一款功能強大的markdown編輯器tui.editor使用示例詳解
目錄
- 簡介
- 安裝使用
- 安裝
- 初始化
- 官方插件
- 功能拓展
- 實現源碼
簡介
最近在捯飭自己的個人網站,想找一款類似于掘金的markdown編輯器,主要訴求包含實時預覽、語法高亮、自動生成目錄索引。對比了市面上主流的幾款編輯器,最后采用了@toast-ui/editor。選擇的主要原因就是開箱即用,內置一些實用的插件,如表格并且支持合并單元格、語法高亮、圖形展示、uml繪制等;支持自定義插件擴展,因為這款編輯器是基于prosemirror,前身即codemirror,編輯器本身是偏底層的,提供了豐富的api供我們自定義開發,這也大大增強了編輯器的靈活性,如果想加一個目錄索引,我們完全可以自定義開發一個插件使用。
在初次使用過程中,也遇到一些注意點,本文以vue3為例,簡單介紹@toast-ui/editor的使用過程。
安裝使用
安裝
npm install @toast-ui/editor -S
初始化
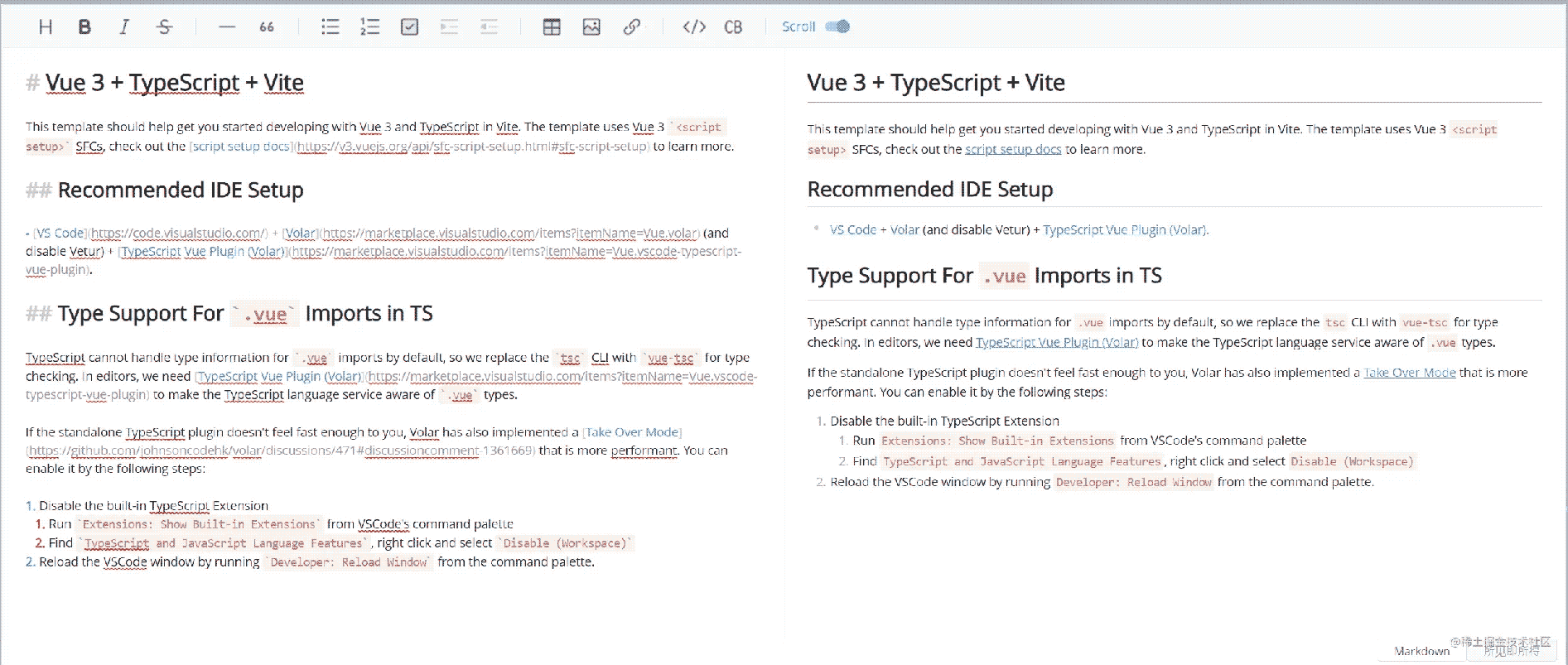
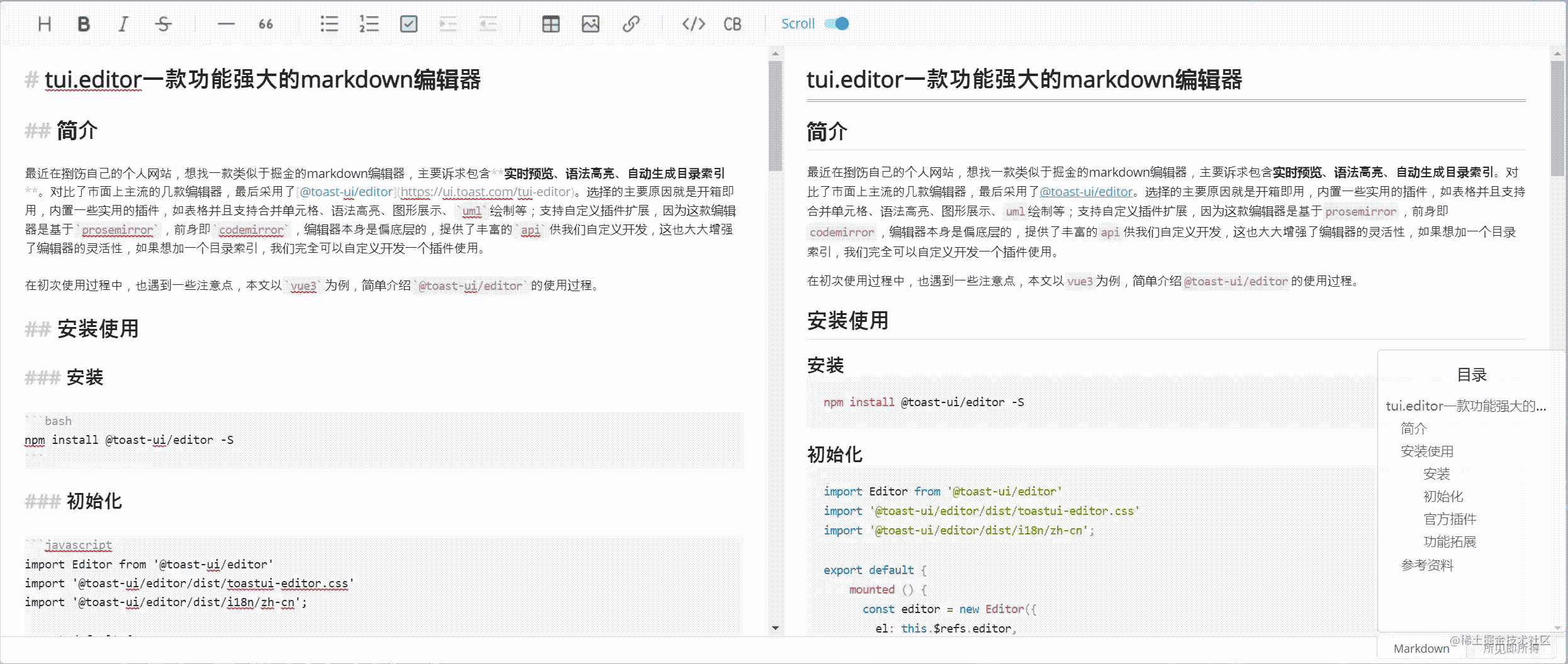
import Editor from "@toast-ui/editor"import "@toast-ui/editor/dist/toastui-editor.css"import "@toast-ui/editor/dist/i18n/zh-cn";export default { mounted () { const editor = new Editor({el: this.$refs.editor,language: "zh-CN",initialEditType: "markdown",previewStyle: "vertical", }); } }通過以上兩步,我們就能得到一個簡易的編輯器了,如下圖所示:

顯然我們的目的不僅如此,markdown編輯器還缺少語法高亮、目錄欄,接下來我們看下如何擴展tui
官方插件
官方內置了以下插件:
@toast-ui/editor-plugin-chart圖形渲染@toast-ui/editor-plugin-code-syntax-highlight語法高亮@toast-ui/editor-plugin-color-syntax文本添加顏色@toast-ui/editor-plugin-table-merged-cell合并單元格@toast-ui/editor-plugin-uml渲染UML接下來我們配置代碼語法高亮。
- 安裝插件
npm install @toast-ui/editor-plugin-code-syntax-highlight
- 使用
import "prismjs/themes/prism.css";import "@toast-ui/editor-plugin-code-syntax-highlight/dist/toastui-editor-plugin-code-syntax-highlight.css";import Editor from "@toast-ui/editor";// 支持所有語言語法高亮import codeSyntaxHighlight from "@toast-ui/editor-plugin-code-syntax-highlight/dist/toastui-editor-plugin-code-syntax-highlight-all.js";const editor = new Editor({ // ... plugins: [codeSyntaxHighlight]});功能拓展
目前編輯器包含了語法高亮,如果需要添加目錄索引,可以監聽文檔編輯的change事件,獲取markdown文檔內容,通過正則表達式解析即可。具體實現如下:
