Android刮刮樂效果-proterDuffXfermode的示例代碼
先看看實現的效果

這個場景主要是模擬我們有些app里面的刮刮樂中獎的效果,主要是利用Android的proterDuffXfermode這個類去實現的。
proterDuffXfermode
在用Android中的Canvas進行繪圖時,可以通過使用PorterDuffXfermode將所繪制的圖形的像素與Canvas中對應位置的像素按照一定規則進行混合,形成新的像素值,從而更新Canvas中最終的像素顏色值,這樣會創建很多有趣的效果。PorterDuffXfermode的功能十分的強大,其他的應用場景這里就不多介紹,主要是看,刮刮樂的實現和原理。
public class PorterDuffXfermode extends Xfermode
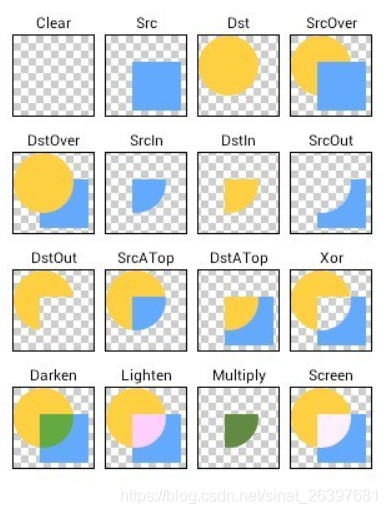
PorterDuffXfermode 繼承了Xfermode,使用的時候注意的API是Paint.setXfermode(Xfermode xfermode)。PorterDuffXfermode支持以下十幾種像素顏色的混合模式,分別為:CLEAR、SRC、DST、SRC_OVER、DST_OVER、SRC_IN、DST_IN、SRC_OUT、DST_OUT、SRC_ATOP、DST_ATOP、XOR、DARKEN、LIGHTEN、MULTIPLY、SCREEN。這里是使用PorterDuff.Mode.DST_IN,取兩層繪制交集,顯示下層。這個模式,來進行操作的。

自定義view繼承ImageView代碼比較少,我就直接來了
public class ProterDuffXfermodeView extends AppCompatImageView { private Bitmap mBgBitmap,mFgBitmap; private Paint mPaint; private Canvas mCanvas; private Path mPath; public ProterDuffXfermodeView(Context context, AttributeSet attrs) { super(context,attrs); init(); } private void init() { //創建Paint mPaint=new Paint(); //設置透明度 mPaint.setAlpha(0); //設置Xfermode模式 mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN)); //Paint類型 mPaint.setStyle(Paint.Style.STROKE); //Paint.Join.MITER-銳角,ROUND-圓弧,BEVEL-直線 mPaint.setStrokeJoin(Paint.Join.ROUND); mPaint.setStrokeWidth(50); //線帽 mPaint.setStrokeCap(Paint.Cap.ROUND); mPath=new Path(); Drawable drawable =getDrawable(); mBgBitmap=((BitmapDrawable)drawable).getBitmap(); mFgBitmap=Bitmap.createBitmap(mBgBitmap.getWidth(),mBgBitmap.getHeight(),Bitmap.Config.ARGB_8888); mCanvas=new Canvas(mFgBitmap); mCanvas.drawColor(Color.GRAY); } @Override public boolean onTouchEvent(MotionEvent event) { switch (event.getAction()) { case MotionEvent.ACTION_DOWN: mPath.reset(); mPath.moveTo(event.getX(), event.getY()); break; case MotionEvent.ACTION_MOVE: mPath.lineTo(event.getX(), event.getY()); break; } mCanvas.drawPath(mPath, mPaint); invalidate(); return true; } @Override protected void onDraw(Canvas canvas) { canvas.drawBitmap(mBgBitmap, 0, 0,null); canvas.drawBitmap(mFgBitmap, 0, 0,null); }}
首先有兩個bitmap,一個是背景(刮刮樂的照片),一個是前置的(灰色遮擋)。這里解釋一下幾個API
//設置畫筆的樣式 mPaint.setStyle(Paint.Style.FILL);//填充內容 mPaint.setStyle(Paint.Style.FILL_AND_STROKE); mPaint.setStyle(Paint.Style.STROKE);//描邊 //線帽 mPaint.setStrokeCap(Paint.Cap.BUTT);//沒有 mPaint.setStrokeCap(Paint.Cap.ROUND);//圓的 mPaint.setStrokeCap(Paint.Cap.SQUARE);//方形mPaint.setStrokeJoin(Paint.Join.MITER);//銳角mPaint.setStrokeJoin(Paint.Join.ROUND);//圓弧mPaint.setStrokeJoin(Paint.Join.BEVEL);//直線
別的API都好理解,這里就不介紹了。onTouchEvent事件分發主要使用了PathPath封裝了由直線和曲線(二次,三次貝塞爾曲線)構成的幾何路徑。你能用Canvas中的drawPath來把這條路徑畫出來(同樣支持Paint的不同繪制模式),也可以用于剪裁畫布和根據路徑繪制文字。我們有時會用Path來描述一個圖像的輪廓,所以也會稱為輪廓線(輪廓線僅是Path的一種使用方法,兩者并不等價)。Path詳解 如果不了解可以看下這篇文章moveTo 移動下一次操作的起點位置lineTo 添加上一個點到當前點之間的直線到Path主要用到了這兩個api最后就是onDraw().
XML直接引用自定義view即可。當然,實現這個功能可能還有其它寫法,這里只是提供一種思路,也是最簡單的實現。
歡迎關注公眾號 拖鞋王子豬 一起開心起來。
到此這篇關于Android刮刮樂效果-proterDuffXfermode的文章就介紹到這了,更多相關Android刮刮樂內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備