文章詳情頁
Ajax對xml信息的接收和處理操作實例分析
瀏覽:249日期:2022-06-11 18:29:05
本文實例講述了Ajax對xml信息的接收和處理操作。分享給大家供大家參考,具體如下:
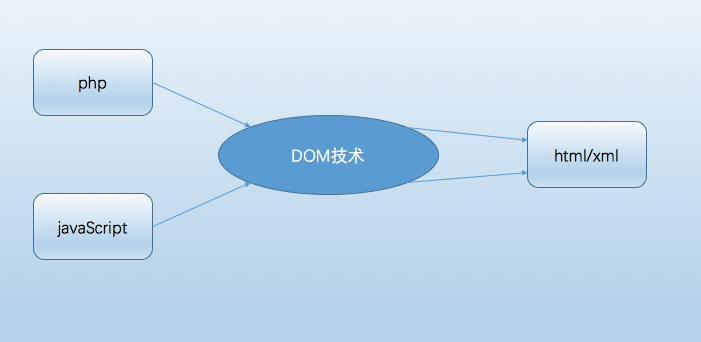
Ajax負責請求和接收xml信息,DOM負責處理xml信息。
DOM:
php中,DOM是php 與 xml(html)之間溝通的橋梁
JavaScript中,DOM是JavaScript 與 html(xml)之間溝通的橋梁

xml需要從服務器端返回到客戶端被JavaScript處理
Ajax負責請求xml,DOM(JavaScript)負責處理xml信息
Ajax+JavaScript實現對xml的接收處理,可以方便我們后期實現一個靜態網站(html+css+JavaScript)實現對各個接口數據的處理。
自定義的xml文件
09.xml
<?xml version="1.0" encoding="UTF-8"?><weather> <city> <name>北京</name> <temp>23-31度</temp> <wind>東風</wind> </city> <city> <name>上海</name> <temp>25-32度</temp> <wind>東南風</wind> </city> <city> <name>深圳</name> <temp>29-35度</temp> <wind>西南風</wind> </city></weather>
Ajax對xml信息的接收和處理處理代碼
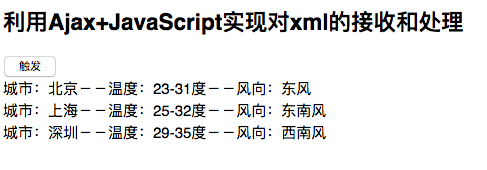
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title></title><script type="text/javascript"> function f1(){ //ajax請求xml信息 //JavaScript的dom技術處理xml var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function(){ if(xhr.readyState == 4){//alert(xhr.responseXML);//object Document 其是xml根節點的父節點對象var xmldom = xhr.responseXML;//console.log(xmldom.firstChild);//<weather>var citys = xmldom.getElementsByTagName("city");//console.log(citys);// HTMLCollection[city, city, city]/*citys[1];//第二個city的元素節點對象for(var k in citys[1]){//k代表元素節點對象的成員名稱 console.log(k); //有輸出這樣一個成員方法:getElementsByTagName //結論:document對象和普通元素對象都有getElementsByTagName()方法}*/var s = "";for(var i=0; i<citys.length; i++){ var name = citys[i].getElementsByTagName("name")[0].firstChild.nodeValue; var temp = citys[i].getElementsByTagName("temp")[0].firstChild.nodeValue; var wind = citys[i].getElementsByTagName("wind")[0].firstChild.nodeValue; s += "城市:" + name + "--溫度:" + temp + "--風向:" + wind + "<br />";}document.getElementById("result").innerHTML = s; } } xhr.open("get","./09.xml"); xhr.send(null); }</script></head><body> <h2>利用Ajax+JavaScript實現對xml的接收和處理</h2> <input type="button" value="觸發" onclick="f1()" /> <div id="result"></div></body></html>運行結果

更多關于ajax相關內容感興趣的讀者可查看本站專題:《jquery中Ajax用法總結》、《JavaScript中ajax操作技巧總結》、《PHP+ajax技巧與應用小結》及《asp.net ajax技巧總結專題》
希望本文所述對大家ajax程序設計有所幫助。
標簽:
Ajax
相關文章:
排行榜

 網公網安備
網公網安備