Android自定義彈框樣式
彈框樣式的自定義是通過(guò)改變v7包下的AlertDialog的Window對(duì)象的view及控制Window的寬高實(shí)現(xiàn)的。所有源碼如下,其中自定義View的寬度設(shè)置為手機(jī)屏幕寬度的82%。
import android.app.Dialog;import android.content.Context;import android.support.v7.app.AlertDialog;import android.text.TextUtils;import android.view.LayoutInflater;import android.view.View;import android.view.Window;import android.view.WindowManager;import android.widget.LinearLayout;import android.widget.TextView; import com.environment.protection.R;import com.environment.protection.util.CommonUtil; /** * 簡(jiǎn)單提示彈框改變樣式 * create by csp in 2019/1/31 */public class CustomDialog { private Context mContext; private String mTitle; private String mMessage; private String mPositiveText; private String mNegativeText; private boolean mCancelable=true; private boolean mShowOneBtn=false;//只顯示一個(gè)按鈕 private OnPositiveButtonClickListener mPositiveListener; private OnNegativeButtonClickListener mNegativeListener; private Dialog mDialog; /***描述:為dialog添加一個(gè)自定義的View @author csp 創(chuàng)建日期 :2019/11/14 17:00***/ private View mCustomView; private CustomDialog(Context context) { mContext = context; } public void show() { mDialog=showCustomSimpleDialog(mContext, mTitle, mMessage,mCustomView, mPositiveText,mPositiveListener,mNegativeText,mNegativeListener,mCancelable,mShowOneBtn); } public void cancel(){ if (mDialog!=null){ mDialog.cancel(); } } public static class Builder { private Context mContext; private String mTitle; private String mMessage; private String mPositiveText; private String mNegativeText; private OnPositiveButtonClickListener mPositiveListener; private OnNegativeButtonClickListener mNegativeListener; private boolean mCancelable=true; private boolean mShowOneBtn=false;//只顯示一個(gè)按鈕 private View mCustomView; public Builder setCustomView(View view){ this.mCustomView=view; return this; } public Builder(Context context) { this.mContext = context; } public Builder setTitle(String title) { this.mTitle = title; return this; } public Builder setMessage(String message) { this.mMessage = message; return this; } public Builder setPositiveText(String text) { this.mPositiveText = text; return this; } public Builder setNegativeText(String text) { this.mNegativeText = text; return this; } public Builder setCancelable(boolean cancelable){ this.mCancelable=cancelable; return this; } public Builder setShowOneBtn(boolean showOneBtn){ this.mShowOneBtn=showOneBtn; return this; } public Builder setOnPositiveButtonClickListener(OnPositiveButtonClickListener listener){ this.mPositiveListener=listener; return this; } public Builder setOnNegativeButtonClickListener(OnNegativeButtonClickListener listener){ this.mNegativeListener=listener; return this; } public CustomDialog build() { CustomDialog customDialog = new CustomDialog(mContext); customDialog.mTitle = this.mTitle; customDialog.mMessage = this.mMessage; customDialog.mPositiveText = this.mPositiveText; customDialog.mNegativeText = this.mNegativeText; customDialog.mPositiveListener=this.mPositiveListener; customDialog.mNegativeListener=this.mNegativeListener; customDialog.mCancelable=this.mCancelable; customDialog.mShowOneBtn=this.mShowOneBtn; customDialog.mCustomView=this.mCustomView; customDialog.show(); return customDialog; } } /** * 自定義彈框邏輯事件接口回調(diào)處理 */ public interface OnPositiveButtonClickListener { void onPositiveButtonClick(Dialog dialog); } public interface OnNegativeButtonClickListener { void onNegativeButtonClick(Dialog