文章詳情頁
利用Ajax實現智能回答的機器人示例代碼
瀏覽:81日期:2022-06-12 08:02:33
目錄
- 一、實現人機交互步驟:
- 二、以上的源碼(圖片素材不方便傳,自己隨便定義啦~)
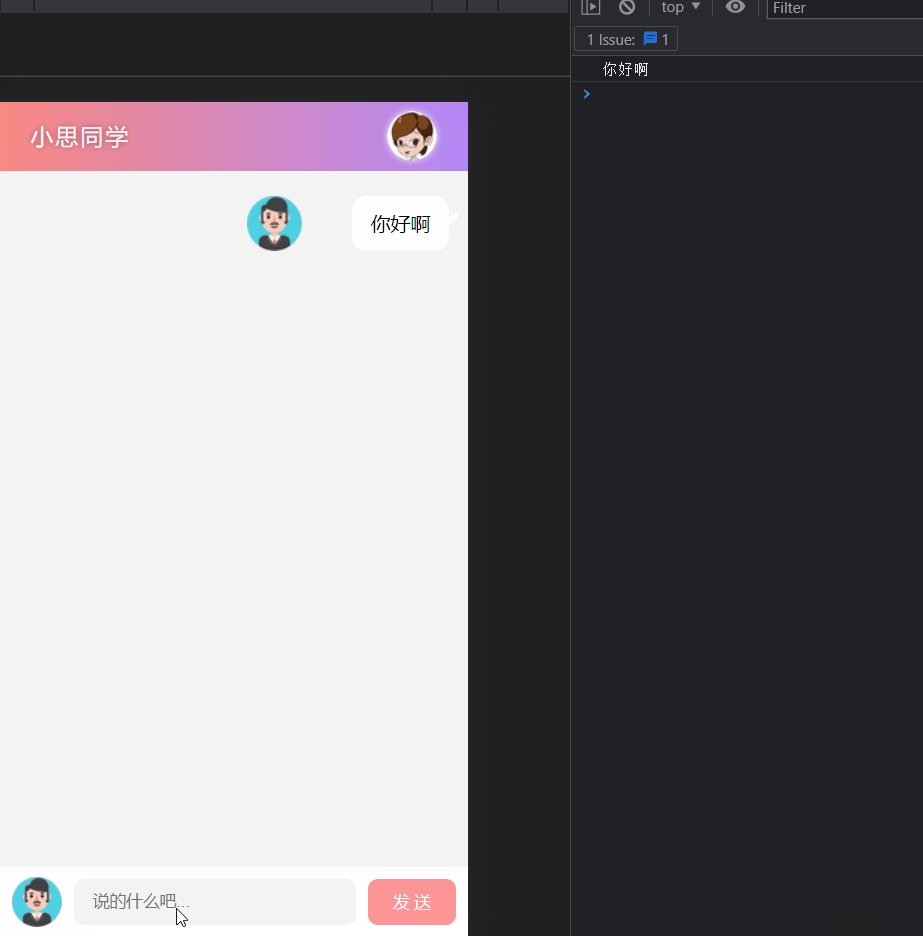
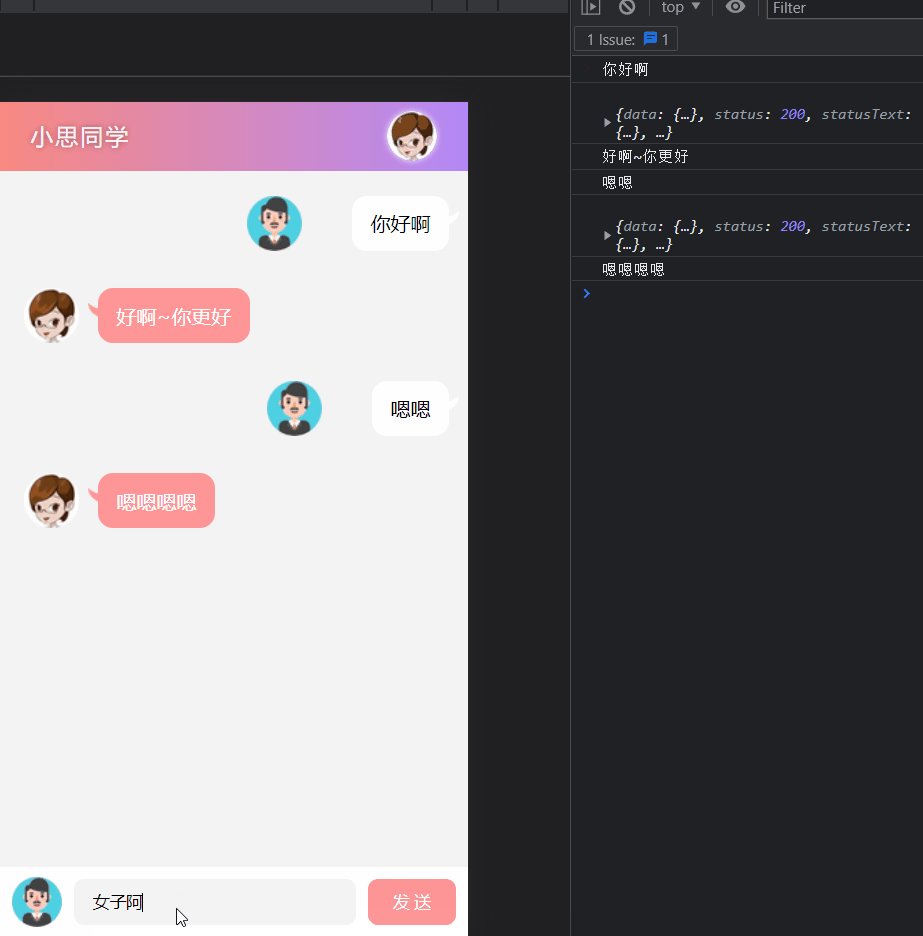
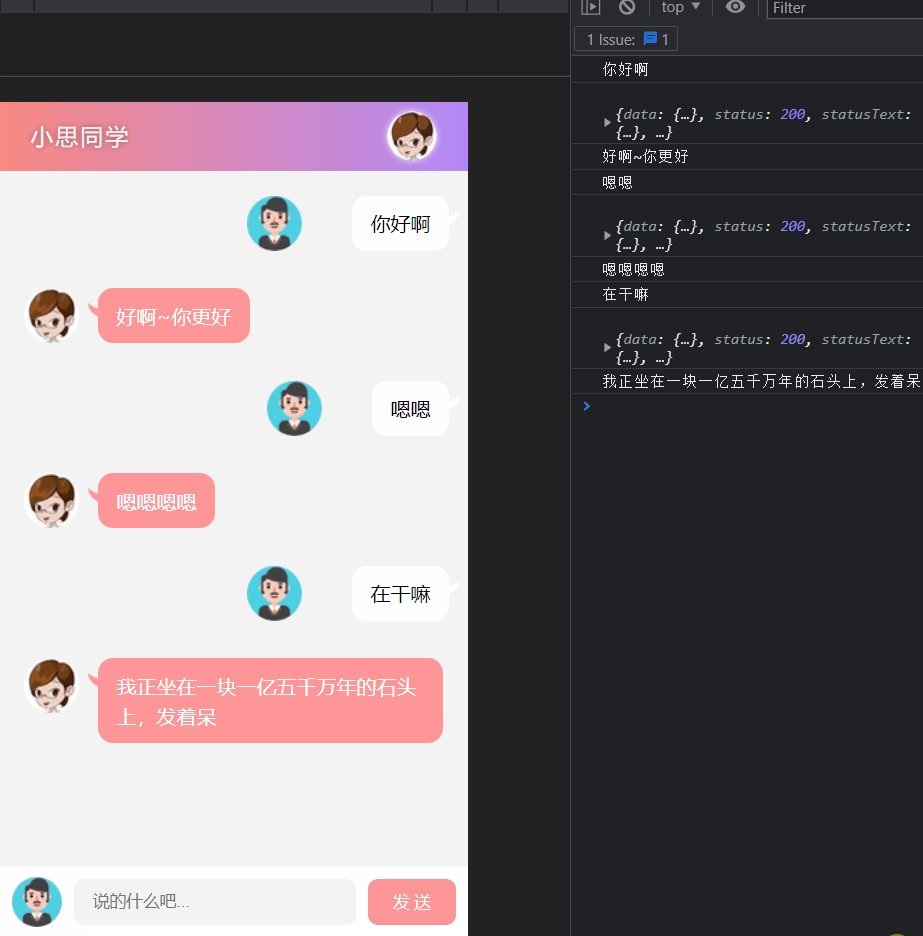
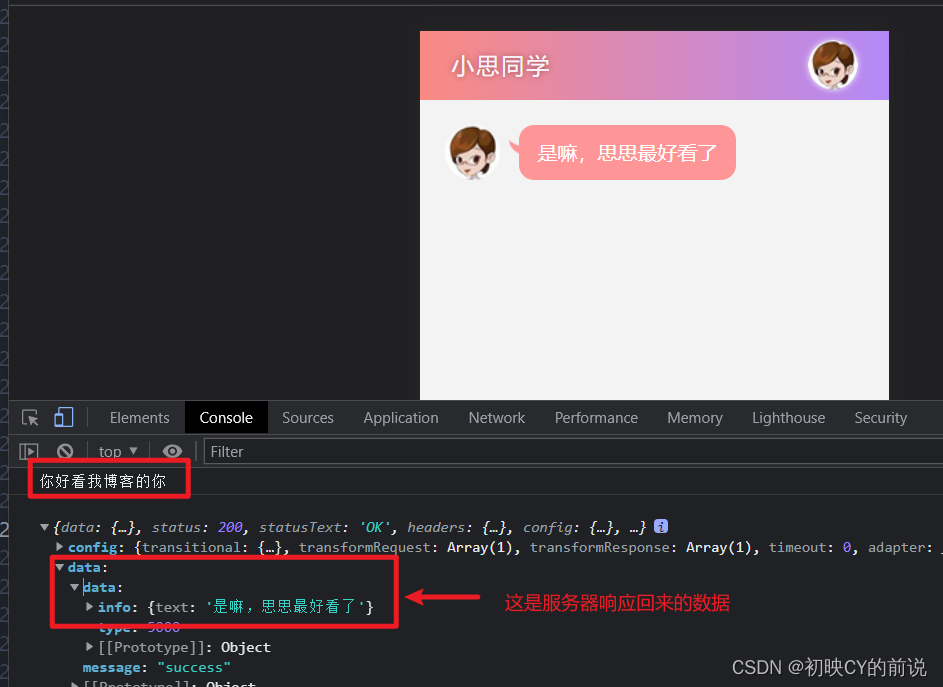
下圖是效果(文章末尾有所有的源代碼)

一、實現人機交互步驟:
獲取dom元素,創建點擊事件/鍵盤事件 將我說的話傳進ajax服務器中,獲取機器人說的話,then()中的數據找到 創建子節點追加并且渲染數據出來 每次說完了都滾動到對話框最下面來
① 獲取dom元素,創建點擊事件/鍵盤事件
const btn = document.querySelector("#btnSend") const ipt = document.querySelector("#ipt") ipt.addEventListener("keyup", function (e) { if (e.key === "Enter") {btn.click() } }) btn.addEventListener("click", () => { const val = ipt.value.trim() console.log(val);②將我說的話傳進ajax服務器中
axios.get("http://ajax-api.itheima.net/api/robot",{ params: { spoken: val}}).then(res => {console.log(res);//res本質是服務器響應的值console.log(res.data.data.info.text);const words = res.data.data.info.text這是服務器響應數據返回的值所在的位置(res.data.data.info.text)

③創建子節點追加并且渲染數據出來
li.className = "left_word"document.querySelector("#talk_list").appendChild(li)li.innerHTML = `<img src="lib/img/person01.png" /> <span>${words}</span></li>`④ 每次說完了都滾動到對話框最下面來
document.querySelector("ul").scrollTop = document.querySelector("ul").scrollHeight以上這是傳入Ajax發送的數據渲染,我們發的val同理渲染
// 自己發的 const li = document.createElement("li") li.className = "right_word" document.querySelector("#talk_list").appendChild(li) li.innerHTML = `<img src="lib/img/person02.png" /> <span>${val}</span></li>` ipt.value="" // 滾動到頁面最下面 document.querySelector("ul").scrollTop = document.querySelector("ul").scrollHeight此時再進行校驗下:

