文章詳情頁
基于javaweb+jsp實現學生宿舍管理系統
瀏覽:30日期:2022-06-07 18:34:15
目錄
- 運行環境
- 開發工具
- 適用
- 功能說明
- 技術框架
- 部分代碼實現JSP?
- 效果圖
運行環境
Java≥6、Tomcat≥7.0、MySQL≥5.5
開發工具
idea/eclipse/MyEclipse
適用
課程設計,大作業,畢業設計,項目練習,學習演示等
功能說明
登錄、注冊、退出、用戶模塊、公告模塊、宿管員模塊、宿舍模塊、學生模塊的增刪改查管理
技術框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript idea eclipse MyEclipse Servlet SSM Maven …
部分代碼實現JSP?
return false;}if (document.getElementById("add-administratorBuilding").value.trim().length == 0) { alert("樓棟不能為空"); return false;}return true; } //編輯表單提交之前進行檢查,如果return false,則不允許提交 function editCheck() {//根據ID獲取值if (document.getElementById("edit-administratorName").value.trim().length == 0) { alert("姓名不能為空"); return false;}if (document.getElementById("edit-administratorPhone").value.trim().length == 0) { alert("電話不能為空"); return false;} <div><div> <!-- 側邊欄 --> <jsp:include page="menu.jsp"><jsp:param value="active" name="Administrator_active"/> </jsp:include></div><br><div> <div><div> <div><input type="hidden" id="searchColumn" name="searchColumn" value="administrator_name"/><input type="text" id="search_keyword" name="search_keyword" placeholder="姓名"/> <span><button type="button" onclick="searchList()">搜索</button></span> </div></div><div> <button type="button" <c:if test="${loginUser.userType != "管理員"}">disabled="disabled" title="沒有權限!!!"</c:if> data-toggle="modal" data-target="#modal-add">添加宿管員 </button></div> </div> <br> <div><table> <thead> <tr> <th>姓名</th> <th>性別</th> <th>電話</th> <th>樓棟</th><th>操作</th> </tr> </thead> <tbody> <c:forEach items="${list}" var="vo"><tr><td>${vo.administratorName}</td><td>${vo.administratorSex}</td><td>${vo.administratorPhone}</td><td>${vo.administratorBuilding}</td><nav> <div><div> <button type="button" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"><span>學生宿舍管理系統</span> <span></span><span></span> <span></span> </button> <a href="#" rel="external nofollow" rel="external nofollow" >學生宿舍管理系統</a></div><div id="navbar"> <ul><li><a href="#" rel="external nofollow" rel="external nofollow" >歡迎:<span>${loginUser.username}</span></a></li><li><a href="authLogout" rel="external nofollow" >退出</a></li> </ul></div> </div></nav><%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %><%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %><%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %><%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %><!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>宿管員 管理</title> <link rel="stylesheet" href="css/bootstrap.css" rel="external nofollow" > <link rel="stylesheet" href="css/main.css" rel="external nofollow" > <script src="js/jquery-3.5.1.js"></script> <script src="js/bootstrap.js"></script></head>
