文章詳情頁
.Net6.0+Vue3實現數據簡易導入功能全過程
瀏覽:177日期:2022-06-08 11:26:27
目錄
- 前言
- 1. 前端上傳文件到后臺進行數據存儲
- 1.1編寫文件上傳接口
- 1.2存儲上傳文件路徑,讀取數據并進行存儲
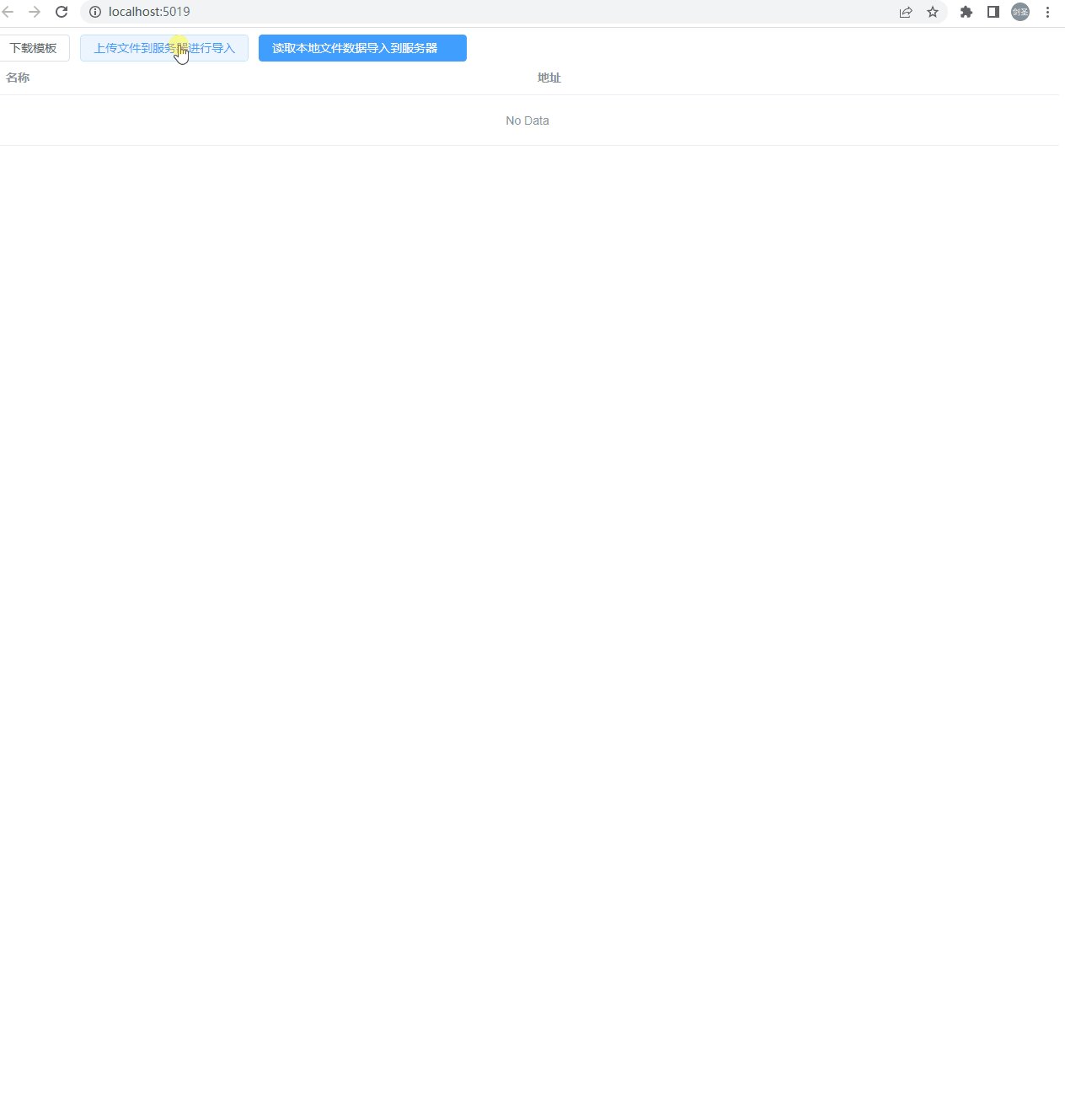
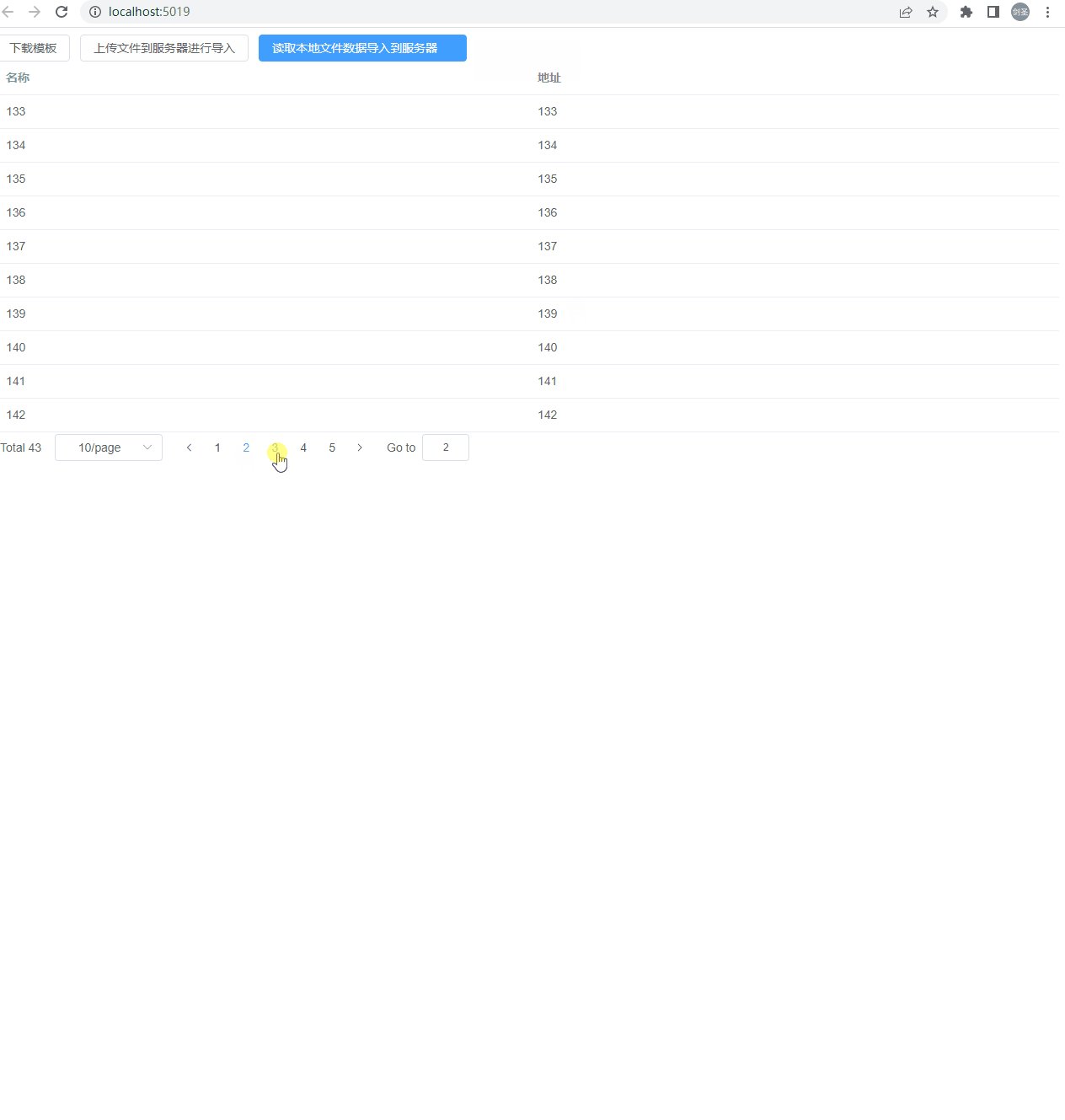
- 1.3前端Vue建立創建列表數據頁面,包含表格功能及分頁功能
- 1.4調用接口獲取表格數據方法
- 1.5后臺開發數據返回接口
- 1.6主頁面創建上傳文件組件并進行引用
- 1.7FleUpload頁面主要上傳文件到服務器,并回調父頁面存儲接口
- 1.8這里的title,accept參數由父頁面傳值過來,可以進行組件復用
- 1.9提交保存時回調父頁面存儲數據方法
- 1.10父頁面方法調用接口進行數據存儲,存儲成功后關閉子頁面
- 1.11后臺數據存儲接口
- 2前端讀取數據,發送讀取數據到后臺進行數據存儲
- 2.1創建上傳數據組件并引用
- 2.2DataUpload頁面主要讀取選擇文件數據,并進行展示
- 2.3文件上傳成功方法,保存數據到臨時變量進行分頁處理
- 2.4數據綁定到表格上,這里需要通過當前選擇頁碼及頁面顯示數量處理需要綁定到表格上的數據
- 2.5點擊確認導入按鈕回調父頁面方法進行數據保存
- 2.6父頁面方法調用接口進行數據存儲,存儲成功后關閉子頁面
- 2.7后臺數據存儲接口
- 總結
前言
在開發的過程中,上傳文件或者導入數據是一件很常見的事情,導入數據可以有兩種方式:
- 前端上傳文件到后臺,后臺讀取文件內容,進行驗證再進行存儲
- 前端讀取數據,進行數據驗證,然后發送數據到后臺進行存儲
這兩種方式需要根據不同的業務才進行采用
這次用.Net6.0+Vue3來實現一個數據導入的功能
接下來分別用代碼來實現這兩種方式
1. 前端上傳文件到后臺進行數據存儲
1.1編寫文件上傳接口
[DisableRequestSizeLimit][HttpPost]public IActionResult Upload(){ var files = Request.Form.Files; long size = files.Sum(f => f.Length); string contentRootPath = AppContext.BaseDirectory; List<string> filenames = new List<string>(); foreach (IFormFile formFile in files) {if (formFile.Length > 0){ string fileExt = Path.GetExtension(formFile.FileName); long fileSize = formFile.Length; string newFileName = System.Guid.NewGuid().ToString() + fileExt; var