二、以上的源碼(圖片素材不方便傳,自己隨便定義啦~)
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>案例_問答機器人</title> <link rel="stylesheet" rel="external nofollow" /> <style> body { margin: 0; font-family: "Microsoft YaHei", sans-serif; } .wrap { position: absolute; width: 100%; height: 100%; overflow: hidden; } .header { height: 55px; background: linear-gradient(90deg, rgba(246, 60, 47, 0.6), rgba(128, 58, 242, 0.6)); overflow: hidden; } .header h3 { color: #faf3fc; line-height: 55px; font-weight: normal; float: left; letter-spacing: 2px; margin-left: 25px; font-size: 18px; text-shadow: 0px 0px 5px #944846; } .header img { float: right; margin: 7px 25px 0 0; border-radius: 20px; box-shadow: 0 0 5px #f7f2fe; } .main { position: absolute; left: 0; right: 0; top: 55px; bottom: 55px; background-color: #f4f3f3; box-sizing: border-box; overflow: hidden; } .talk_list { width: 100%; height: 100%; overflow-y: auto; } .talk_list li { overflow: hidden; margin: 20px 0px 30px; display: flex; } .talk_list .left_word { justify-content: flex-start; } .talk_list .left_word img { margin-left: 20px; width: 44px; height: 44px; } .talk_list .left_word span { background-color: #fe9697; padding: 10px 15px; border-radius: 12px; font-size: 16px; color: #fff; margin-left: 15px; margin-right: 20px; position: relative; line-height: 24px; } .talk_list .left_word span:before { content: ""; position: