深入理解z-index的工作原理和應(yīng)用技巧
目錄
- 前言
- 1、z-index
- 2、層疊上下文
- 3、層疊水平
- 4、層疊順序
- 5、創(chuàng)建層疊上下文
- 小結(jié)
前言
最近參與某前端項(xiàng)目架構(gòu)改造,發(fā)現(xiàn)項(xiàng)目中濫用z-index,設(shè)置的值有幾十種并且不統(tǒng)一。在對項(xiàng)目的z-index進(jìn)行梳理和統(tǒng)一過程中也深入學(xué)習(xí)了一下z-index,并撰寫成文,希望也能幫助到陌生的你。
1、z-index
z-index屬性是什么?這里可參考MDN:
z-index 屬性設(shè)定了一個(gè)定位元素及其后代元素或 flex 項(xiàng)目的 z-order。當(dāng)元素之間重疊的時(shí)候,z-index 較大的元素會覆蓋較小的元素在上層進(jìn)行顯示。
從上可知,z-index屬性生效的對象是定位元素(position屬性值不為static)。對于重疊的元素,如何去管理順序、解決展示沖突,一般我們都會首先想到z-index,CSS允許我們對z-index屬性設(shè)置三種值:
auto(自動,默認(rèn)值) 整數(shù) inherit(繼承)
在判斷元素層疊時(shí)我們需要牢記兩個(gè)準(zhǔn)則:
誰大誰上: 在同一層疊上下文中,z-index屬性值越大,盒子在層疊中的次序就越靠近用戶的眼睛; 后來居上:在同一層疊上下文中,當(dāng)元素層疊順序相同(z-index一致),在DOM流中處于后面的元素會覆蓋前面的元素。
<body><div>one</div><div>two</div></body>

當(dāng)都設(shè)置z-index屬性時(shí),擁有較大z-index值的元素會掩蓋住小的那個(gè)元素:
div { position: relative;}.one { z-index:2;}.two { z-index:1;}
上面的準(zhǔn)則都是在說同一層疊上下文,那么什么是層疊上下文呢?層疊上下文是何時(shí)產(chǎn)生的呢?
2、層疊上下文
The stacking context is a three-dimensional conceptualization of HTML elements along an imaginary z-axis relative to the user, who is assumed to be facing the viewport or the webpage. HTML elements occupy this space in priority order based on element attributes. -- MDN
層疊上下文(stacking context),是HTML的一個(gè)三維的概念。頁面元素基于層疊上下文來進(jìn)行順序的排列。層疊上下文在z軸上形成一個(gè)類似作用域的空間,一個(gè)層疊上下文內(nèi)的所有元素不管如何設(shè)置z-index,都被限制在該層疊上下文內(nèi)。需要注意:元素的層疊上下文不一定是該元素的父元素。
