文章詳情頁
基于Spring Boot利用 ajax實現上傳圖片功能
瀏覽:170日期:2022-06-11 17:53:44
效果如下:


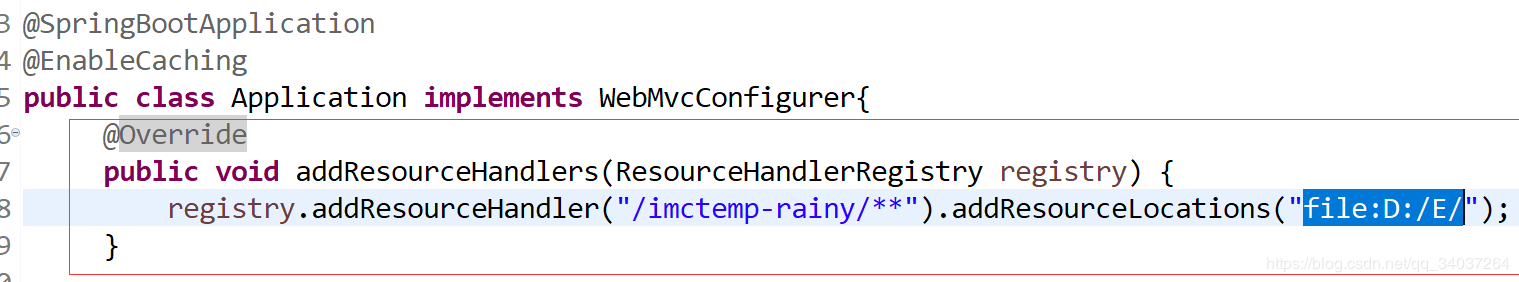
1.啟動類中加入

SpringBoot重寫addResourceHandlers映射文件路徑
@Override public void addResourceHandlers(ResourceHandlerRegistry registry) { registry.addResourceHandler("/imctemp-rainy/**").addResourceLocations("file:D:/E/"); }設置靜態資源路徑
2. 表單 前端 頁面
<input type="file" name="file" id="file"><p id="url"><img src="" width=200></p><input type="button" id="button" value="上傳" >$(function () { $("#button").click(function () { var form = new FormData(); form.append("file", document.getElementById("file").files[0]); $.ajax({ url: "/stu/upload", //后臺url data: form, cache: false, async: false, type: "POST", //類型,POST或者GET dataType: "json", //數據返回類型,可以是xml、json等 processData: false, contentType: false, success: function (data) { //成功,回調函數 if (data) { var pic="/imctemp-rainy/"+data.fileName; $("#url img").attr("src",pic); // alert(JSON.stringify(data)); } else { alert("失敗"); } }, error: function (er) { //失敗,回調函數 alert(JSON.stringify(data)); } }); }) })控制器
public static void uploadFile(byte[] file, String filePath, String fileName) throws Exception { File targetFile = new File(filePath); if (!targetFile.exists()) { targetFile.mkdirs(); } FileOutputStream out = new FileOutputStream(filePath +"/"+ fileName); out.write(file); out.flush(); out.close(); } //處理文件上傳 @ResponseBody //返回json數據 @RequestMapping(value = "upload", method = RequestMethod.POST) public JSONObject uploadImg(@RequestParam("file") MultipartFile file,HttpServletRequest request) { String contentType = file.getContentType(); System.out.print(contentType); String fileName = System.currentTimeMillis()+file.getOriginalFilename(); String filePath = "D:/E"; JSONObject jo = new JSONObject();//實例化json數據 if (file.isEmpty()) { jo.put("success", 0); jo.put("fileName", ""); } try { uploadFile(file.getBytes(), filePath, fileName); jo.put("success", 1); jo.put("fileName", fileName); // jo.put("xfileName", filePath+"/"+fileName); } catch (Exception e) { // TODO: handle exception } //返回json return jo; } 總結
以上所述是小編給大家介紹的基于Spring Boot利用 ajax實現上傳圖片功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
標簽:
Ajax
相關文章:
1. 如何使用新方式編寫Spring MVC接口2. 詳解springboot項目帶Tomcat和不帶Tomcat的兩種打包方式3. 詳解springBoot啟動時找不到或無法加載主類解決辦法4. Springboot 1.5.7整合Kafka-client代碼示例5. SpringBoot中實現數據字典的示例代碼6. SpringBoot+SpringCache實現兩級緩存(Redis+Caffeine)7. 詳解SpringBoot與SpringCloud的版本對應詳細版8. spring解決循環依賴的簡單方法9. SpringMVC+Jquery實現Ajax功能10. springboot+thymeleaf+mybatis實現甘特圖的詳細過程
排行榜

 網公網安備
網公網安備