window屬性onbeforeunload語法教程示例
WindowEventHandlers.onbeforeunload事件處理程序屬性包含在發送beforeunload時執行的代碼。這個事件在窗口即將到達unload(卸載)其資源時觸發。該文件仍然可見,并且該事件仍可取消。
注意:為了防止不需要的彈出窗口,一些瀏覽器不會顯示在beforeunload事件處理程序中創建的提示,除非該頁面已與之交互;有些根本不顯示它們。
onbeforeunload屬性語法window.onbeforeunload = funcReffuncRef是對函數或函數表達式的引用。該函數應該為Event對象的returnValue屬性分配一個字符串值并返回相同的字符串。onbeforeunload屬性示例window.onbeforeunload = function(e) { var dialogText = 'Dialog text here'; e.returnValue = dialogText; return dialogText;};筆記當此事件返回(或將returnValue屬性設置為)除null或者undefined之外的值時,系統將提示用戶確認頁面卸載。在某些瀏覽器中,事件的返回值顯示在此對話框中。從Firefox 4,Chrome 51,Opera 38和Safari 9.1開始,將顯示一個不受網頁控制的通用字符串,而不是返回的字符串。
例如:
Firefox顯示字符串“此頁面要求您確認您要離開 - 您輸入的數據可能無法保存。” Chrome會顯示字符串“您想離開本網站嗎?您所做的更改可能無法保存”;Internet Explorer不尊重null返回值,并將其作為“null”文本顯示給用戶。您必須使用undefined跳過提示。自2011年5月25日,調用到HTML5規范狀態的window.alert(),window.confirm()和window.prompt()方法可以在此事件中被忽略。
另請注意,各種瀏覽器忽略事件的結果,并且根本不要求用戶進行確認。該文件將始終自動卸載。Firefox在about:config中有一個名為dom.disable_beforeunload的開關來啟用此行為。
你可以并且應該通過window.addEventListener()和beforeunload事件來處理此事件。
綁定到此事件可用于防止瀏覽器在JavaScript呈現內容的情況下完全緩存頁面。在某些情況下,當為了填充內容而返回到已執行javascript的頁面時,您可能會發現返回時返回訪問時JavaScript沒有運行。如果window.onbeforeunload已被綁定(并因此在離開該頁面時觸發),則頁面中的javascript將在隨后的回訪中被觸發并因此更新內容。
規范該事件最初由Microsoft在Internet Explorer 4中引入,并在HTML5規范中進行了標準化。
規范狀態注釋HTML Living Standard
該規范中的'GlobalEventHandlers'的定義。
Living StandardHTML 5.1
該規范中的'GlobalEventHandlers'的定義。
RecommendationHTML5
該規范中的'GlobalEventHandlers'的定義。
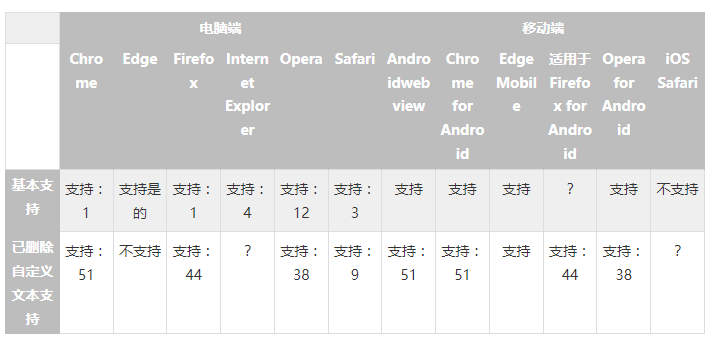
Recommendation瀏覽器兼容性
希望能夠有所幫助~
以上就是window屬性onbeforeunload語法教程示例的詳細內容,更多關于window屬性onbeforeunload語法的資料請關注好吧啦網其它相關文章!

 網公網安備
網公網安備