JavaScrip簡單數據類型隱式轉換的實現
目錄
- JavaScrip隱式轉換規則
- JavaScrip類型轉換詳解
- 轉換成Number類型
- 轉換為String類型
- 轉換為Boolean類型
- JavaScrip特殊操作符對類型轉換的影響
- !邏輯非運算符
- == 相等運算符
- 比較運算符
- + 算數運算符
- 總結
JavaScript是一種弱數據類型語言 ,在JavaScript中定義變量不需要提前指定變量類型,變量的數據類型是在程序運行過程中由JavaScript引擎動態決定,因而可以使用同一個變量來存儲不同類型的數據(var、let、const),這也意味著它會自動轉換值的數據類型,以便數據之間更加容易相互比較和操作。除去我們比較熟知的顯式轉換,JavaScript中的隱式轉換更加需要理解和一定的經驗。下面將為大家詳細的列舉一下JS隱式轉換的各種情況。
在JavaScript中,數據類型的隱式轉換主要有三種情況:
- 轉換為number類型
- 轉換為boolean類型
- 轉換為string類型
JavaScript隱式類型轉換通常發生在以下情況:
- 當使用不同類型的值進行操作時(數字和字符串)
- 當使用相等或不等運算符(== 或 !=)進行比較時
- 當對一個非布爾類型的值進行布爾運算時(if語句或邏輯運算符)
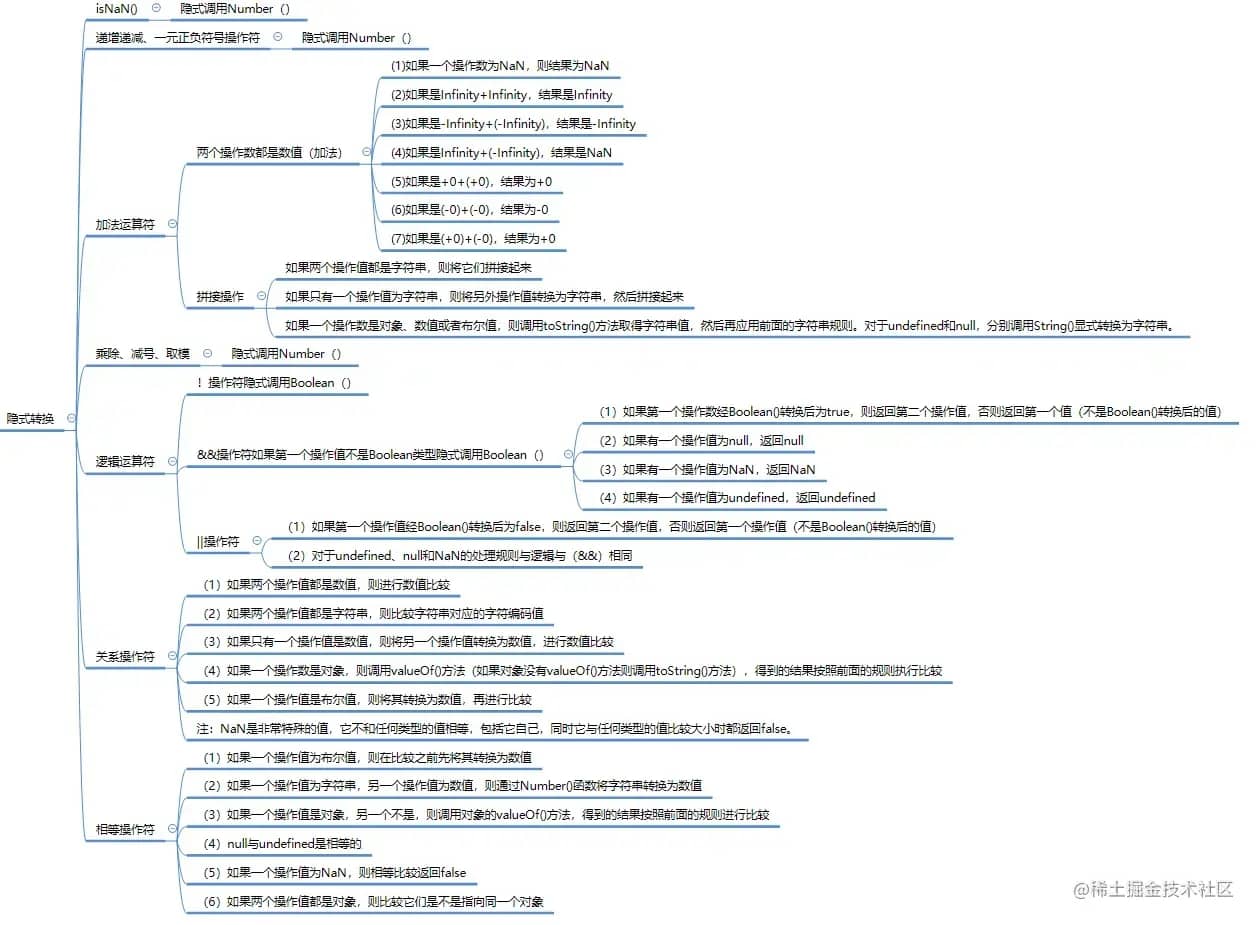
JavaScrip隱式轉換規則
JavaScript中隱式類型轉換的機制是比較復雜的,涉及到了數據類型、操作符、運算順序等多方面的因素。
當兩個操作數具有不同的類型時,系統內部根據一系列規則來決定將其轉換為相同的類型,這些規則包括:
- 如果一個操作數是數字,則將另一個操作數轉換為數字
- 如果一個操作數是字符串,則將另一個操作數轉換為字符串
- 如果一個操作數是布爾值,則將另一個操作數轉換為布爾值
- 如果一個操作數是對象,則嘗試將另一個操作數轉換為對象,否則將其轉換為原始類型
另外:
+號兩邊只要有一個是字符串,都會把另外一個轉成字符串- 除了
+以外的算術運算符 比如- * /等都會把數據轉成數字類型 - 邏輯非
!轉換為布爾 +號作為正號解析可以轉換成數字型- 任何數據和字符串相加結果都是字符串

JavaScrip類型轉換詳解
轉換成Number類型
轉為Number類型:++ / --(自增自減運算符) + - * / %(算術運算符) > < >= <= == != === !== (關系運算符)。null轉換為數字為0, undefined為NaN
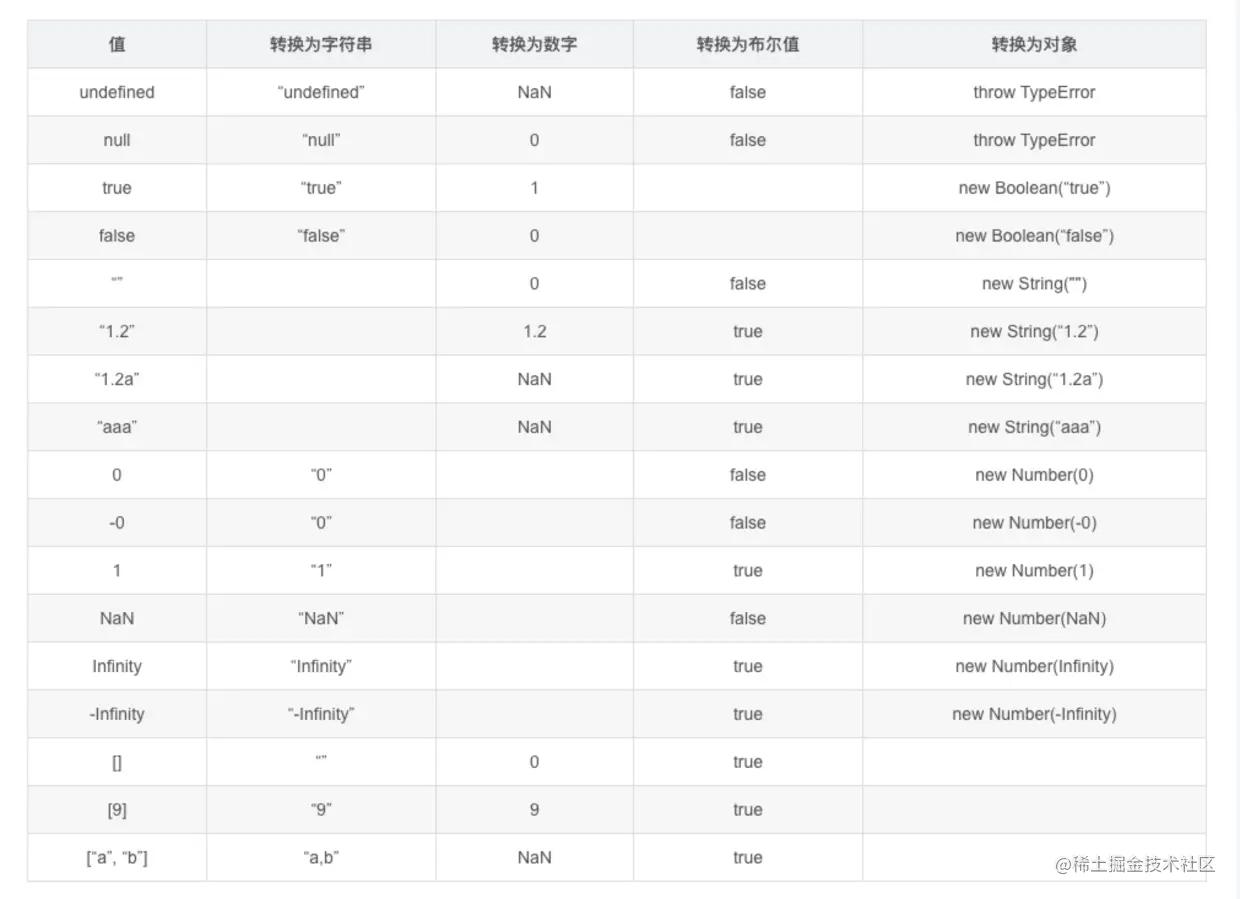
簡單數據轉換數字對照:
示例:
// 隱式轉換為數字型的運算符// 算術運算符 - * / 比較運算符 > ==console.log(8 - "3") // 5console.log("1999" * "2") // 3998,此處兩個string型全都得轉換為number型console.log("35" - 34) //1 console.log("35" - "34") //1console.log("40" / "2") //20console.log("35" % 2) //1console.log("35" % "2") //1console.log(5 - undefined) //NaN 因為Undefined轉為數字為NaNconsole.log(5 - null) //5console.log(44%("2a")) //NaN,其中,2a進行強轉后為NaN,NaN參與運算返回NaNconsole.log("5">"3") //true 此處直接比較的ASCII碼。