每個(gè)網(wǎng)頁都有一個(gè)默認(rèn)的層疊上下文,這個(gè)層疊上下文的根元素就是html元素。html標(biāo)簽中的一切都被置于這個(gè)默認(rèn)的層疊上下文的一個(gè)層疊層上(body)。當(dāng)一個(gè)元素創(chuàng)建一個(gè)層疊上下文時(shí),它的所有子元素都會受到父元素的層疊順序影響。這意味著如果一個(gè)層疊上下文位于一個(gè)最低位置的層,那么其子元素的z-index設(shè)置得再大,它都不會出現(xiàn)在其他層疊上下文元素的上面。
閱讀到這里,想必你總算知道了為什么很多時(shí)候我們對定位元素設(shè)置z-index,無論如何設(shè)置z-index值都不能掩蓋住另一個(gè)元素的原因了。
3、層疊水平
“層疊水平”,英文稱作“stacking level”,決定了同一個(gè)層疊上下文中元素在z軸上的顯示順序。換句話說,在同一層疊上下文中的不同元素重疊時(shí),它們的顯示順序會遵循層疊水平的規(guī)則,而z-index能夠影響元素的層疊水平。
需要再次提醒的是,在討論元素基于層疊水平進(jìn)行排序時(shí),是限制在單個(gè)層疊上下文內(nèi)的。層疊水平不等于z-index屬性,所有的元素都存在層疊水平,而z-index屬性只能改變定位元素及flex盒子的孩子元素的層疊水平。
4、層疊順序
再來說說層疊順序。“層疊順序”,英文名為“stacking order”,表示元素發(fā)生層疊時(shí)候有著特定的垂直顯示順序,這里需要注意,上面的層疊上下文和層疊水平是概念,而這里講到的層疊順序則是規(guī)則。
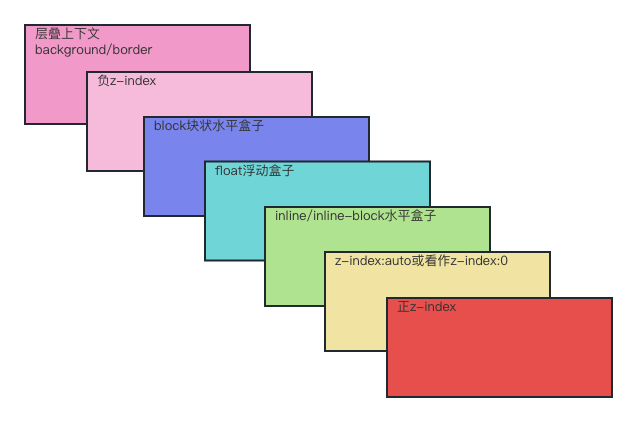
在一個(gè)層疊上下文中按照層疊順序把元素分為7種層疊水平,默認(rèn)的層疊順序如下圖所示:
(1)背景和邊框--形成層疊上下文元素的背景和邊框。位于層疊上下文中的最底層。
(2)負(fù)z-index--層疊上下文內(nèi)z-index值為負(fù)的定位元素。
(3)塊級盒子--層疊上下文中非行內(nèi)非定位元素。
(4)浮動盒子--非定位浮動元素。
(5)行內(nèi)/行內(nèi)快盒子 -- 層疊上下文中,inline和inline-block非定位元素。
(6)z-index:0 /auto -- 定位元素。單純考慮層疊水平,兩者表現(xiàn)一樣,但實(shí)際上對層疊上下文影響不一樣。
(7)正z-index值 -- 定位元素。z-index值越大,越靠近用戶。
在平時(shí)開發(fā)時(shí),我們經(jīng)常會使用(2)、(6)、(7),大部分元素的層疊水平都低于z-index為0的定位元素。
這里順便基于上文的實(shí)驗(yàn)提出一個(gè)問題,如果只給one元素設(shè)置position的relative,能否實(shí)現(xiàn)one元素在上面?(設(shè)置postition后,z-index:auto會自動生效)。
想必聰明的你已經(jīng)有答案了,那就是可以。
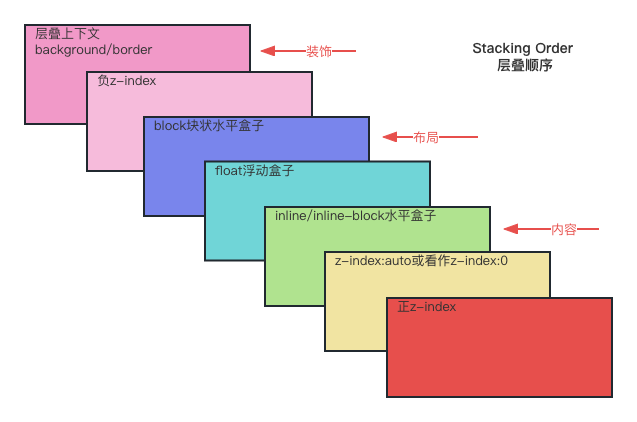
為什么inline/inline-block元素的層疊順序比浮動元素和塊元素都高呢?