filePath = contentRootPath + "/fileUpload/"; if (!Directory.Exists(filePath)) {Directory.CreateDirectory(filePath); } using (var stream = new FileStream(filePath + newFileName, FileMode.Create)) {formFile.CopyTo(stream); } filenames.Add(newFileName);} } return Ok(filenames);}這里只是上傳文件分了兩步走,第一步把文件上傳到服務器,第二步調用接口把返回的文件路徑發送給后臺進行數據保存
1.2存儲上傳文件路徑,讀取數據并進行存儲
/// <summary>/// 上傳文件數據/// </summary>/// <param name="uploadStuInfoInput"></param>/// <returns></returns>[HttpPut]public IActionResult Put(DataInput uploadStuInfoInput){ Encoding.RegisterProvider(CodePagesEncodingProvider.Instance); var filePath = Path.Combine(AppDomain.CurrentDomain.BaseDirectory, "fileUpload", uploadStuInfoInput.filePath); if (!System.IO.File.Exists(filePath)) {return BadRequest("導入失敗,文件不存在!"); } var row = MiniExcelLibs.MiniExcel.Query<CompanyImportInput>(filePath).ToList(); companies.AddRange(row.Select(x => new Company { Name = x.名稱, Address = x.地址 })); return Ok("導入成功!");}1.3前端Vue建立創建列表數據頁面,包含表格功能及分頁功能
<el-table :data="state.tableData.data">? ? ? <el-table-column v-for="item in state.colunm" :prop="item.key" :key="item.key" :label="item.lable">? ? ? </el-table-column>? ? </el-table>?