Ajax原理與應用案例快速入門教程
本文實例講述了Ajax原理與應用。分享給大家供大家參考,具體如下:
Ajax原理:頁面不刷新的情況下,利用XMLHttpRequest對象發送HTTP請求,然后根據返回的內容進行相應的業務邏輯
使用Ajax的步驟:
(1)創建XMLHttpRequest對象
(2)發送http請求
(3)根據服務器返回的內容進行相應的操作
一步一步來說哈!
1、創建XMLHttpRequest對象
先看看w3c給出的信息

也就是說,如果要使用XMLHttpRequest對象還必須考慮瀏覽器的兼容型,因此可以封裝一個方法來創建XMLHttpRequest對象。
//創建XMLHttpRequest對象function createXhr(){ var xhr = null; if(window.XMLHttpRequest){ xhr = new XMLHttpRequest();//谷歌、火狐等瀏覽器 }else if(window.ActiveXObject){ xhr = new ActiveXObject("Microsoft.XMLHTTP");//ie低版本 } return xhr;}2、發送Http請求
Http簡述:
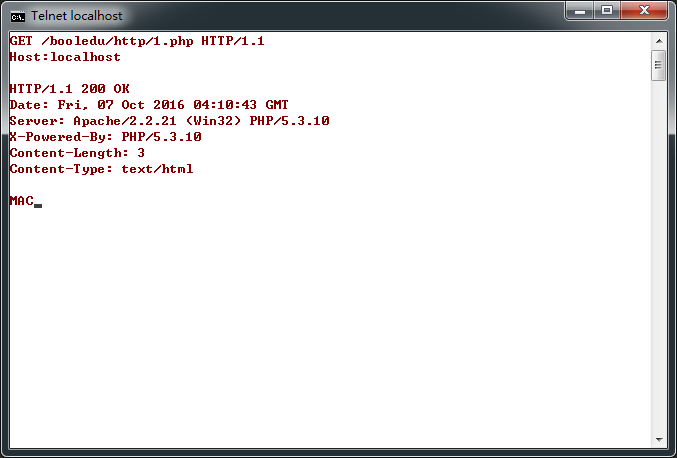
學過http請求的同學應該都知道,一個簡單的請求應該包含這幾部分內容,分別請求方法、主機、路徑、協議版本等。
Telnet發送http請求截圖:

Ajax中的Http請求:
在這里只用給出請求方法、路徑。但是還有一個是請求方式,分為同步和異步,先不說同步和異步的差別,true表示異步,false表示同步。
xhr.open("GET","./05-ajax-vote.php",true);//確定請求的路徑xhr.send(null);//發送請求,攜帶數據為空案例:
Ajax異步投票程序
文件結構圖:

05-ajax-vote.html文件:
點擊投票按鈕,調用vote函數,然后穿件xhr對象,發送http請求,此處使用的是異步,并且實現了狀態回調函數,然后在里面判斷投票是否成功。
<!DOCTYPE html><html><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>無刷新投票界面</title> <link rel="stylesheet" href=""></head><script> //創建XMLHttpRequest對象 function createXhr(){ var xhr = null; if(window.XMLHttpRequest){ xhr = new XMLHttpRequest();//谷歌、火狐等瀏覽器 }else if(window.ActiveXObject){ xhr = new ActiveXObject("Microsoft.XMLHTTP");//ie低版本 } return xhr; } //ajax投票 function vote(){ //1、創建xhr對象 var xhr = createXhr(); //2、確定請求方法、路徑、請求方式為異步 xhr.open("GET","./05-ajax-vote.php",true); //3、發送請求 xhr.send(null); //4、異步方式設置回調 xhr.onreadystatechange = function(){ //如果準備狀態為4,表示執行結束 if(this.readyState == 4){//根據服務端返回的標識來提示用戶投票是否成功if(xhr.responseText == "1"){ alert("投票成功");}else{ alert("投票失敗");} } } }</script><body> <h1>無刷新投票界面</h1> <img src="./lin.jpg"/> <p> <a href="javascript:void(0);" rel="external nofollow" onclick="vote();">投票</a> </p></body></html>05-ajax-vote.php文件:
以隨機數的形式來模擬投票是否成功,如果成功則往05-ajax-vote-res.txt文件中增1,并返回表示1,失敗則返回表示0。
<?php/** * ajax投票程序 * @author webbc */if(rand(0,10) > 4){ echo "0";//返回“投票失敗”標識}else{ $number = file_get_contents("./05-ajax-vote-res.txt"); $number++; file_put_contents("./05-ajax-vote-res.txt",$number); echo "1";//返回“投票成功”標識}?>效果圖:

同步和異步的區別:
同步:當xhr對象發送請求后,此時本頁面腳本執行被中斷,會等待該請求(05-ajax-vote.php)執行結束,才會回到斷點繼續執行發送請求后的操作。
異步:當xhr對象發送請求后,不需要等待發出的請求(05-ajax-vote.php)被執行結束,而是接著從發送請求的語句的后續繼續執行
注意:如果采用異步方式請求某地址,如果要使用該地址返回的內容,則必須要設置狀態回調函數,在回調函數中操作從服務器返回的內容,該回調函數會在該請求完成后被執行。
更多關于ajax相關內容感興趣的讀者可查看本站專題:《jquery中Ajax用法總結》、《JavaScript中ajax操作技巧總結》、《PHP+ajax技巧與應用小結》及《asp.net ajax技巧總結專題》
希望本文所述對大家ajax程序設計有所幫助。
相關文章:

 網公網安備
網公網安備