absolute; left: -8px; top: 12px; width: 13px; height: 12px; background: url("../day01/lib/img/corner01.png") no-repeat; } .talk_list .right_word { justify-content: flex-end; } .talk_list .right_word img { margin-right: 20px; width: 44px; height: 44px; } .talk_list .right_word span { background-color: #fff; padding: 10px 15px; border-radius: 12px; font-size: 16px; color: #000; margin-right: 15px; margin-left: 20px; position: relative; line-height: 24px; } .talk_list .right_word span:before { content: ""; position: absolute; right: -8px; top: 12px; width: 13px; height: 12px; background: url("../day01/lib/img/corner02.png") no-repeat; } .footer { width: 100%; height: 55px; left: 0px; bottom: 0px; background-color: #fff; position: absolute; display: flex; align-items: center; padding: 0 10px; box-sizing: border-box; } .input_txt { height: 37px; border: 0px; background-color: #f4f3f3; border-radius: 8px; padding: 0px; margin: 0 10px; outline: none; text-indent: 15px; flex: 1; } .input_sub { width: 70px; height: 37px; border: 0px; background-color: #fe9697; margin: 0; border-radius: 8px; padding: 0px; outline: none; color: #fff; cursor: pointer; } </style> </head> <body> <div> <!-- 頭部 Header 區域 --> <div> <h3>小思同學</h3> <img src="lib/img/person01.png" /> </div> <!-- 中間 聊天內容區域 --> <div> <ul id="talk_list"><!-- 機器人 --> <!-- 我 --> </ul> </div> <!