Android如何獲取子View的位置及坐標詳解
一、View
1.1、View 概述
視圖 (View) 是一個容器,專門負責布局。表現(xiàn)為顯示在屏幕上的各種視圖,如 TextView、LinearLayout 等。
1.2、View 分類
View 主要分為兩類,具體如下表格所示:
類別 示例 特點 單一視圖 即一個 View,如 TextView、EditText 不包含子View 視圖組 即多個 View 組成的 ViewGroup,如 RelativeLayout 包含子View
1.3、View 類簡介
View 類是 Android 中各種組件的基類;
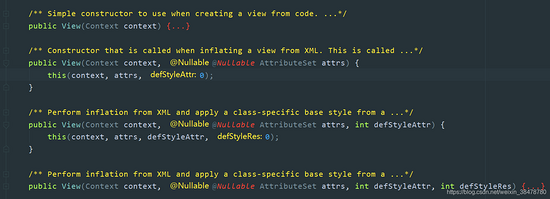
View 的構(gòu)造函數(shù)有四個,具體如下所示:
public View(Context context) {}public View(Context context, @Nullable AttributeSet attrs) { this(context, attrs, 0);}public View(Context context, @Nullable AttributeSet attrs, int defStyleAttr) { this(context, attrs, defStyleAttr, 0);} public View(Context context, @Nullable AttributeSet attrs, int defStyleAttr, int defStyleRes) { }
源碼中 View 的構(gòu)造函數(shù)

通過源碼的注釋我們可以看出:
如果 View 是在 Java 代碼里面 new 的,則調(diào)用第一個構(gòu)造函數(shù)-->View(Context); 如果 View 是在 xml 里聲明的,則調(diào)用第二個構(gòu)造函數(shù)-->View(Context, AttributeSet)。二、Android 坐標系
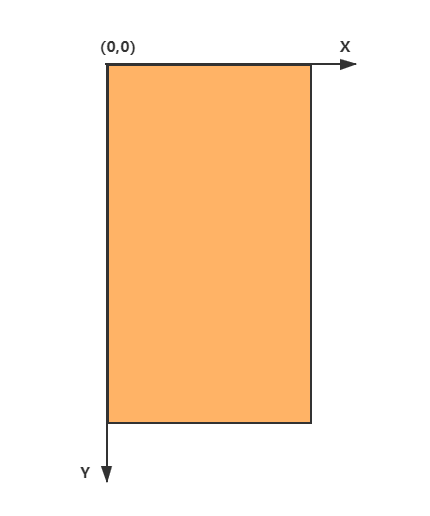
Android 坐標系和數(shù)學上的坐標系是不一樣的,定義如下:
屏幕的左上角為坐標原點。 向右為 x 軸增大方向。 向下為 y 軸增大方向。具體如下圖所示:

三、View 的位置
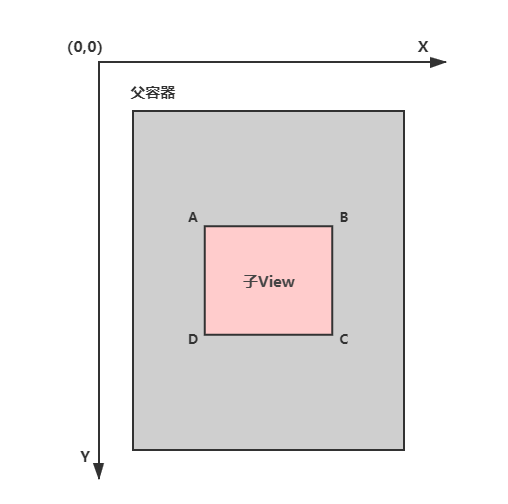
View 的位置是相對于父控件而言的,由 4 個頂點確定,如下圖 A、B、C、D 所示:

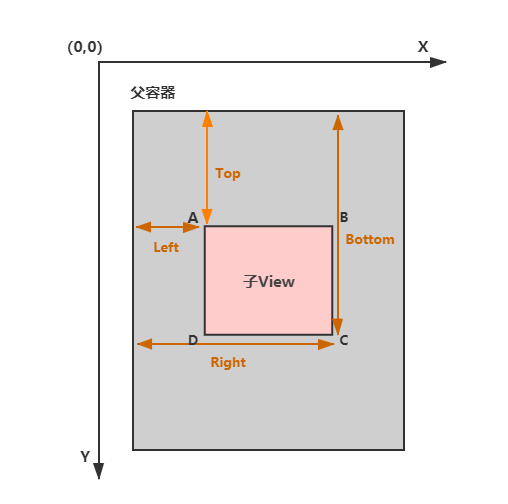
確定 View 的位置有四個參數(shù),分別是 Top、Bottom、Left、Right:
Top:子 View 左上角距父 View 頂部的距離。 Left:子 View 左上角距父 View 左側(cè)的距離。 Bottom:子 View 右下角距父 View 頂部的距離。 Right:子 View 右下角距父 View 左側(cè)的距離具體如下圖所示:

