文章詳情頁
使用Ajax實現進度條的繪制
瀏覽:77日期:2022-06-12 09:46:26
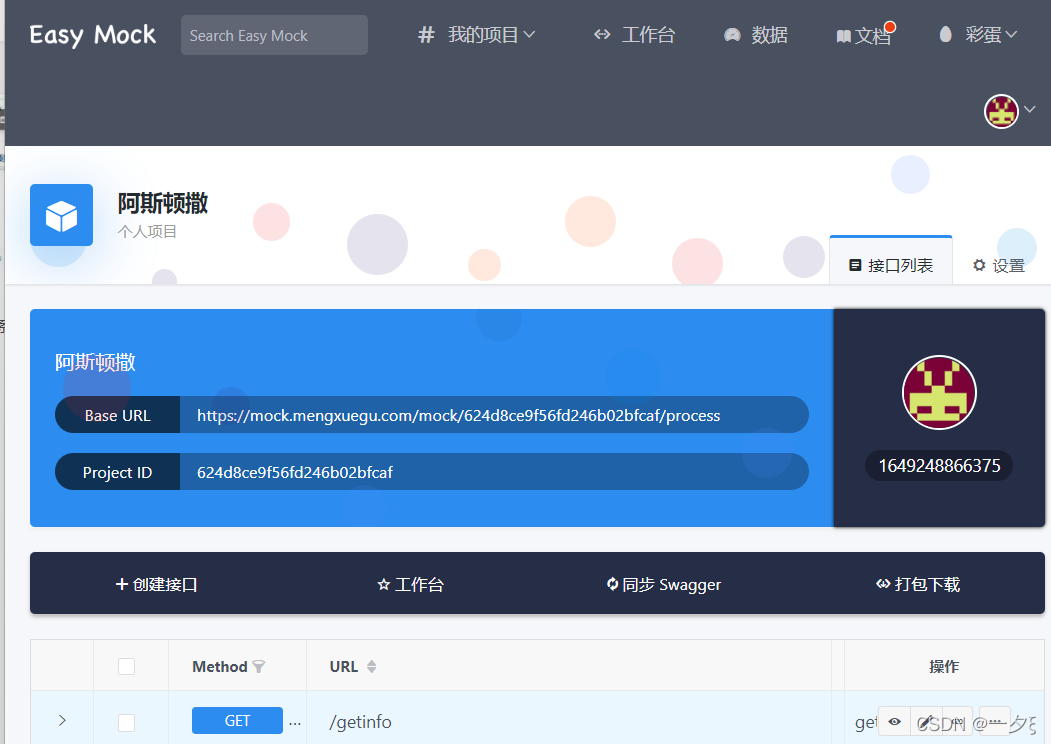
使用:Easy Mock創建api接口

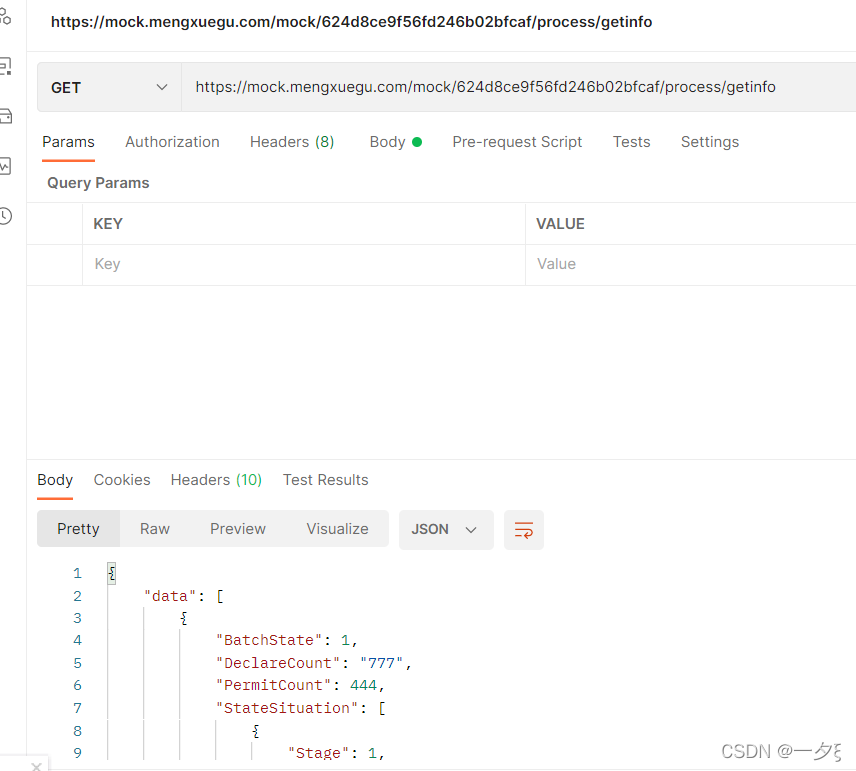
注意:若彈出該invalid or unexpected token錯誤提示信息,說明編寫的數據格式有問題,修改為正確格式即可創建成。隨后可以在postman中進行驗證:

