文章詳情頁
express框架+bootstrap美化ejs模板實例分析
瀏覽:98日期:2022-06-10 14:22:55
1、前言
上節(jié)express框架通過ejs模板渲染輸出頁面 一文中說到,.ejs文件中可以寫html代碼,但最終實現(xiàn)的頁面并不是很漂亮,我們還需要額外的寫一些樣式來修飾一下。此處,我決定使用bootstrap來美化那張成績單網(wǎng)頁。
2、下載bootstrap
我經(jīng)常下載前端資源的方式是通過npm,這里我就這樣介紹一下吧。
- 首先,在桌面上創(chuàng)建一個臨時目錄(叫它trash吧)
- 打開cmd,進(jìn)入trash目錄。輸入
npm install --save bootstrap
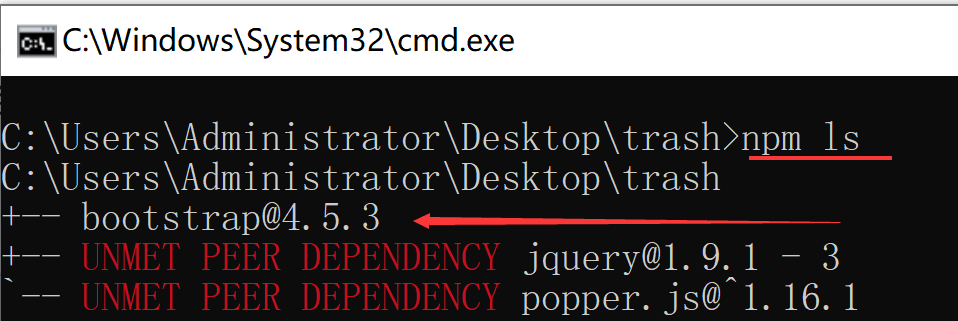
注:小技巧——如果想知道你下載的是哪個版本的bootstrap,可以輸入npm ls,像下圖這樣找到版本信息。
3、部署css樣式文件
步驟很簡單,只需要兩步:
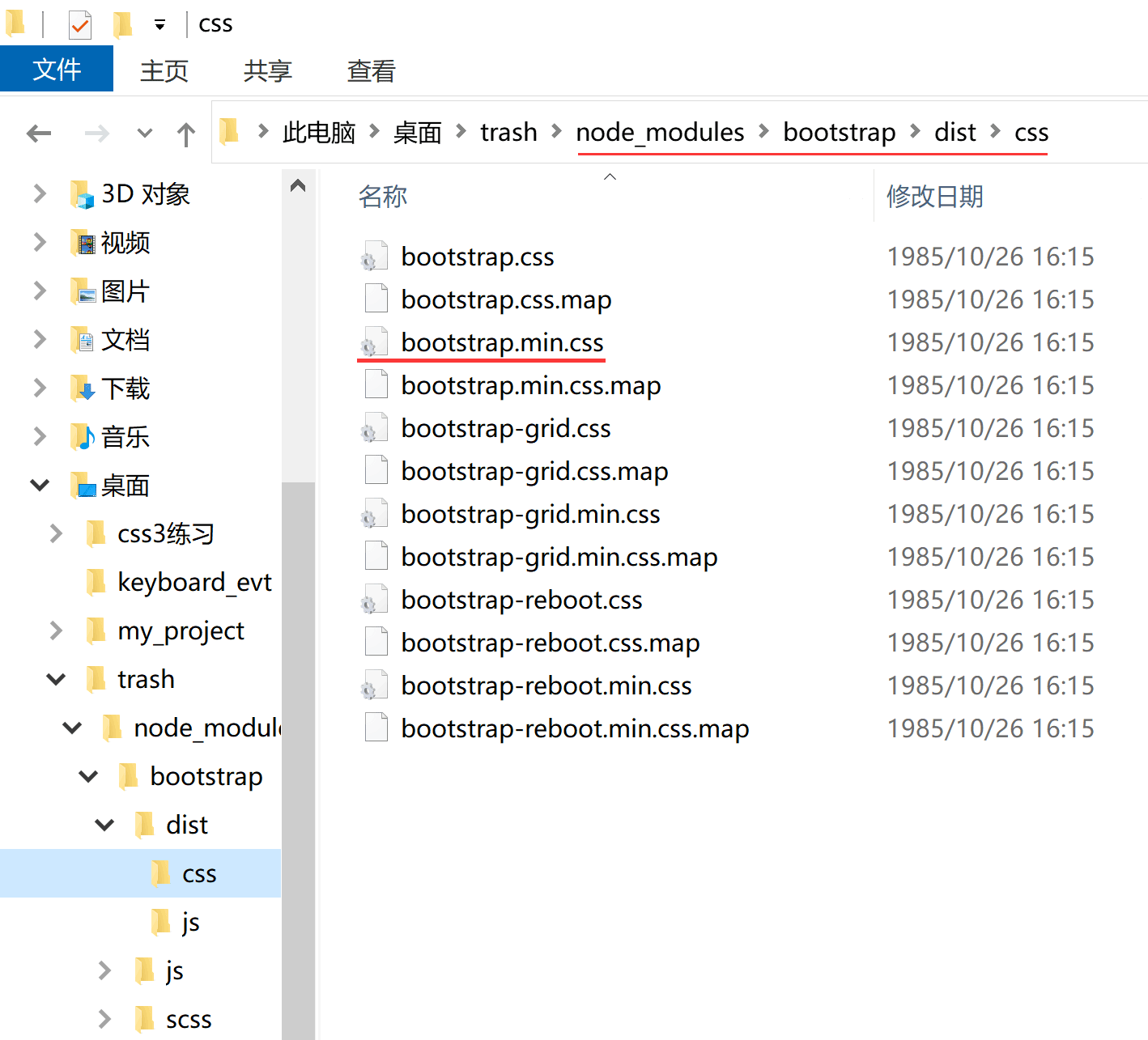
- 依次在./node_modules/bootstrap/dist/css中,找到文件bootstrap.min.css,并將它復(fù)制到我們的項目目錄的public/stylesheets中。