<div class="block flex justify-end" v-if="state.tableData.total > 0">? ? ? <el-pagination v-model:currentPage="state.searchInput.PageIndex" v-model:page-size="state.searchInput.PageSize"? ? ? ? :page-sizes="[10, 50, 200, 1000]" layout="total, sizes, prev, pager, next, jumper" @size-change="getData"? ? ? ? @current-change="getData" :total="state.tableData.total" />? ? </div>
1.4調用接口獲取表格數據方法
const getData = () => {? ? ? axios.get("/Company", { params: state.searchInput }).then(function (response) {? ? ? ? state.tableData = response.data;? ? ? })? ? }1.5后臺開發數據返回接口
[HttpGet]public dynamic Get([FromQuery] SelectInput selectInput){ return new {total = companies.Count(),data = companies.Skip((selectInput.pageIndex - 1) * selectInput.pageSize).Take(selectInput.pageSize).ToList() };}1.6主頁面創建上傳文件組件并進行引用
import FileUpload from "@/components/FileUpload.vue";
并綁定子頁面回調方法fileUploadchildClick
<FileUpload ref="fileUpload" @childClick="fileUploadchildClick" accept=".xlsx" title="上傳文件"></FileUpload>
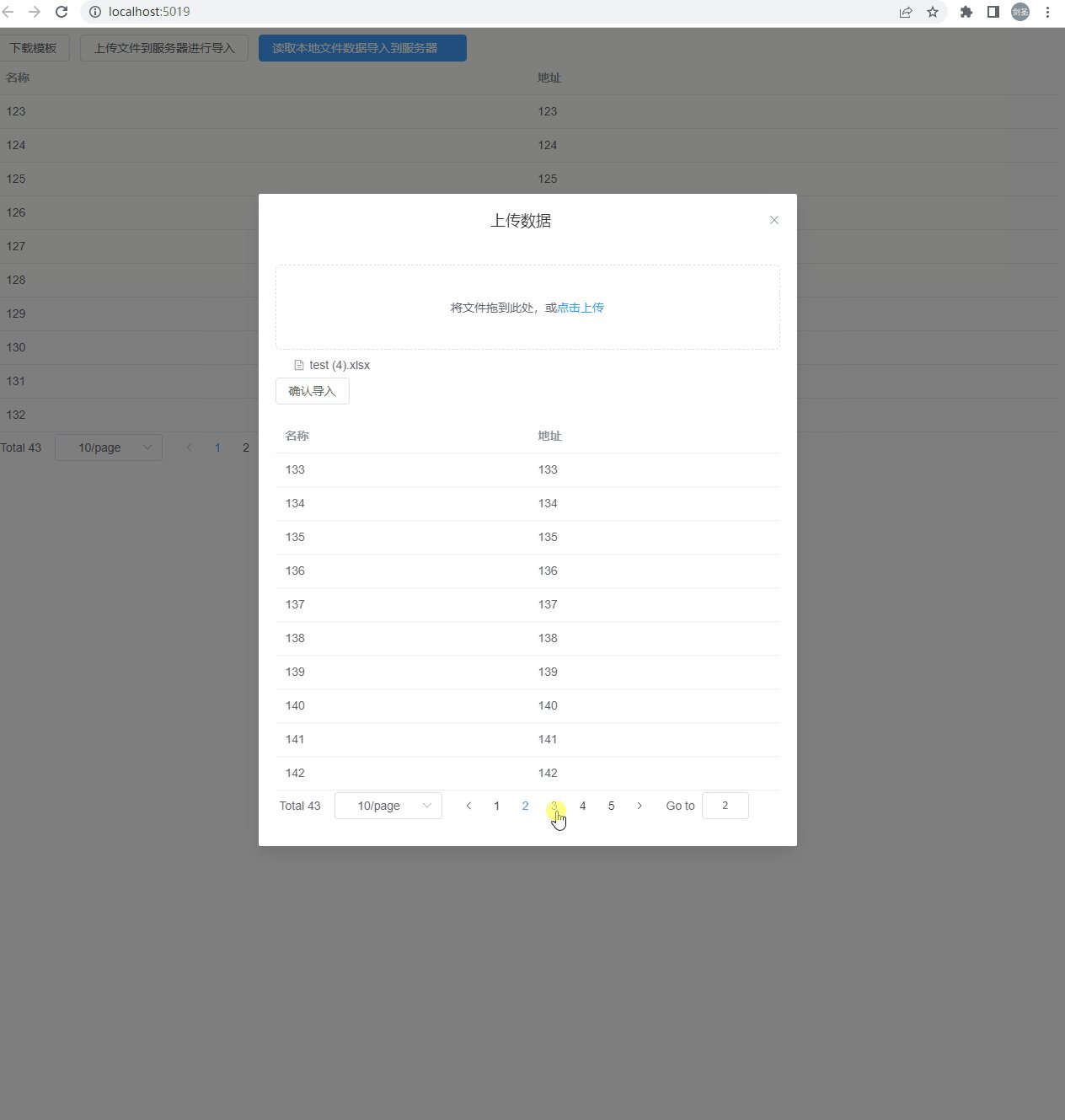
1.7FleUpload頁面主要上傳文件到服務器,并回調父頁面存儲接口
<el-dialog :close-on-click-modal="false" v-model="state.dialogVisible" :title="title" width="40%">? ? <el-form :model="state.formData" label-width="130px" class="dialogForm">? ? ? <el-upload class="upload-demo" :limit="1" drag :accept="accept" :file-list="state.fileList" :show-file-list="true"? ? ? ? :on-success="fileUploadEnd" :action="fileUploadUrl()">? ? ? ? <i class="el-icon-upload"></i>? ? ? ? <div class="el-upload__text">將文件拖到此處,或<em>點擊上傳</em></div>? ? ? ? <div class="el-upload__tip">請選擇({{ ?accept ?