-- 底部 消息編輯區域 --> <div> <img src="lib/img/person02.png" /> <input type="text" placeholder="說的什么吧..." id="ipt" /> <input type="button" value="發 送" id="btnSend" /> </div> </div> <script src="https://cdn.jsdelivr.net/npm/axios@0.27.2/dist/axios.min.js"></script> <script> /* 實現人機交互步驟 1.溝通:通過創建節點的方法獲取我說的話并渲染出來 2.將我說的話傳進ajax服務器中 3.獲取機器人說的話并且渲染出來 4.每次說完了都滾動到對話框最下面來 */ const btn = document.querySelector("#btnSend") const ipt = document.querySelector("#ipt") ipt.addEventListener("keyup", function (e) { if (e.key === "Enter") {btn.click() } }) btn.addEventListener("click", () => { const val = ipt.value.trim() console.log(val); axios.get("http://ajax-api.itheima.net/api/robot",{ params: { spoken: val}}).then(res => {console.log(res);//res本質是服務器響應的值console.log(res.data.data.info.text);const words = res.data.data.info.textconst li = document.createElement("li")li.className = "left_word"document.querySelector("#talk_list").appendChild(li)li.innerHTML = `<img src="lib/img/person01.png" /> <span>${words}</span></li>`// 滾動到頁面最下面document.querySelector("ul").scrollTop = document.querySelector("ul").scrollHeight }) // 自己發的 const li = document.createElement("li") li.className = "right_word" document.querySelector("#talk_list").appendChild(li) li.innerHTML = `<img src="lib/img/person02.png" /> <span>${val}</span></li>` ipt.value="" // 滾動到頁面最下面 document.querySelector("ul").scrollTop = document.querySelector("ul").scrollHeight }) </script></body> </html>到此這篇關于利用Ajax實現智能回答的機器人的文章就介紹到這了,更多相關Ajax機器人內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!
標簽:
Ajax
排行榜

 網公網安備
網公網安備