四、獲取 View 位置的方式
View 的位置是通過 getTop()、getLeft()、getBottom()、getRight() 函數(shù)進行獲取的。
這里我寫了一個小例子來演示這四個方法,如下所示:(獲取內(nèi)部子 View 的位置)

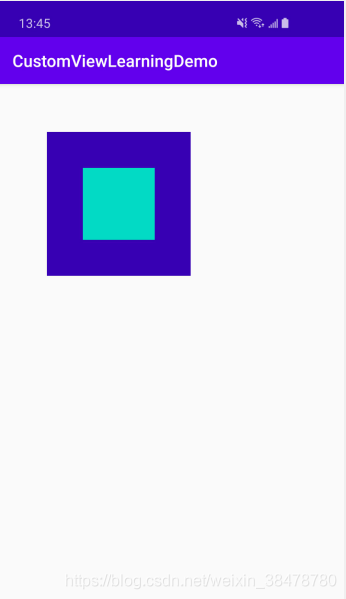
因為是為了演示 View 的位置,所有我這里用絕對布局,并且大小的單位都是用 px,具體布局如下所示:
<?xml version='1.0' encoding='utf-8'?><AbsoluteLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:app='http://schemas.android.com/apk/res-auto' xmlns:tools='http://schemas.android.com/tools' android:layout_width='match_parent' android:layout_height='match_parent' tools:context='.MainActivity'> <RelativeLayout android: android:layout_width='600px' android:layout_height='600px' android:layout_x='200px' android:layout_y='200px' android:background='@color/colorPrimaryDark'> <View android: android:layout_width='300px' android:layout_height='300px' android:layout_centerInParent='true' android:background='@color/colorAccent' /> </RelativeLayout></AbsoluteLayout>
我們現(xiàn)在用四個方法來獲取一下 View 的位置,具體代碼如下所示:
public class CoordinateActivity extends AppCompatActivity { private View mView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_coordinate); rl1 = findViewById(R.id.rl_1); mView = findViewById(R.id.view); } @Override protected void onResume() { super.onResume(); new Handler().postDelayed(new Runnable() { @Override public void run() { MyLogUtils.i(mView.getTop() + '--Top --mView'); MyLogUtils.i(mView.getBottom() + '--Bottom --mView'); MyLogUtils.i(mView.getLeft() + '--Left --mView'); MyLogUtils.i(mView.getRight() + '--Right --mView'); MyLogUtils.i(mView.getX() + '--X --mView'); MyLogUtils.i(mView.getY() + '--Y --mView'); } }, 200); }}
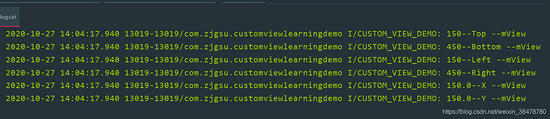
打印結(jié)果如下所示:

最外層紫色的 View 的坐標是(200,200),大小是 600px,在它內(nèi)部,有一個大小為 300px 的子 View 位于其中心位置,所以上述打印結(jié)果是完全正確的。
注意:
我這里調(diào)用 getTop() 等方法是在 onResume() 里面,并且延時了 200ms,是因為如果不延遲直接調(diào)用,會出現(xiàn) View 還沒有繪制完,所以獲取到的位置都是 0,所以就用最簡單的延遲處理了一下(這里的處理方法有很多,比如 View.post() 等); getX() 和 getY() 的意思是獲取子 View 相對父容器的坐標,所以這里結(jié)果都是 150。總結(jié)
到此這篇關(guān)于Android如何獲取子View的位置及坐標的文章就介紹到這了,更多相關(guān)Android獲取子View位置及坐標內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. ASP.NET MVC通過勾選checkbox更改select的內(nèi)容2. 利用FastReport傳遞圖片參數(shù)在報表上展示簽名信息的實現(xiàn)方法3. 詳解php如何合并身份證正反面圖片為一張圖片4. ASP.NET MVC視圖頁使用jQuery傳遞異步數(shù)據(jù)的幾種方式詳解5. H5頁面使用audio標簽播放音頻6. CSS3使用過度動畫和緩動效果案例講解7. AJAX實現(xiàn)省市縣三級聯(lián)動效果8. AspNetCore&MassTransit Courier實現(xiàn)分布式事務(wù)的詳細過程9. react axios 跨域訪問一個或多個域名問題10. XHTML 1.0:標記新的開端

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備