}})文件</div>? ? ? </el-upload>? ? ? <div>? ? ? ? <el-form-item>? ? ? ? ? <el-button type="primary" @click="submit">導入</el-button>? ? ? ? ? <el-button @click="cancel">取消</el-button>? ? ? ? </el-form-item>? ? ? </div>? ? </el-form>? </el-dialog>1.8這里的title,accept參數由父頁面傳值過來,可以進行組件復用
選擇文件成功回調方法
const fileUploadEnd = (response, file) => {? ? ? state.fileresponse = file.name;? ? ? state.formData.filePath = response[0];? ? ? if (state.fileList.length > 0) {? ? ? ? state.fileList.splice(0, 1);? ? ? }? ? }1.9提交保存時回調父頁面存儲數據方法
const submit = () => {? ? ? if (state.formData.filePath == "") {? ? ? ? ElMessage.error("請選擇上傳的文件")? ? ? ? return;? ? ? }? ? ? context.emit("childClick", state.formData)? ? }1.10父頁面方法調用接口進行數據存儲,存儲成功后關閉子頁面
const fileUploadchildClick = (e) => {? ? ? axios.put("/Company", {? ? ? ? filePath: e.filePath,? ? ? }).then(function (response) {? ? ? ? if (response.status == 200) {? ? ? ? ? ElMessage.success(response.data);? ? ? ? ? fileUpload.value.cancel();? ? ? ? ? getData();? ? ? ? } else {? ? ? ? ? ElMessage.error(response.data)? ? ? ? }? ? ? })? ? }1.11后臺數據存儲接口