const editor = new Editor({ // ... events: { change: this.handleContentChange.bind(this) },});methods: { handleContentChange () { const mdText = this.editor.mdEditor.getMarkdown() this.parseMdTitle(mdText) }, parseMdTitle (mdText) { // 解析markdown title const pattern = /^(#+)\s+(.+)/mg let result = mdText.match(pattern) if (!result) return const catalogList = result.map((vv, index) => { const levelText = vv.match(/^(#+)/) return {level: levelText[0].length, // 目錄級別index,cls: `heading-${levelText[0].length}`,content: vv.slice(levelText[0].length).trim(), // 內容 } }) this.catalogList = catalogList }}以上僅僅是一些基礎的使用。markdown基礎語法無法滿足我們需要時、需要手動修改渲染樣式等需求,tui.editor也提供相應的能力。如需要修改標題的默認渲染樣式,我們可以使用customHTMLRenderer,這一塊官方文檔較少,可以從源碼看出默認書寫規則,內置schema位置詳見源碼libs\toastmark\src\html\baseConvertors.ts。
new Editor({ // ... customHTMLRenderer: { heading (node, { entering }) { const spec = {type: entering ? "openTag" : "closeTag",tagName: `h${node.level}`,outerNewLine: true, }; // 給每個header添加class if (entering) spec.attributes = {"class": `heading${node.level}` } return spec } }})最新3.0版本的編輯器是基于Prosemirror,有興趣的小伙伴可以去看下,功能十分強大,也是level1級富文本編輯器的典型代表。
編輯器最終效果圖如下:

實現源碼
<template> <div> <div ref="editor"></div> <div v-if="catalogList.length > 0"> <div>目錄</div> <template v-for="(item, index) in catalogList" :key="index"><div :class="item.cls"> <a :href=""#heading" + (index + 1)" rel="external nofollow" >{{item.content}}</a></div> </template> </div> </div></template><script> import Editor from "@toast-ui/editor" import "@toast-ui/editor/dist/toastui-editor.css" import "@toast-ui/editor/dist/i18n/zh-cn"; import "prismjs/themes/prism.css"; import "@toast-ui/editor-plugin-code-syntax-highlight/dist/toastui-editor-plugin-code-syntax-highlight.css"; import codeSyntaxHighlight from "@toast-ui/editor-plugin-code-syntax-highlight/dist/toastui-editor-plugin-code-syntax-highlight-all.js"; import "@toast-ui/editor-plugin-table-merged-cell/dist/toastui-editor-plugin-table-merged-cell.css"; import tableMergedCell from "@toast-ui/editor-plugin-table-merged-cell"; export default { data () { return {catalogList: [] } }, mounted () { this.editor = new Editor({el: this.