let id = button.data("id");let modal = $(this);modal.find("#delete-id").val(id); }) $("#modal-edit").on("show.bs.modal", function (event) {let button = $(event.relatedTarget);let id = button.data("id");let modal = $(this);$.ajax({ url: "administratorGet?id=" + id, type: "get", success: function (voString) {let vo = eval("(" + voString + ")");modal.find("#edit-id").val(vo.id);modal.find("#edit-administratorName").val(vo.administratorName);for (let val of "男/女".split("/")) { if (val == vo.administratorSex) {modal.find("#edit-administratorSex_" + vo.administratorSex).prop("checked", true); } else {modal.find("#edit-administratorSex_" + vo.administratorSex).removeAttr("checked");<span aria-hidden="true">×</span> </button> <h4>宿管員 </h4></div><div> <table><tr> <td>姓名:</td> <td><b id="info-administratorName"></b></td></tr><tr> <td>性別:</td> <td><b id="info-administratorSex"></b></td></tr><tr> <td>電話:</td>
<label for="add-administratorText">備注:</label><textarea name="administratorText" id="add-administratorText"></textarea> </div></div><div> <button type="button" data-dismiss="modal">取消</button> <button type="submit">提交</button></div> </form></div> </div></div><!-- info --><div id="modal-info" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div role="document"><div> <form><div>
modal.find("#info-administratorBuilding").text(vo.administratorBuilding);modal.find("#info-administratorText").text(vo.administratorText); }}) }) function searchList() {window.location.href = "administratorList?searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value; } //增加表單提交之前進行檢查,如果return false,則不允許提交 function addCheck() {//根據ID獲取值if (document.getElementById("add-administratorName").value.trim().length == 0) { alert("姓名不能為空"); return false;}if (document.getElementById("add-administratorPhone").value.trim().length == 0) {</div><div> <button type="button" data-dismiss="modal">取消</button> <button type="submit">刪除</button></div> </form></div> </div></div></body><script> $("#modal-delete").on("show.bs.modal", function (event) {</tr><tr> <td>樓棟:</td> <td><b id="info-administratorBuilding"></b></td></tr><tr> <td>備注:</td> <td><b id="info-administratorText"></b></td></tr> </table> <br></div><div> <button type="button" data-dismiss="modal">關閉</button></div> </form></div> </div></div><!-- edit -->
<button data-id="${vo.id}"data-toggle="modal" data-target="#modal-info">詳情</button><button<c:if test="${loginUser.userType != "管理員"}">disabled="disabled" title="沒有權限!!!"</c:if>data-id="${vo.id}"data-toggle="modal" data-target="#modal-edit">編輯</button><button <c:if test="${loginUser.userType != "管理員"}">disabled="disabled" title="沒有權限!!!"</c:if> data-id="${vo.id}"data-toggle="modal" data-target="#modal-delete">刪除</button> </th></tr> </c:forEach> </tbody></table> </div> <div><jsp:include page="split.jsp"/></div><label for="edit-administratorText">備注:</label><textarea name="administratorText" id="edit-administratorText"></textarea> </div> <div><label for="edit-createTime">創建時間:</label><input type="text" name="createTime" id="edit-createTime"> </div></div><div> <button type="button" data-dismiss="modal">取消</button> <button type="submit">提交</button></div> </form></div>
</div></div><!-- add --><div id="modal-add" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div role="document"><div> <form action="administratorAdd" onsubmit="return addCheck()"><div> <button type="button" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span> </button> <h4 id="myModalLabel">增加宿管員 </h4></div><div> <div><label>(hidden)</label>