console.log(3 > "1") // trueconsole.log(3 == "3") // trueconsole.log(3 == "+3") // true,此處的+號相當于是類型轉換console.log(3 == "-3") // falseconsole.log(3 == "*3") // falseconsole.log(3 == "/3") // falseconsole.log(3 == "a3") // falseconsole.log("a" == 97) // falseconsole.log("a" > "A") // true 此處比較的是ASCII碼,其中a為97 A為65,因此為trueconsole.log("a" > "") // trueconsole.log("" == 0) //true// + 正號使用的時候,也會把字符串轉換為 數字型console.log("123") // "123"console.log(+"123") // 123console.log(typeof +"123") // numberconsole.log(+"0x12" == 18) // trueconsole.log("55" + true) //"55true"http:// undefined、null、boolean類型轉換為數字console.log(NaN == NaN) //false,NaN比較特殊,它自己不等于自己console.log(undefined == 0) //falseconsole.log(undefined == NaN) //falseconsole.log(undefined == null) //true,此處undefined和null值都為空,因此能夠相等console.log(null == 0) //false 此處沒有進行類型轉換,因為null是一個值類型,它的數值就是null,我們在使用==時,會直接把null這個數值與0進行比較,結果為falseconsole.log(null === 0) // falseconsole.log(null >= 0) //false null要進行數值比較,此處便會嘗試轉為number,則為0,結果為 trueconsole.log(false == null) //false 特殊情況,理論上都應該轉換為0比較然后相等true,但實際是直接拿值比較,不會先轉為為數字console.log(true == 1) //trueconsole.log(false == 1) //falseconsole.log(true > false) //true 先轉化為1和0數字進行比較console.log(true + 1) // 2console.log(true + null) //1,其中true轉換為1,null轉換為0console.log(undefined + 1) // NaNconsole.log("5" - true) //4console.log("5" - false) //0//數組轉換為數字console.log([9] == 9) //trueconsole.log([9,"a"] == 9) //false//特殊情況console.log({} == {}) // false,對象類型比的是地址,不同對象地址不同console.log([]==[]) // false,理由同上轉換為String類型