$refs.editor,language: "zh-CN",initialEditType: "markdown",previewStyle: "vertical",placeholder: "請輸入內容",plugins: [codeSyntaxHighlight, tableMergedCell],events: { change: this.handleContentChange.bind(this)},customHTMLRenderer: { heading (node, { entering }) { const spec = { type: entering ? "openTag" : "closeTag", tagName: `h${node.level}`, outerNewLine: true, }; // 添加自定義屬性 if (entering) spec.attributes = { "class": `heading${node.level}` } return spec }} }) }, methods: { handleContentChange () {const mdText = this.editor.mdEditor.getMarkdown()this.parseMdTitle(mdText) }, parseMdTitle (mdText) { // 解析markdown titleconst pattern = /^(#+)\s+(.+)/mglet result = mdText.match(pattern)if (!result) returnconst catalogList = result.map((vv, index) => { const levelText = vv.match(/^(#+)/) return { level: levelText[0].length, // 目錄級別 index, cls: `heading-${levelText[0].length}`, content: vv.slice(levelText[0].length).trim(), // 內容 }})this.catalogList = catalogList } } }</script><style scoped> .full { position: relative } .catalog-container { box-sizing: border-box; position: absolute; right: 0; bottom: 32px; width: 200px; height: 300px; padding: 16px 0; background-color: rgba(255, 255, 255, .65); border: 1px solid #ccc; border-radius: 4px; } .catalog-title { text-align: center; padding-bottom: 12px; } .catalog-item { overflow: hidden; text-overflow: ellipsis; white-space: nowrap; padding: 4px 8px; font-size: 14px; user-select: none; } .catalog-item a { color: rgba(0, 0, 0, .65); text-decoration: none; } .heading-2 { padding-left: 24px; } .heading-3 { padding-left: 48px; } .catalog-item a:hover { color: cadetblue; } .markdown-editor { height: 100% !important; background: #fff; border-radius: 4px; }</style>參考資料
- toastui/editor
- tui.editor
以上就是一款功能強大的markdown編輯器tui.editor使用示例詳解的詳細內容,更多關于markdown編輯器tui.editor的資料請關注其它相關文章!

 網公網安備
網公網安備