Android實(shí)現(xiàn)進(jìn)度條(ProgressBar)的功能與用法
進(jìn)度條(ProgressBar)的功能與用法,供大家參考,具體內(nèi)容如下
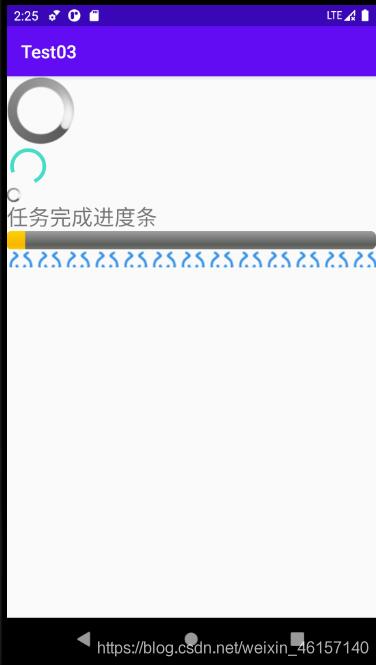
進(jìn)度條是UI界面中一種實(shí)用的UI組件,用于顯示一個(gè)耗時(shí)操作顯示出來的百分比,進(jìn)度條可以動(dòng)態(tài)的顯示進(jìn)度,避免是用戶覺得系統(tǒng)長(zhǎng)時(shí)間未反應(yīng),提高用戶的體驗(yàn)。下面程序簡(jiǎn)單示范了進(jìn)度條的用法,界面布局文件如下:

在layout下的activity_main中:
<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:app='http://schemas.android.com/apk/res-auto' xmlns:tools='http://schemas.android.com/tools' android:layout_width='match_parent' android:orientation='vertical' android:layout_height='match_parent' tools:context='.Main5Activity'> <LinearLayout android:layout_width='match_parent' android:layout_height='wrap_content' android:orientation='horizontal'/><!-- 定義大環(huán)形進(jìn)度條--> <ProgressBar android:layout_width='wrap_content' android:layout_height='wrap_content' /><!-- 定義中等環(huán)形進(jìn)度條--> <ProgressBar android:layout_width='wrap_content' android:layout_height='wrap_content'/><!-- 定義小環(huán)形進(jìn)度條--> <ProgressBar android:layout_width='wrap_content' android:layout_height='wrap_content' /> <TextView android:layout_width='wrap_content' android:layout_height='wrap_content' android:text='任務(wù)完成進(jìn)度條' android:textSize='24dp'/><!-- 定義水平進(jìn)度條--> <ProgressBar android: android:layout_width='match_parent' android:layout_height='wrap_content' android:max='100' /><!-- 定義水平進(jìn)度條,改變軌道外觀--> <ProgressBar android: android:layout_width='match_parent' android:layout_height='wrap_content' android:max='100' android:progressDrawable='@drawable/c4' /></LinearLayout>
在drawable下的文件下的my_bar中:
<?xml version='1.0' encoding='utf-8'?><layer-list xmlns:android='http://schemas.android.com/apk/res/android'> <!-- 定義軌道的背景--> <item android: android:drawable='@drawable/c4'/><!-- 定義已完成部分的樣式--> <item android: android:drawable='@drawable/c2'/></layer-list>
在MainActivity.java中:
package com.example.test03;import androidx.annotation.NonNull;import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;import android.os.Handler;import android.os.Message;import android.widget.ProgressBar;import java.lang.ref.WeakReference;public class Main5Activity extends AppCompatActivity {// 該模擬填充長(zhǎng)度為100的數(shù)組 private int[] data=new int[100]; private int hasdata=0;// 記錄ProgressBar的完成進(jìn)度 int status=0; private ProgressBar bar; private ProgressBar bar2; static class MyHandler extends Handler{ private WeakReference<Main5Activity> activity; MyHandler(WeakReference<Main5Activity> activity){ this.activity=activity; } @Override public void handleMessage(@NonNull Message msg) {// 表明該消息是該程序發(fā)送的 if (msg.what==0x111){activity.get().bar.setProgress(activity.get().status);activity.get().bar2.setProgress(activity.get().status); } } }// 負(fù)責(zé)更新進(jìn)度 MyHandler myHandler=new MyHandler(new WeakReference<>(this)); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main5); bar=findViewById(R.id.bar); bar2=findViewById(R.id.bar2);// 啟動(dòng)線程在執(zhí)行進(jìn)度 new Thread(){ @Override public void run() {while (status<100){// 獲取耗時(shí)操作的完成百分比 status=doWork();// 發(fā)送消息 myHandler.sendEmptyMessage(0x111);} } }.start(); }// 模擬耗時(shí)操作 public int doWork() {// 為數(shù)組元素賦值 data[hasdata++] = (int) (Math.random() * 100); try { Thread.sleep(1000); } catch (InterruptedException e) { e.printStackTrace(); } return hasdata; }}
**以上就介紹到這里,上面簡(jiǎn)單實(shí)現(xiàn)了一些進(jìn)度條的方法。
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. html中的form不提交(排除)某些input 原創(chuàng)2. ASP動(dòng)態(tài)網(wǎng)頁(yè)制作技術(shù)經(jīng)驗(yàn)分享3. vue使用moment如何將時(shí)間戳轉(zhuǎn)為標(biāo)準(zhǔn)日期時(shí)間格式4. jsp文件下載功能實(shí)現(xiàn)代碼5. 開發(fā)效率翻倍的Web API使用技巧6. ASP常用日期格式化函數(shù) FormatDate()7. js select支持手動(dòng)輸入功能實(shí)現(xiàn)代碼8. CSS3中Transition屬性詳解以及示例分享9. asp.net core項(xiàng)目授權(quán)流程詳解10. CSS3實(shí)現(xiàn)動(dòng)態(tài)翻牌效果 仿百度貼吧3D翻牌一次動(dòng)畫特效

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備