簡單數據轉換字符串對照:
此處注意點為-0轉換為string類型為'0'
["a","b"]轉換string類型為"a,b"
[]轉換為string類型為""
轉換為Boolean類型
數據邏輯判斷和邏輯運算之中會隱式轉換為boolean類型
轉換為布爾型:空字符、0、-0、undefined、null、false、NaN轉換為布爾值后為false,其余為true
+ 號兩邊只要有一個是字符串,都會把另外一個轉成字符串
連續使用兩個非操作符(!!)可以將一個數強制轉換為boolean類型,這在開發之中比較實用。
簡單數據轉換布爾型對照:
示例:
//隱式轉換為布爾型的運算符 !邏輯非console.log(!true) // false console.log(!0) // trueconsole.log(!"") // trueconsole.log(!null) // trueconsole.log(!undefined) // trueconsole.log(!NaN) // trueconsole.log(!false) // trueconsole.log(!"hello") // false
JavaScrip特殊操作符對類型轉換的影響
!邏輯非運算符
!會將后面的數據先轉成布爾值,然后取反
var a; //a = undefinedvar r = !!a; console.log(r) //false!!{} // true!!undefined // false!!null // false!!NaN //fales== 相等運算符
比較操作符會為兩個不同類型的操作數轉換類型,然后進行嚴格比較。當兩個操作數都是對象時,JavaScript會比較其內部引用,當且僅當他們的引用指向內存中的相同對象時才相等,即他們在棧內存中的引用地址相同。
1.類型相同
如果比較的是兩個對象,則比較兩個對象的指針是否指向同一個對象
let a = {}let b = {}a==b //falselet a = {}let b = a;a==b //true2.類型不同
如果兩邊類型不同,則兩邊都嘗試轉成number類型。對于引用類型,先調用valueOf(),如果能轉成數字,則進行比較。不能轉成數字就調用toString()方法轉成字符串。
tips:因為
null是一個值類型,它的數值就是null,我們在使用==時,會直接把null這個數值與數值進行比較,而不是轉換為0
console.log(3 == "3") // trueconsole.log(3 == "+3") // true,此處的+號相當于是類型轉換console.log(3 == "-3") // falseconsole.log(3 == "a3") // falseconsole.log(+"0x12" == 18) // trueconsole.log("" == 0) //trueconsole.log(null == 0) //false 此處沒有進行類型轉換,因為null是一個值類型,它的數值就是null,我們在使用==時,會直接把null這個數值與0進行比較,結果為falseconsole.log(NaN == NaN) //false,NaN比較特殊,它自己不等于自己console.log(undefined == 0) //falseconsole.log(undefined == NaN) //falseconsole.log(undefined == null) //true,此處undefined和null值都為空,因此能夠相等面試題
