BitmapShader;import android.graphics.Canvas;import android.graphics.Matrix;import android.graphics.Paint;import android.graphics.Shader;import android.util.AttributeSet;import android.view.View; /** * Created by 盡途 on 2017/5/12. */ public class CircleWeather extends View { private int widthSize; private int heightSize; private Paint mpaint1,mpaint2,mpaint3; private Bitmap mbitmap; private BitmapShader mbitmapshader; public CircleWeather(Context context){ super(context); initView(); } public CircleWeather(Context context, AttributeSet attributeSet){ super(context,attributeSet); initView(); } private void initView(){ mpaint1=new Paint(); mpaint2=new Paint(); mpaint3=new Paint(); mpaint2.setStyle(Paint.Style.FILL); mpaint3.setStyle(Paint.Style.FILL); mpaint2.setAntiAlias(true); mpaint3.setAntiAlias(true); mpaint2.setColor(getResources().getColor(R.color.colorPrimary)); mpaint3.setColor(getResources().getColor(R.color.colorGray)); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { widthSize=MeasureSpec.getSize(widthMeasureSpec); heightSize=widthSize; setMeasuredDimension(widthSize,heightSize); } @Override protected void onSizeChanged(int w, int h, int oldw, int oldh) { super.onSizeChanged(w, h, oldw, oldh); } @Override protected void onDraw(Canvas canvas) { mbitmap= BitmapFactory.decodeResource(getResources(),R.drawable.hehua);//bitmapshader只能在onDraw中實現在外部不可以 int BitmapWidthSize=mbitmap.getWidth(); int BitmapHeightSize=mbitmap.getHeight(); float scale=(float)widthSize/Math.min(BitmapHeightSize,BitmapWidthSize);//獲取最為合適的尺寸 Matrix matrix=new Matrix(); matrix.setScale(scale,scale); Bitmap bitmap=Bitmap.createBitmap(mbitmap,0,0,BitmapWidthSize,BitmapHeightSize,matrix,true); mbitmapshader=new BitmapShader(bitmap, Shader.TileMode.CLAMP,Shader.TileMode.CLAMP); mpaint1.setShader(mbitmapshader); canvas.drawCircle((float)widthSize*0.5f,(float)heightSize*0.5f,(float)heightSize*0.5f,mpaint2); canvas.drawCircle((float)widthSize*0.5f,(float)heightSize*0.5f,(float)heightSize*0.47f,mpaint3); canvas.drawCircle((float)widthSize*0.5f,(float)heightSize*0.5f,(float)heightSize*0.47f,mpaint1); super.onDraw(canvas); }}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備