</div><!-- delete --><div id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div role="document"><div> <form action="administratorDelete"><div> <button type="button" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span> </button> <h4>刪除宿管員 </h4></div><div> 確認要刪除該宿管員 記錄嗎? <div><label>(hidden)</label><input type="hidden" name="action" value="delete"><input type="text" name="id" id="delete-id">
<div><label>性別:</label> <input name="administratorSex" id="edit-administratorSex_男" type="radio" value="男"/>男 <input name="administratorSex" id="edit-administratorSex_女" type="radio" value="女"/>女 </div> <div><label for="edit-administratorPhone">電話:</label><input type="text" name="administratorPhone" id="edit-administratorPhone"> </div> <div><label for="edit-administratorBuilding">樓棟:</label><input type="text" name="administratorBuilding" id="edit-administratorBuilding"> </div>
</div> <div><label for="add-administratorName">姓名:</label><input type="text" name="administratorName" id="add-administratorName"> </div> <div><label>性別:</label><input name="administratorSex" id="add-administratorSex_男" type="radio" value="男" checked="checked"/>男<input name="administratorSex" id="add-administratorSex_女" type="radio" value="女"/>女 </div> <div><label for="add-administratorPhone">電話:</label><input type="text" name="administratorPhone" id="add-administratorPhone"> </div> <div><label for="add-administratorBuilding">樓棟:</label><input type="text" name="administratorBuilding" id="add-administratorBuilding"> </div>
alert("樓棟不能為空"); return false;}return true; }</script>};modal.find("#edit-administratorPhone").val(vo.administratorPhone);modal.find("#edit-administratorBuilding").val(vo.administratorBuilding);modal.find("#edit-administratorText").val(vo.administratorText); }}) }) $("#modal-info").on("show.bs.modal", function (event) {let button = $(event.relatedTarget);let id = button.data("id");let modal = $(this);$.ajax({ url: "administratorGet?id=" + id, type: "get", success: function (voString) {let vo = eval("(" + voString + ")");modal.find("#info-administratorName").text(vo.administratorName);modal.find("#info-administratorSex").text(vo.administratorSex);aria-labelledby="myModalLabel"> <div role="document"><div> <form action="administratorEdit" onsubmit="return editCheck()"><div> <button type="button" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span> </button> <h4>更新宿管員 </h4></div><div> <div><label>(hidden)</label><input type="text" name="action" value="edit"><input type="text" readonly name="id" id="edit-id"> </div> <div><label for="edit-administratorName">姓名:</label><input type="text" name="administratorName" id="edit-administratorName">
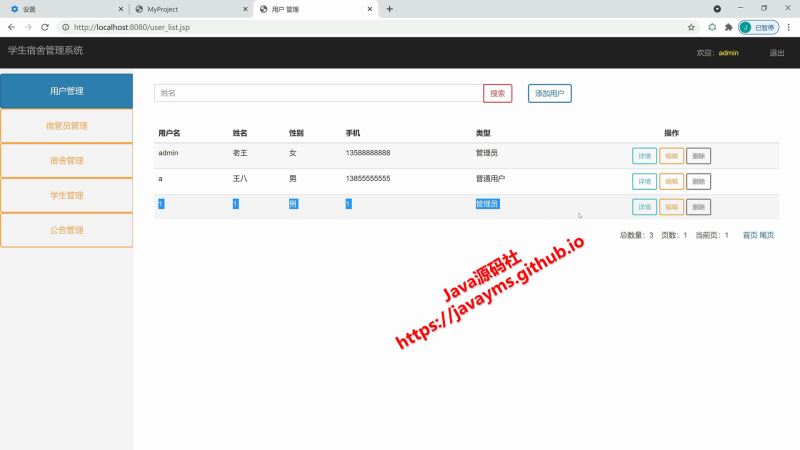
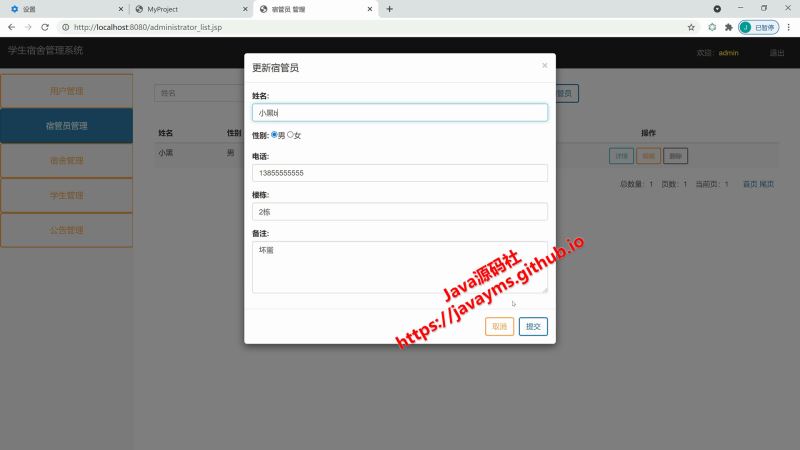
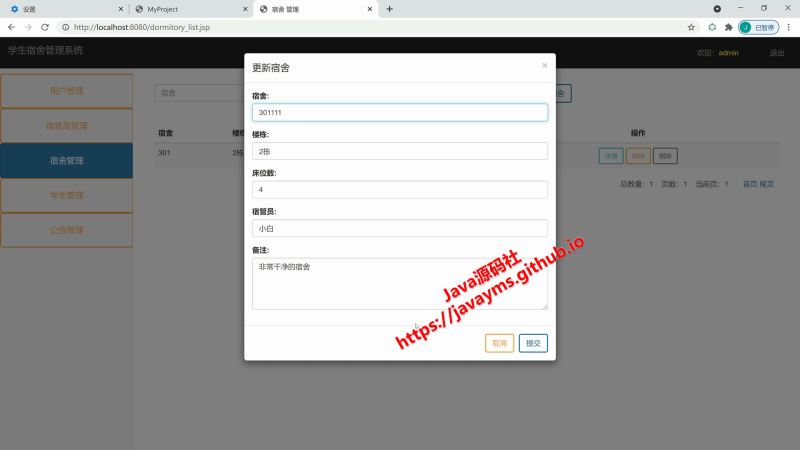
效果圖






以上就是基于javaweb+jsp實現學生宿舍管理系統的詳細內容,更多關于jsp學生宿舍管理系統的資料請關注其它相關文章!
標簽:
JSP
排行榜

 網公網安備
網公網安備