諸如border/background一般為裝飾屬性,而浮動和塊元素一般用作布局,內(nèi)聯(lián)元素都是內(nèi)容。網(wǎng)頁中展示最重要的是內(nèi)容,因此內(nèi)容的層疊順序比較高,當(dāng)發(fā)生層疊時(shí),重要的文字和圖片等內(nèi)容優(yōu)先暴露在屏幕上。
5、創(chuàng)建層疊上下文
層疊上下文元素有以下幾個(gè)特性:
層疊上下文可以嵌套,內(nèi)部層疊上下文及其所有子元素均受制于外部的層疊上下文。 每個(gè)層疊上下文和兄弟元素獨(dú)立,當(dāng)層疊變化或渲染的時(shí)候,只需考慮后代元素。 每個(gè)層疊上下文時(shí)自成體系的,當(dāng)元素發(fā)生層疊的時(shí)候,整個(gè)元素被認(rèn)為是在父層疊上下文的層疊順序中。
那么如何才能創(chuàng)建一個(gè)層疊上下文呢?根據(jù)MDN,當(dāng)滿足以下任一條件的元素就會創(chuàng)建層疊上下文:
文檔根元素(html),生成根層疊上下文,包裹在所有元素的最外層。 position值為absolute或者relative并且z-index不為auto的元素 position值為fixed或sticky的元素。 z-index不為auto的所有flex容器的子元素。 z-index不為auto的所有g(shù)rid容器的子元素。 opacity 屬性值小于 1 的元素. mix-blend-mode 屬性值不為 normal 的元素. 任一屬性值不為 none 的元素: transform |filter | backdrop-filter | perspective |c(diǎn)lip-path |mask | mask-image | mask-border。 isolation 屬性值為 isolate 的元素。 will-change 值設(shè)定了任一屬性而該屬性在 non-initial 值時(shí)會創(chuàng)建層疊上下文的元素。 -webkit-overflow-scrolling屬性值為touch的元素。 contain 屬性值為 layout、paint 或包含它們其中之一的合成值(比如 contain: strict、contain: content)的元素。
在層疊上下文中,子元素同樣也按照上面解釋的規(guī)則進(jìn)行層疊。重要的是,其子級層疊上下文的 z-index 值只在父級中才有意義。子級層疊上下文被自動視為父級層疊上下文的一個(gè)獨(dú)立單元。
接下來通過一個(gè)示例說明flex屬性對層疊上下文的影響。代碼中,two元素與圖片有相同層疊上下文,z-index為負(fù)值。
<div> <div style={{backgroundColor: "blue", zIndex: "1"}}> {/* 普通元素,z-index不生效 */} <img src="./imgs/38558887.jpeg" style={{position: "relative", zIndex: "-1"}} /> </div></div>
two塊元素和img元素有相同的層疊上下文,z-index值為負(fù)的圖片在塊元素之下。現(xiàn)在,我們給one元素設(shè)置display屬性值為flex:
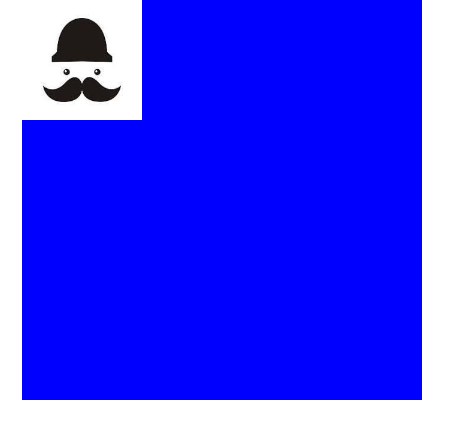
<div style={{display: "flex"}}> <div style={{backgroundColor: "blue", zIndex: "1"}}> <img src={img} style={{position: "relative", zIndex: "-1", height:"60px"}} /> </div> </div>
當(dāng)設(shè)置父元素flex屬性后,圖片跑到上方來了。這是因?yàn)樵O(shè)置flex屬性后two元素創(chuàng)建了一個(gè)層疊上下文,包裹圖片成為圖片的父層疊上下文,背景的層疊順序低于負(fù)z-index值的img元素。
小結(jié)
本文從z-index出發(fā),介紹了層疊上下文、層疊順序,并簡要闡述了元素在什么條件會產(chǎn)生層疊上下文,同時(shí)舉例說明了flex屬性如何影響層疊水平。希望能夠幫助你理解層疊上下文和層疊水平,由于作者水平有限,難免行文有誤,如有不當(dāng)請不吝指教,謝謝!
z-index是CSS中控制元素層級的重要屬性,但其工作原理并不簡單。本文從堆疊上下文、層疊順序和層疊上下文等概念入手,深入探討了z-index的工作原理。同時(shí),本文還介紹了z-index的應(yīng)用技巧,如如何避免z-index的陷阱、如何使用z-index實(shí)現(xiàn)復(fù)雜布局等。在實(shí)際開發(fā)中,深入理解z-index的工作原理和應(yīng)用技巧,可以幫助我們更好地掌控元素的層級關(guān)系,實(shí)現(xiàn)更加復(fù)雜和靈活的布局效果。
到此這篇關(guān)于深入理解z-index的工作原理和應(yīng)用技巧的文章就介紹到這了,更多相關(guān)深入學(xué)習(xí)z-index內(nèi)容請搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備