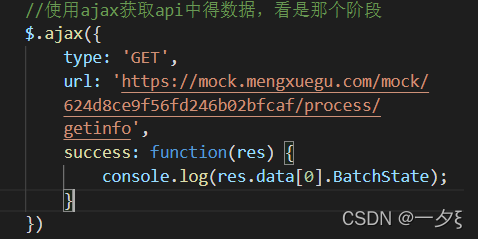
ajax通過GET方法獲取數據:

根據獲取出來得階段數據來更改相對應得進度:

<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="2.css" rel="external nofollow" > <script src="2.js"></script> <script src="jquery.min.js"></script></head> <body> <div><div> <span>1</span> <span></span> <span>科研人員申報</span></div><div> <span>2</span> <span></span> <span>院系申報</span></div><div> <span>3</span> <span></span> <span>專家評審</span></div><div> <span>4</span> <span>校級審核</span></div> </div> </body> </html>
window.onload = function() { $(function() {var b //使用ajax獲取api中得數據,看是那個階段$.ajax({ type: "GET", url: "https://mock.mengxuegu.com/mock/624d8ce9f56fd246b02bfcaf/process/getinfo", success: function(res) {console.log(res.data[0].BatchState);b = res.data[0].BatchState;//利用b數據去改變狀態//1未開始,2申報中,3院系審核中,4專家審核中,5校級審核中,6已結束if (b == 1) { $(".cont1").css("color", "skyblue") $(".circle").eq(0).css("background-color", "skyblue")}if (b == 2) { $(".line").eq(0).css("border-color", "green") $(".line").eq(0).css("border-style", "solid") $(".circle").eq(0).html("√") $(".circle").eq(0).css("background-color", "green") $(".cont1").css("color", "green") $(".circle").eq(1).css("background-color", "skyblue") $(".cont2").eq(0).css("color", "skyblue")}if (b == 3) { $(".circle").eq(0).html("√") $(".circle").eq(0).css("background-color", "green") $(".circle").eq(1).html("√") $(".cont2").eq(0).css("color", "green") $(".circle").eq(1).css("background-color", "green") $(".cont1").css("color", "green") $(".line").eq(0).css("border-color", "green") $(".line").eq(1).css("border-color", "green") $(".line").eq(0).css("border-style", "solid") $(".line").eq(1).css("border-style", "solid") $(".circle").eq(2).css("background-color", "skyblue") $(".cont2").eq(1).css("color", "skyblue")}if (b == 4) { $(".circle").eq(0).html("√") $(".circle").eq(0).css("background-color", "green") $(".circle").eq(1).html("√") $(".cont2").eq(0).css("color", "green") $(".cont2").eq(1).css("color", "green") $(".circle").eq(1).css("background-color", "green") $(".circle").eq(2).css("background-color", "green") $(".cont1").css("color", "green") $(".line").eq(0).css("border-color", "green") $(".line").eq(1).css("border-color", "green") $(".line").eq(2).css("border-color", "green") $(".line").eq(0).css("border-style", "solid") $(".line").eq(1).css("border-style", "solid") $(".line").eq(2).css("border-style", "solid") $(".circle").eq(3).css("background-color", "skyblue") $(".cont2").eq(2).css("color", "skyblue")} }}) })}* { margin: 0px; padding: 0px;} .box { width: 305px; height: 40px; margin: 20px auto; line-height: 40px;} .circle { position: absolute; top: 10px; left: 0px; display: inline-block; width: 20px; height: 20px; border-radius: 50%; -moz-border-radius: 50%; -webkit-border-radius: 50%; background-color: grey; line-height: 20px; text-align: center; color: white} .line { position: absolute; top: 20px; left: 19px; display: inline-block; width: 70px; height: 0px; border-top: grey 1px; margin: 0px; border-top-style: dotted} .pr1 { float: left; width: 90px; height: 40px; position: relative; text-align: center;} .pr1_last { float: left; width: 35px; height: 40px; position: relative; text-align: center;} .cont1 { position: absolute; top: 18px; left: -20px; font-size: 10px; color: grey} .cont2 { position: absolute; top: 18px; left: -10px; font-size: 10px; color: grey}到此這篇關于使用Ajax實現進度條的繪制的文章就介紹到這了,更多相關Ajax進度條內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!
標簽:
Ajax
相關文章:
1. bootstrap select2 動態從后臺Ajax動態獲取數據的代碼2. ajax post下載flask文件流以及中文文件名問題3. 解決AJAX返回狀態200沒有調用success的問題4. Ajax對xml信息的接收和處理操作實例分析5. 告別AJAX實現無刷新提交表單6. 解決SpringMVC、tomcat、Intellij idea、ajax中文亂碼問題7. Ajax引擎 ajax請求步驟詳細代碼8. AJAX實現數據的增刪改查操作詳解【java后臺】9. Ajax獲取php返回json數據動態生成select下拉框的實例10. SpringMVC+Jquery實現Ajax功能
排行榜

 網公網安備
網公網安備