JavaScript使用Promise封裝Axios進行高效開發
目錄
- 一、為什么要使用promise封裝
- 二、如何封裝以及使用
- 三、拓展
一、為什么要使用promise封裝
原生的axios書寫是這樣的:
axios({ url: 接口地址, method:請求方法, data:攜帶數據,}).then(res=>{ //請求接口成功的邏輯}).catch(err=>{ //請求接口失敗的邏輯})出現了這些問題:
(1)重復的地方特別多,顯得代碼不夠優雅。
(2)后期一旦不使用axios,改用其它第三方訪問后端插件,一個個文件去修改,累死寶寶了。
(3)若是axios.then()里面在嵌套多次訪問后臺請求,業務變得極其復雜,且代碼不利于查看。
ES6中的promise橫空出世,解決了上面的痛點。axios本身也是一個promise,promise的出現就是為了解決地獄回調的問題(地獄回調至在請求后臺成功之后不斷嵌套多次異步請求),這就是為什么使用promise封裝axios請求。
二、如何封裝以及使用
本項目使用的工具以及知識點: vue3+vite+axios+es6(promise)+es8(async,await),薄弱的地方建議先自學。
(1) vite搭建vue3項目控制臺所需指令
npm init @vitejs/app
//輸入項目名稱,選擇vue
cd ./項目名稱
npm i //安裝依賴
npm run dev //運行項目
npm install axios //安裝axios依賴
(2)request.js 配置axios
import axios from "axios"const baseURL="http://localhost:8888/lostFound" //后臺接口的域名或者服務器地址//請求攔截,會自動在axios請求后端的時候添加請求頭,并將token添加到請求里面const service =axios.interceptors.request.use(config => { if (localStorage.getItem("token")) {config.headers.token = localStorage.getItem("token"); } return config;}, error => { return Promise.reject(error) })//響應攔截,將后端傳回來的token放在localStorage緩存里service.interceptors.response.use(response => { localStorage.setItem("token", response.headers.token); return response;})export default service(3)http.js中封裝axios
import service from "./request"http://封裝axios請求const myRequest = options => { return new Promise((resolve, reject) => { service({ url: options.url, method: options.method || "GET", data: options.data || {}, params: options.params || {} }).then(res => resolve(res)) //請求成功 .catch(err => reject(err)) //請求失敗 })}export default myRequest(4)在App.vue使用
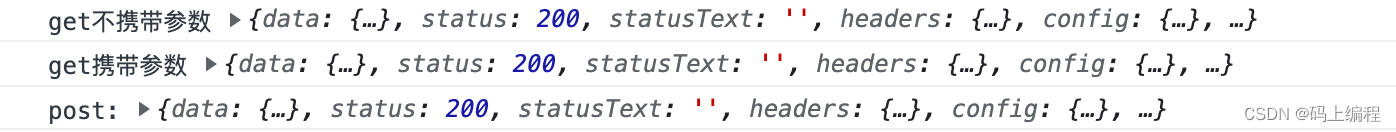
<script setup>import HelloWorld from "./components/HelloWorld.vue"import { myRequest } from "./utils/http"import { onMounted } from "vue"/** * await后面跟一個promise,await可以省略很多.then的書寫,讓promise更加簡潔優雅,await要在async函數體內使用 */ //get不攜帶參數獲取數據const getWithNoParameters = async () => { let res = await myRequest({ url: "/selectAllCategories"}) console.log("get不攜帶參數",res)}//get攜帶參數const getWithParameters = async ()=>{ let params={ id:10 } let res=await myRequest({url:"/selectFoundDetailById",params}) console.log("get攜帶參數",res)}//post請求方式const post = async()=>{ let formData=new FormData() formData.append("sno","1") formData.append("password","1") let res=await myRequest({url:"/login",method:"post",data:formData}) console.log("post:",res)}//生命周期鉤子函數onMounted(() => { getWithNoParameters() getWithParameters() post()})</script><template> <img src="./assets/logo.png" /> <HelloWorld msg="Hello Vue 3 + Vite" /></template><style>#app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px;}</style>(4)運行結果:

(5)分析:
一個接口功能省下10行代碼,一個項目假設有40個接口,你就能省下400行冗余代碼了,感受到了精益求精的工匠精神。
三、拓展
//uniapp中也可以這樣封裝后端請求apiexport myRequest= options =>{ return new Promise((resolve,reject)=>{ uni.request({ url: options.url, method:options.method || "GET", data: options.data || {}, success: res=>{//請求后臺成功resolve(res) }, fail: err=>{ //請求后臺失敗reject(err) } } }) })}//微信小程序中也可以這樣封裝后端請求apiexport myRequest= options=>{ return new Promise((resolve,reject)=>{ wx.request({ url: options.url, method:options.method || "GET", data: options.data || {}, success(res){//請求后臺成功resolve(res) }, fail(err){ //請求后臺失敗reject(err) } } }) })}到此這篇關于JavaScript使用Promise封裝Axios進行高效開發的文章就介紹到這了,更多相關JS使用Promise封裝Axios內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!

 網公網安備
網公網安備