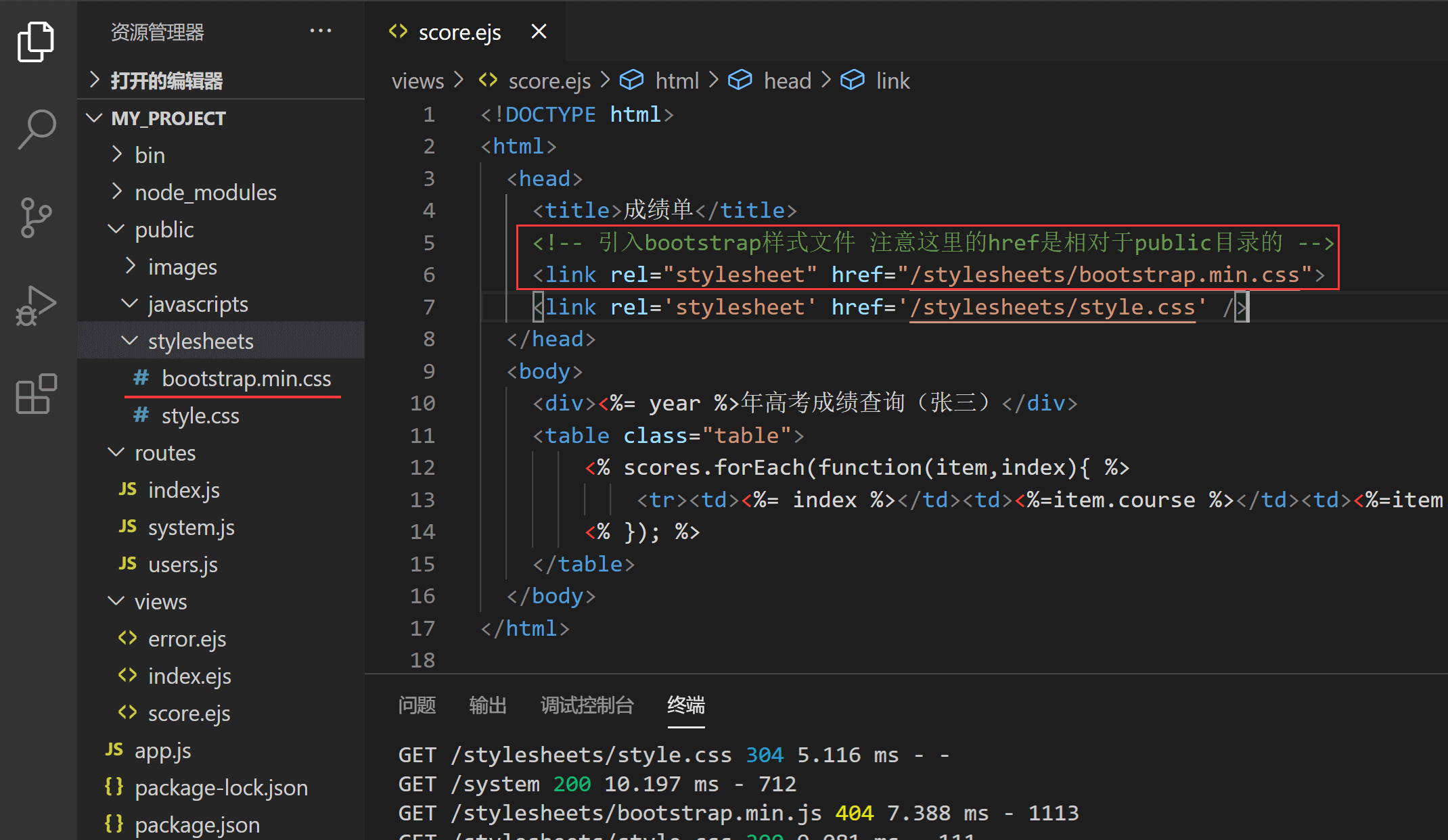
- 其次,打開上次我們編輯的views/score.ejs文件,將bootstrap.min.css引入進(jìn)去。
以上操作完成之后,代碼內(nèi)容是這樣的:
注:bootstrap樣式的使用很簡單,上圖中,我只在table標(biāo)簽上添加了class="table"屬性,就完成了樣式的優(yōu)化。table樣式的優(yōu)化手段,您可以訪問官方doc自己嘗試
4、驗證
訪問鏈接http://localhost:3000/system,若看到表格已經(jīng)有了明顯變化,說明我們的學(xué)習(xí)任務(wù)完成了。
5、寫在最后
以樣式文件引入來講靜態(tài)資源的引入,是比較容易闡述的。初學(xué)者可以舉一返三,將js文件引入到public/javascripts目錄下,完成一些web頁的功能。
說到成績信息,應(yīng)該屬于被限制訪問的內(nèi)容,有權(quán)限的用戶才可以查詢。所以,我們要完成一個系統(tǒng)登錄的操作,確保信息被授權(quán)的用戶(即張三本人)訪問。所以下一節(jié)中,我將會介紹用戶認(rèn)證和session檢查相關(guān)的功能實現(xiàn),敬請關(guān)注。
標(biāo)簽:
JavaScript
相關(guān)文章:
1. Ajax 的初步實現(xiàn)(使用vscode+node.js+express框架)2. Vue+express+Socket實現(xiàn)聊天功能3. IIS Express 取代 ASP.NET Development Server的配置方法4. 使用本機(jī)IIS?Express開發(fā)Asp.Net?Core應(yīng)用圖文教程5. Springboot和bootstrap實現(xiàn)shiro權(quán)限控制配置過程6. 頁面遮罩層,并且阻止頁面body滾動。bootstrap模態(tài)框原理7. Express 框架中使用 EJS 模板引擎并結(jié)合 silly-datetime 庫進(jìn)行日期格式化的實現(xiàn)方法8. Django配置Bootstrap, js實現(xiàn)過程詳解9. Vue+Bootstrap實現(xiàn)簡易學(xué)生管理系統(tǒng)10. Springboot+Bootstrap實現(xiàn)增刪改查實戰(zhàn)
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備