淺談async、defer以普通script加載的區別
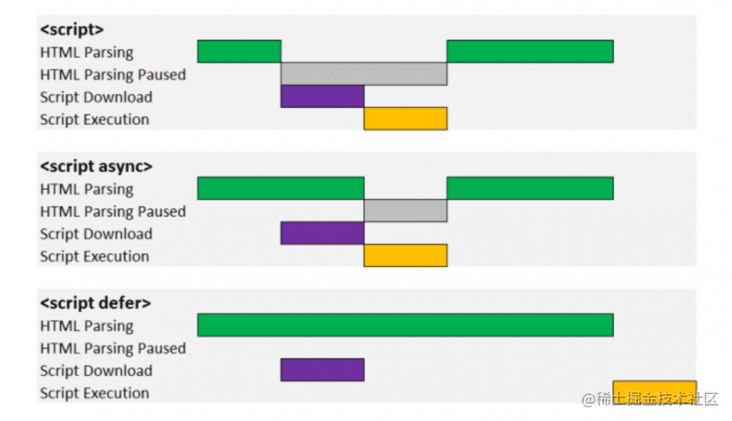
如果用一張圖片詮釋這幾種script加載的特點,應該是這樣的:

結合圖片我們可以將三種方式的特點總結如下:
<script>: 當HTML解析過程中遇到script標簽時,瀏覽器中斷HTML解析,隨即下載script文件,完成后立即執行script,執行完成后再繼續HTML解析<script async>: 當HTML解析過程中遇到script標簽時,不會中斷HTML解析,同時并行下載script文件,下載完成后中斷HTML解析并執行script,執行完成后再繼續HTML解析(script的執行順序不一定按照script標簽的出現順序,而是取決于script下載完成的順序)<script defer>: 當HTML解析過程中遇到script標簽時,不會中斷HTML解析,同時并行下載script文件,直到HTML解析完成再執行script(script的執行順序與script標簽出現順序一致)
我們可以通過一個小項目驗證上面的結論。
index.html:
<!DOCTYPE html><html lang="en"><head> <script> console.time("timer"); console.timeLog("timer", "--- Start parsing HTML"); document.addEventListener("DOMContentLoaded", function () { console.timeLog("timer", "--- Document loaded"); }); </script></head><body> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Explicabo harum velit itaque assumenda, quibusdam obcaecati suscipit quasi odit accusantium soluta qui, debitis quae iusto? Nobis ratione ut nesciunt a minima. </p> <!-- 此處省略500行重復元素 --> <script>console.timeLog("timer", "--- Start loading 1.js")</script> <script src="./1.js"></script> <script>console.timeLog("timer", "--- Start loading 2.js")</script> <script src="./2.js"></script> <script>console.timeLog("timer", "--- Start loading 3.js")</script> <script src="./3.js"></script> <!-- 此處省略1500行重復元素 --> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Explicabo harum velit itaque assumenda, quibusdam obcaecati suscipit quasi odit accusantium soluta qui, debitis quae iusto? Nobis ratione ut nesciunt a minima. </p> <script> console.timeLog("timer", "--- End parsing HTML") </script></body></html>1.js:
const text1 = ` // 超長文本`text1.split(" ");console.timeLog("timer", "--- 1.js excuted");2.js:
const text2 = ` // 超長文本`text2.split(" ");console.timeLog("timer", "--- 2.js excuted");3.js:
const text3 = ` // 超長文本`text3.split(" ");console.timeLog("timer", "--- 3.js excuted");我們分別使用普通、async和defer的方式加載1.js、2.js、3.js,觀察控制臺的打印結果:
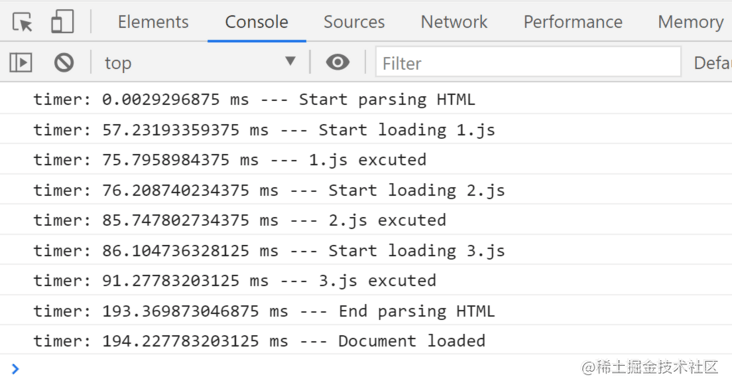
普通:

