vue使用Swiper踩坑解決避坑
目錄
- 我的Swiper定義:
- 報(bào)錯(cuò)信息:
- 保留默認(rèn)名class:swiper-container
- 查看GitHub
我的Swiper定義:
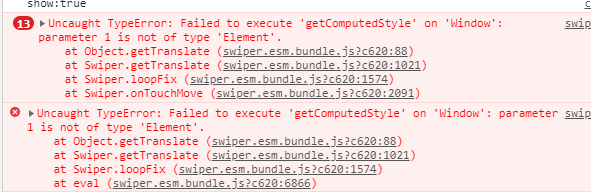
Failed to execute 'getComputedStyle' on 'Window': parameter 1 is not of type 'Element'
<div ref="my_swiper"> <div > <slot name="content"> </slot> </div> </div>
報(bào)錯(cuò)信息:

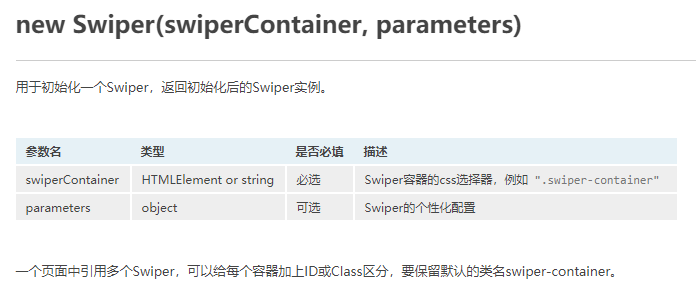
看了官方文檔之后發(fā)現(xiàn):

保留默認(rèn)名class:swiper-container
修改之后:
<div ref="my_swiper"> <div > <slot name="content"> </slot> </div> </div>
繼續(xù)報(bào)錯(cuò),還是什么那個(gè)錯(cuò)。
查看GitHub

他說(shuō)需要個(gè)wrapper,但是我已經(jīng)定義了wrapper了,只不過(guò)名字不是swiper-wraper,
后來(lái)還是把類名改回來(lái),我本以為只要定義了外面的container,里面的類名可以隨便寫(xiě),只要符合層級(jí)關(guān)系就好。
最后還是改回來(lái)原來(lái)的類名:
<div ref="my_swiper"> <div > <slot name="content"> </slot> </div> </div>
最后不會(huì)報(bào)錯(cuò)了:

其實(shí)我已經(jīng)使用很多次這個(gè)玩意了,之前是這樣定義的:可以正常運(yùn)行。
<div ref="school_swiper"> <div> <div v-for="(item, index) in imgList":key="index" ><div></div> </div> </div> <div></div> </div>
所以我覺(jué)得,外面的類名可以修改,但是wrapper類名不可以修改,因?yàn)槟慵词垢牧送饷娴念惷捎谀阃ㄟ^(guò)refs拿到外面這個(gè)container了,然后初始化了Swiper,Swiper內(nèi)部還是覺(jué)得你這樣的處理是對(duì)的。外面這個(gè)container我覺(jué)得主要是用來(lái)初始化用的,類名無(wú)需保留,這個(gè)和我看中文的swiper文檔寫(xiě)的不一樣,它說(shuō)要保留,可能目的就是為了讓用戶遵守它的規(guī)定,防止報(bào)錯(cuò)吧。:
new Swiper(this.$refs.school_swiper, {loop: true, // 循環(huán)模式選項(xiàng)width: window.innerWidth * 1,//分頁(yè)器pagination: { el: ".swiper-pagination",},autoplay: { delay: 2000, disableOnInteraction: false, //用戶觸摸后靜止關(guān)閉}, })); },最后修訂swiper-slide類名也不能舍棄。。也要加上才能滑動(dòng),使用插槽時(shí),直接在外面的組件中定義swiper-slide即可
以上就是vue使用Swiper踩坑:的詳細(xì)內(nèi)容,更多關(guān)于vue使用Swiper踩坑:的資料請(qǐng)關(guān)注其它相關(guān)文章!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備