/// <summary>/// 上傳文件數據/// </summary>/// <param name="uploadStuInfoInput"></param>/// <returns></returns>[HttpPut]public IActionResult Put(DataInput uploadStuInfoInput){ Encoding.RegisterProvider(CodePagesEncodingProvider.Instance); var filePath = Path.Combine(AppDomain.CurrentDomain.BaseDirectory, "fileUpload", uploadStuInfoInput.filePath); if (!System.IO.File.Exists(filePath)) {return BadRequest("導入失敗,文件不存在!"); } var row = MiniExcelLibs.MiniExcel.Query<CompanyImportInput>(filePath).ToList(); companies.AddRange(row.Select(x => new Company { Name = x.名稱, Address = x.地址 })); return Ok("導入成功!"); }2前端讀取數據,發送讀取數據到后臺進行數據存儲
2.1創建上傳數據組件并引用
import DataUpload from "@/components/DataUpload.vue";
并綁定子頁面回調方法dataUploadchildClick
<DataUpload ref="dataUpload" @childClick="dataUploadchildClick" accept=".xlsx" title="上傳數據"></DataUpload>
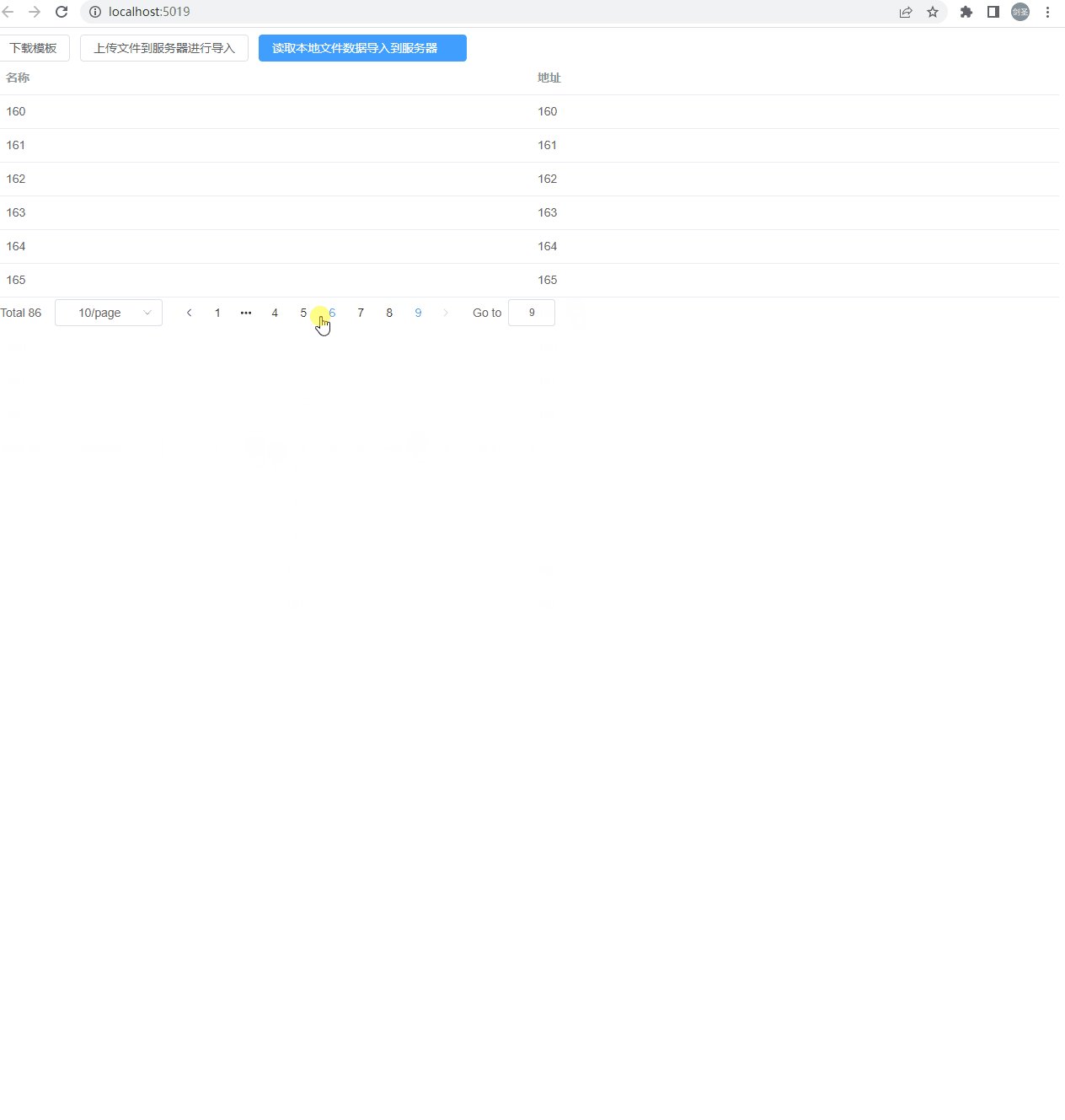
2.2DataUpload頁面主要讀取選擇文件數據,并進行展示
<el-dialog :close-on-click-modal="false" v-model="state.dialogVisible" :title="title" width="50%">? ? <el-upload :action="accept" drag :auto-upload="false" :on-change="uploadChange" :limit="1">? ? ? <i></i>? ? ? <div>將文件拖到此處,或<em>點擊上傳</em></div>? ? </el-upload>? ? <div>? ? ? <el-form-item>? ? ? ? <el-button @click="submit">確認導入</el-button>? ? ? </el-form-item>? ? </div>? ? <el-table :data="state.tableData.data">? ? ? <el-table-column v-for="item in