//問題1:console.log(new String("abc") == true)//flase//step1:右側轉成數字1,變成:new String("abc")==1//step2 new String("abc").valueOf()不是數字也不是字符串,再調用toString()"abc" == 1//step3:字符串轉數字NaN == 1 //false,NaN和任何類型比較都為false//問題2:console.log({}==true)//false//step1:右側轉成數字{} == 1//step2 {}.valueOf()不是數字也不是字符串,再調用toString()"[object Object]" ==1 //step3:字符串轉數字NaN == 1 //false,NaN和任何類型比較都為false//問題3:console.log([]==![])//true//step1:!優先級比==高,先轉右邊,[]是對象類型,轉成布爾值為true,!true就是false[]==false//step2:右側轉成數字為0[]==0//step3:左側是一個對象,valueOf()轉出來不是字符也不是字符串,調用toString(),得到空字符串"" == 0//step4:字符串轉成數字0 == 0 //true比較運算符
字符串類型比較大小時,不進行類型轉換,而是逐位比較ASCII碼,第一位不同則返回結果,否則繼續比較第二位,直到某一位不同為止。
字符串與數字或者boolean與數字比較時,會進行隱式數據類型轉換
示例
console.log("5555555" < "6") //true,首先比較第一個字符串的第一個字符,如果不同直接返回結果console.log("5">"3") //true,此處直接比較的ASCII碼。console.log(3 > "1") // trueconsole.log("a" > "A") // true,此處比較的是ASCII碼,其中a為97 A為65,因此為trueconsole.log("a" > "") // trueconsole.log(null >= 0) //false,null要進行數值比較,此處便會嘗試轉為number,則為0,結果為 true+ 算數運算符
當+號作為一元操作符時,它就會將這個數轉換為數字類型
當+號作為二元操作符時
console.log(3 == "+3") // true,此處的+號相當于是類型轉換console.log("55" + true) //"55true"console.log(true + 1) // 2console.log(true + null) //1,其中true轉換為1,null轉換為0console.log(undefined + 1) // NaN+ 號兩邊只要有一個是字符串,都會把另外一個轉成字符串,此時+號為連接符
總結

到此這篇關于JavaScrip簡單數據類型隱式轉換的實現的文章就介紹到這了,更多相關JavaScrip 數據類型隱式轉換內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!

 網公網安備
網公網安備