結論:script出現會中斷HTML加載,且script會順序的加載、執行,所有script執行完成后再解析HTML。
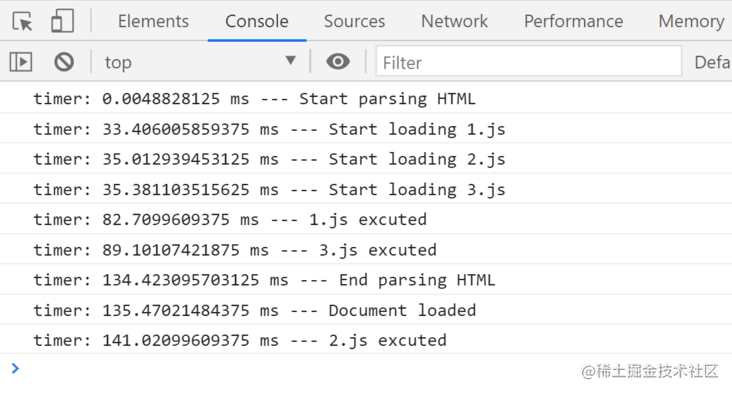
Async:

結論:HTML解析和script下載同步進行,script執行會中斷HTML解析;script執行順序和tag出現順序不一定相同;script可能會在document loaded之后執行。
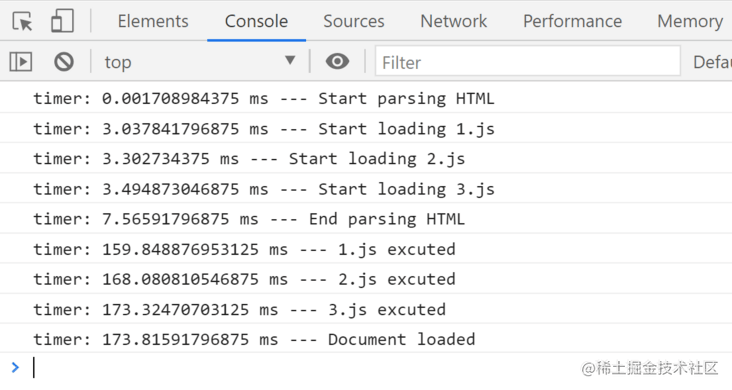
Defer:

結論:HTML解析和script下載同步進行;script會在HTML解析完成后和document loaded之前執行,且執行順序和tag出現順序一致。
由以上實驗可知:如果使用普通方式時通常建議將script放到<body>的最后,以免阻塞HTML解析影響網頁打開速度。而defer相對于async更具優勢,不會阻塞HTML解析且script的執行順序可以預測,有一些需要預先下載執行的script可以使用defer的方式在<head>中引用。
到此這篇關于淺談async、defer以普通script加載的區別的文章就介紹到這了,更多相關async、defer以及普通script加載內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!
相關文章:
1. python 使用事件對象asyncio.Event來同步協程的操作2. JS async 函數的含義和用法實例總結3. Java 利用DeferredResult實現http輪詢實時返回數據接口4. python多進程執行方法apply_async使用說明5. Python Asyncio模塊實現的生產消費者模型的方法6. JS script腳本中async和defer區別詳解7. Django如何使用asyncio協程和ThreadPoolExecutor多線程8. python中使用asyncio實現異步IO實例分析9. vue中用 async/await 來處理異步操作10. Python并發concurrent.futures和asyncio實例

 網公網安備
網公網安備