state.colunm" :prop="item.key" :key="item.key" :label="item.lable">? ? ? </el-table-column>? ? </el-table>? ? <div class="block flex justify-end" v-if="state.tableData.total > 0">? ? ? <el-pagination v-model:currentPage="state.searchInput.PageIndex" v-model:page-size="state.searchInput.PageSize"? ? ? ? :page-sizes="[10, 50, 200, 1000]" layout="total, sizes, prev, pager, next, jumper" @size-change="getData"? ? ? ? @current-change="getData" :total="state.tableData.total" />? ? </div>? </el-dialog>
2.3文件上傳成功方法,保存數據到臨時變量進行分頁處理
const uploadChange = async (file) => {? ? ? let dataBinary = await readFile(file.raw)? ? ? let workBook = XLSX.read(dataBinary, { type: "binary", cellDates: true })? ? ? let workSheet = workBook.Sheets[workBook.SheetNames[0]]? ? ? let data: any = XLSX.utils.sheet_to_json(workSheet)? ? ? let tHeader = state.colunm.map(obj => obj.lable)? ? ? let filterVal = state.colunm.map(obj => obj.key)? ? ? tHeader.map(val => filterVal.map(obj => val[obj]))? ? ? const tempData: any = [];? ? ? data.forEach((value) => {? ? ? ? const ob = {};? ? ? ? tHeader.forEach((item, index) => {? ? ? ? ? ob[filterVal[index]] = value[item].toString();? ? ? ? })? ? ? ? tempData.push(ob);? ? ? })? ? ? state.tempTableData = tempData;? ? ? getData();? ? }2.4數據綁定到表格上,這里需要通過當前選擇頁碼及頁面顯示數量處理需要綁定到表格上的數據
