Java基礎(chǔ)之CardLayout的使用
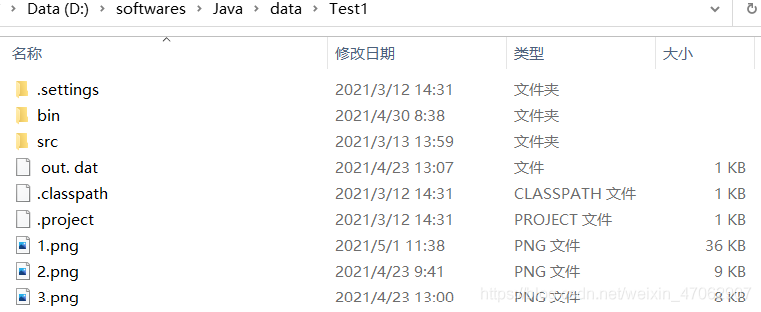
在編碼前需要將本案例中使用到的三張圖片(1.png 、2.png、3.png)保存到src所在的文件夾內(nèi)。看下圖:

1.png:

2.png:

3.png:

import java.awt.*;import java.awt.event.*;import javax.swing.*;public class ShowCardLayout extends MouseAdapter{private JFrame f;private JPanel p1,p2,p3;private JLabel lb1,lb2,lb3;private CardLayout myCard;private Container c;public ShowCardLayout(){f=new JFrame('CardLayout示例');myCard=new CardLayout(5,10);p1=new JPanel();p2=new JPanel();p3=new JPanel();lb1=new JLabel(new ImageIcon('1.png'));lb2=new JLabel(new ImageIcon('2.png'));lb3=new JLabel(new ImageIcon('3.png'));}public void launchFrame(){c=f.getContentPane();c.setLayout(myCard);p1.add(lb1);p2.add(lb2);p3.add(lb3);p1.addMouseListener(this);p2.addMouseListener(this);p3.addMouseListener(this);c.add(p1,'First');c.add(p2,'Second');c.add(p3,'Third');myCard.show(c,'Third');f.pack();f.setVisible(true);f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);}public void mousePressed(MouseEvent e){myCard.next(c);}public static void main(String args[]) {ShowCardLayout sc=new ShowCardLayout();sc.launchFrame();}}
案例運(yùn)行圖:
依次點(diǎn)擊運(yùn)行窗口就會出現(xiàn)1.png 、2.png、3.png。



到此這篇關(guān)于Java基礎(chǔ)之CardLayout的使用的文章就介紹到這了,更多相關(guān)Java CardLayout的使用內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. python 如何在 Matplotlib 中繪制垂直線2. bootstrap select2 動態(tài)從后臺Ajax動態(tài)獲取數(shù)據(jù)的代碼3. ASP常用日期格式化函數(shù) FormatDate()4. python中@contextmanager實例用法5. html中的form不提交(排除)某些input 原創(chuàng)6. CSS3中Transition屬性詳解以及示例分享7. js select支持手動輸入功能實現(xiàn)代碼8. 如何通過python實現(xiàn)IOU計算代碼實例9. 開發(fā)效率翻倍的Web API使用技巧10. vue使用moment如何將時間戳轉(zhuǎn)為標(biāo)準(zhǔn)日期時間格式

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備