dialog); } /** * 簡(jiǎn)單提示彈框改變樣式 * @param context 上下文對(duì)象 * @param title 標(biāo)題 * @param msg 內(nèi)容 * @param customView 自定義View * @param positiveText 確認(rèn)按鈕文字 * @param negativeText 取消按鈕文字 * @param positiveListener 確認(rèn)按鈕監(jiān)聽(tīng)回調(diào) * @param negativeListener 取消按鈕監(jiān)聽(tīng)回調(diào) * @param cancelable 是否可以取消彈框 * @param showOneBtn 是否隱藏取消按鈕 */ public static Dialog showCustomSimpleDialog(Context context, String title, String msg,View customView, String positiveText,OnPositiveButtonClickListener positiveListener, String negativeText,OnNegativeButtonClickListener negativeListener, boolean cancelable, boolean showOneBtn) { AlertDialog.Builder builder = new AlertDialog.Builder(context); Dialog dialog = builder.show(); //是否可以取消 dialog.setCancelable(cancelable); Window window = dialog.getWindow(); View view = LayoutInflater.from(context).inflate(R.layout.dialog_simple_toast, null); TextView clickNegative = view.findViewById(R.id.click_negative); TextView clickPositive = view.findViewById(R.id.click_positive); TextView dialogTitle = view.findViewById(R.id.dialog_title); TextView dialogMsg = view.findViewById(R.id.dialog_msg); View clickLine = view.findViewById(R.id.click_line); LinearLayout dialogCustomViewContainer=view.findViewById(R.id.dialog_custom_view_container); if (customView!=null){ dialogMsg.setVisibility(View.GONE); dialogCustomViewContainer.setVisibility(View.VISIBLE); dialogCustomViewContainer.addView(customView); }else { dialogMsg.setVisibility(View.VISIBLE); //消息自定義 if (!TextUtils.isEmpty(msg)) { dialogMsg.setText(msg); } dialogCustomViewContainer.setVisibility(View.GONE); } //標(biāo)題自定義 if (!TextUtils.isEmpty(title)) { dialogTitle.setText(title); } //消息自定義 if (!TextUtils.isEmpty(msg)) { dialogMsg.setText(msg); } if (showOneBtn){ clickNegative.setVisibility(View.GONE);//只顯示一個(gè)按鈕,隱藏取消按鈕 clickLine.setVisibility(View.GONE); }else { clickNegative.setVisibility(View.VISIBLE); clickLine.setVisibility(View.VISIBLE); } //確認(rèn)按鈕自定義 if (!TextUtils.isEmpty(positiveText)) { clickPositive.setText(positiveText); } //取消按鈕自定義 if (!TextUtils.isEmpty(negativeText)){ clickNegative.setText(negativeText); } //取消 clickNegative.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { dialog.cancel(); //接口回調(diào) if (negativeListener!=null){ negativeListener.onNegativeButtonClick(dialog); } } }); //確認(rèn) clickPositive.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { dialog.cancel(); //接口回調(diào) if (positiveListener!=null) { positiveListener.onPositiveButtonClick(dialog); } } }); if (window != null) { WindowManager.LayoutParams params = window.getAttributes(); params.width = CommonUtil.getPhoneWidth(context) * 82 / 100; window.setAttributes(params); window.setBackgroundDrawableResource(R.drawable.bg_white_corner_5); window.setContentView(view); } return dialog; }}
R.layout.dialog_simple_toast文件
<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' android:layout_width='match_parent' android:layout_height='wrap_content' android:background='@color/white' android:orientation='vertical'> <TextView android: android:layout_width='match_parent' android:layout_height='wrap_content' android:paddingLeft='15dp' android:paddingTop='15dp' android:text='提示' android:textColor='@color/title_text_color' android:textSize='18sp' android:textStyle='bold' /> <LinearLayout android: android:layout_width='match_parent' android:layout_height='wrap_content' android:orientation='vertical' android:visibility='gone' android:paddingTop='5dp' android:paddingLeft='15dp' android:paddingRight='15dp' android:paddingBottom='5dp' > </LinearLayout> <TextView android: android:layout_width='match_parent' android:layout_height='wrap_content' android:paddingLeft='15dp' android:paddingRight='15dp' android:paddingTop='10dp' android:text='提示信息' android:minHeight='65dp' android:textColor='@color/content_text_color' android:textSize='14sp' /> <View android:layout_width='match_parent' android:layout_height='1dp' android:background='@color/divider' /> <LinearLayout android:layout_width='match_parent' android:layout_height='45dp' android:orientation='horizontal'> <TextView android: android:layout_width='0dp' android:visibility='visible' android:layout_height='match_parent' android:layout_weight='1' android:gravity='center' android:text='取消' android:textColor='@color/content_text_color' android:textSize='14sp' /> <View android: android:layout_width='1dp' android:layout_height='match_parent' android:background='@color/divider' /> <TextView android: android:layout_width='0dp' android:layout_height='match_parent' android:layout_weight='1' android:gravity='center' android:text='確認(rèn)' android:textColor='@color/app_blue' android:textSize='14sp' /> </LinearLayout></LinearLayout>
R.drawable.bg_white_corner_5資源文件
<?xml version='1.0' encoding='utf-8'?><shape xmlns:android='http://schemas.android.com/apk/res/android' > <solid android:color='@color/white' /> <corners android:radius='5dp' /> </shape>
部分顏色資源
<!--app自定義顏色--> <color name='app_background'>#fbfafa</color> <color name='app_blue'>#268EE5</color> <color name='tab_indicator'>#0dace6</color> <color name='app_orange'>#f18f45</color> <color name='app_red'>#f77453</color> <!--文字顏色--> <color name='title_text_color_dark'>#222222</color> <color name='title_text_color'>#333333</color> <color name='content_text_color'>#666666</color> <color name='hint_text_color'>#999999</color> <color name='hint_text_color_light'>#aaaaaa</color> <!--分割線顏色--> <color name='divider_dark'>#e2e2e2</color> <color name='divider'>#e6e6e6</color> <color name='divider_light'>#eeeeee</color>
使用方式如下:鏈?zhǔn)秸{(diào)用,可查看源碼自己選擇使用。
CustomDialog.Builder builder=new CustomDialog.Builder(mContext); builder.setTitle('自定義彈框')//默認(rèn)為“提示” .setMessage('自定義內(nèi)容') .setNegativeText('自定義取消文字')//默認(rèn)為“取消” .setPositiveText('自定義確認(rèn)文字')//默認(rèn)為 “確認(rèn)” .setOnPositiveButtonClickListener(new CustomDialog.OnPositiveButtonClickListener() { @Override public void onPositiveButtonClick(Dialog dialog) { ToastUtil.makeText(mContext,'自定義確認(rèn)按鈕監(jiān)聽(tīng)邏輯處理'); } }) .setOnNegativeButtonClickListener(new CustomDialog.OnNegativeButtonClickListener() { @Override public void onNegativeButtonClick(Dialog dialog) { ToastUtil.makeText(mContext,'自定義取消按鈕監(jiān)聽(tīng)邏輯處理'); } }) .setCancelable(false)//默認(rèn)true .build();
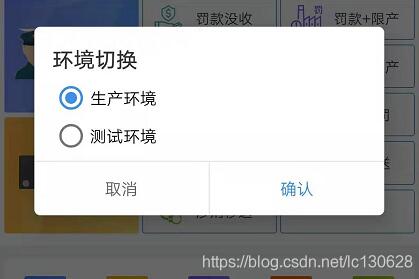
效果圖如下,使用者可按照實(shí)際需要自定義xml文件進(jìn)行更改:


以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. js select支持手動(dòng)輸入功能實(shí)現(xiàn)代碼2. asp.net core項(xiàng)目授權(quán)流程詳解3. CSS3中Transition屬性詳解以及示例分享4. jsp文件下載功能實(shí)現(xiàn)代碼5. 開(kāi)發(fā)效率翻倍的Web API使用技巧6. bootstrap select2 動(dòng)態(tài)從后臺(tái)Ajax動(dòng)態(tài)獲取數(shù)據(jù)的代碼7. vue使用moment如何將時(shí)間戳轉(zhuǎn)為標(biāo)準(zhǔn)日期時(shí)間格式8. html中的form不提交(排除)某些input 原創(chuàng)9. PHP橋接模式Bridge Pattern的優(yōu)點(diǎn)與實(shí)現(xiàn)過(guò)程10. ASP常用日期格式化函數(shù) FormatDate()

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備