const getData = () => {? ? ? const tempData: any = [];? ? ? state.tempTableData.forEach((value, index) => {? ? ? ? if (index >= ((state.searchInput.PageIndex - 1) * state.searchInput.PageSize) && index < ((state.searchInput.PageIndex) * state.searchInput.PageSize)) {? ? ? ? ? tempData.push(value);? ? ? ? }? ? ? });? ? ? state.tableData.data = tempData;? ? ? state.tableData.total = state.tempTableData.length;? ? }2.5點擊確認導入按鈕回調父頁面方法進行數據保存
const submit = () => {? ? ? context.emit("childClick", state.tempTableData)? ? }2.6父頁面方法調用接口進行數據存儲,存儲成功后關閉子頁面
const dataUploadchildClick = (data) => {? ? ? axios.post("/Company", data)? ? ? ? .then(function (response) {? ? ? ? ? if (response.status == 200) {? ? ? ? ? ? ElMessage.success(response.data);? ? ? ? ? ? dataUpload.value.cancel();? ? ? ? ? ? getData();? ? ? ? ? } else {? ? ? ? ? ? ElMessage.error(response.data)? ? ? ? ? }? ? ? ? })? ? }2.7后臺數據存儲接口
/// 上傳數據/// </summary>/// <param name="uploadStuInfoInput"></param>/// <returns></returns>[HttpPost]public IActionResult Post(List<Company> companiesInput){ companies.AddRange(companiesInput); return Ok("保存成功!");}最后關于這個數據導入的功能就完成了,代碼中有很多得偽代碼,而且很多功能還待完善,后續再進行補充
附上git地址:https://gitee.com/wyf854861085/file-upload.git
Git演示圖:

總結
到此這篇關于.Net6.0+Vue3實現數據簡易導入功能的文章就介紹到這了,更多相關.Net Vue3數據導入功能內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!
標簽:
ASP.NET
排行榜

 網公網安備
網公網安備