JSP頁(yè)面實(shí)現(xiàn)驗(yàn)證碼校驗(yàn)功能
目錄
- 驗(yàn)證碼校驗(yàn)分析
- 生成驗(yàn)證碼
- 測(cè)試驗(yàn)證碼
- 校驗(yàn)驗(yàn)證碼
- 測(cè)試驗(yàn)證碼校驗(yàn)
- 添加驗(yàn)證碼刷新
在網(wǎng)頁(yè)頁(yè)面的使用中為防止“非人類”的大量操作和防止一些的信息冗余,增加驗(yàn)證碼校驗(yàn)是許多網(wǎng)站常用的方式。
而讓用戶輸入字母和數(shù)字組合的驗(yàn)證碼是最經(jīng)典也是最常用的方式。
這一篇是純利用現(xiàn)有JDK提供的繪圖類(ImageIO)類制作,這個(gè)過(guò)程比較復(fù)雜且需要了解ImageIO類。
今天發(fā)布的第二篇文章是利用Hutool工具類來(lái)實(shí)現(xiàn)的,該工具類已經(jīng)封裝驗(yàn)證碼所需的相關(guān)類等,使用起來(lái)較為簡(jiǎn)單和方便。
驗(yàn)證碼的生成和校驗(yàn)過(guò)程均使用Servlet和JSP的結(jié)合來(lái)實(shí)現(xiàn),Servlet的相關(guān)內(nèi)容可以參閱Servlet技術(shù)
如何利用基礎(chǔ)的JSP知識(shí)來(lái)實(shí)現(xiàn)網(wǎng)頁(yè)的驗(yàn)證碼校驗(yàn)?zāi)兀?/p>
驗(yàn)證碼校驗(yàn)分析
首先要驗(yàn)證碼的校驗(yàn)的過(guò)程。
驗(yàn)證碼校驗(yàn)分為三部分:
- 生成驗(yàn)證碼
- 獲取用戶輸入的驗(yàn)證碼
- 判斷驗(yàn)證碼是否輸入正確
驗(yàn)證碼的生成實(shí)際就是輸出一個(gè)圖像,所以在這里使用ImageIO來(lái)生成圖片,然后結(jié)合使用隨機(jī)數(shù)(Random)來(lái)實(shí)現(xiàn)隨機(jī)生成驗(yàn)證上的內(nèi)容,最后進(jìn)而展示出來(lái),然后利用Session對(duì)象存儲(chǔ)驗(yàn)證碼的內(nèi)容。在用戶輸入驗(yàn)證碼的時(shí)候可以用request來(lái)獲取用戶輸入的內(nèi)容,讓其余Session對(duì)象中保存的驗(yàn)證碼內(nèi)容進(jìn)行比較,若一致則驗(yàn)證成功,不一致就驗(yàn)證失敗。
生成驗(yàn)證碼
先創(chuàng)建一個(gè)圖片的緩沖區(qū):
BufferedImage bi=new BufferedImage(68, 22,BufferedImage.TYPE_INT_RGB);
創(chuàng)建畫布:
Graphics g=bi.getGraphics();
創(chuàng)建顏色:
Color c=new Color(200,150,255);
創(chuàng)建背景顏色:
g.setColor(c);
填充矩形:
g.fillRect(0, 0, 68,22);
將要顯示的驗(yàn)證碼內(nèi)容組成元素存入字符串?dāng)?shù)組:
char[] ch="ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789".toCharArray();
創(chuàng)建隨機(jī)的驗(yàn)證碼內(nèi)容:
Random r=new Random(); int len=ch.length; int index; //index用于存放隨機(jī)數(shù)字 StringBuffer sb=new StringBuffer(); for(int i=0;i<4;i++) { index=r.nextInt(len);//產(chǎn)生隨機(jī)數(shù)字 g.setColor(new Color(r.nextInt(88),r.nextInt(188),r.nextInt(255))); //設(shè)置顏色 g.drawString(ch[index]+"",(i*15)+3, 18);//畫數(shù)字以及數(shù)字的位置 sb.append(ch[index]); }將驗(yàn)證碼的內(nèi)容存入Session及顯示在頁(yè)面上:
request.getSession().setAttribute("piccode",sb.toString()); ImageIO.write(bi, "JPG", response.getOutputStream()); 完整代碼:
public class ImageServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException {BufferedImage bi = new BufferedImage(68, 22, BufferedImage.TYPE_INT_RGB);//創(chuàng)建圖像緩沖區(qū)Graphics g = bi.getGraphics(); //通過(guò)緩沖區(qū)創(chuàng)建一個(gè)畫布Color c = new Color(200, 150, 255); //創(chuàng)建顏色g.setColor(c);//為畫布創(chuàng)建背景顏色g.fillRect(0, 0, 68, 22); //填充矩形char[] ch = "ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789".toCharArray();//轉(zhuǎn)化為字符型的數(shù)組Random r = new Random();int len = ch.length;int index; //index用于存放隨機(jī)數(shù)字StringBuffer sb = new StringBuffer();for (int i = 0; i < 4; i++) { index = r.nextInt(len);//產(chǎn)生隨機(jī)數(shù)字 g.setColor(new Color(r.nextInt(88), r.nextInt(188), r.nextInt(255))); //設(shè)置顏色 g.drawString(ch[index] + "", (i * 15) + 3, 18);//畫數(shù)字以及數(shù)字的位置 sb.append(ch[index]);}request.getSession().setAttribute("piccode", sb.toString());ImageIO.write(bi, "JPG", response.getOutputStream()); }}測(cè)試驗(yàn)證碼
在測(cè)試之前需要先在web.xml文件中配置一下:
<servlet><servlet-name>ImageServlet</servlet-name><servlet-class>com.kailong.servlet.ImageServlet</servlet-class> </servlet> <servlet-mapping><servlet-name>ImageServlet</servlet-name><url-pattern>/imageServlet</url-pattern> </servlet-mapping>
啟動(dòng)服務(wù)器后在瀏覽器中輸入http://localhost:8080/工程名/imageServlet 即可


驗(yàn)證碼的生成已經(jīng)實(shí)現(xiàn)成功,下面實(shí)現(xiàn)驗(yàn)證驗(yàn)證碼的Servlet。
校驗(yàn)驗(yàn)證碼
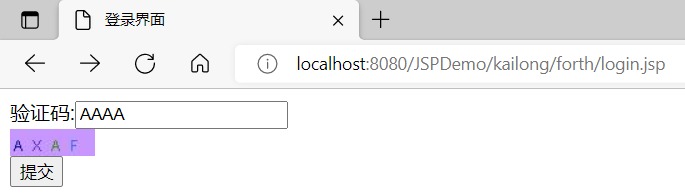
先新建一個(gè)jsp用戶界面:
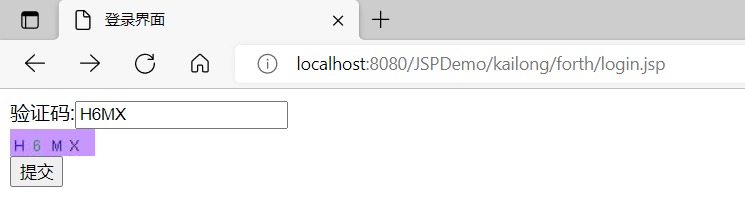
<%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head> <title>登錄界面</title></head><body><form action="<%= request.getContextPath()%>/loginServlet" method="get" > 驗(yàn)證碼:<input type="text" name="checkCode"/> <img id="imagecode" src="<%= request.getContextPath()%>/imageServlet"/> <input type="submit" value="提交"></form></body></html>

校驗(yàn)驗(yàn)證碼過(guò)程:
- 將生成的驗(yàn)證碼內(nèi)容保存在Session對(duì)象中
- 獲取用戶輸入的驗(yàn)證碼內(nèi)容
- 將兩個(gè)內(nèi)容進(jìn)行對(duì)照
代碼實(shí)現(xiàn):
獲取Session中的驗(yàn)證碼內(nèi)容:
String piccode=(String) request.getSession().getAttribute("piccode");獲取用戶輸入的驗(yàn)證碼內(nèi)容:
String checkCode=request.getParameter("checkCode"); 驗(yàn)證碼判斷(使用了PrintWriter將相關(guān)內(nèi)容輸出)
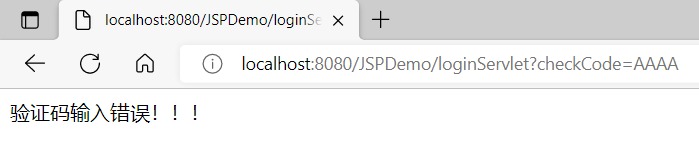
response.setContentType("text/html;charset=utf-8");//解決亂碼問(wèn)題PrintWriter out=response.getWriter();if(checkCode.equals(piccode)){ out.println("驗(yàn)證碼輸入正確!");}else{ out.println("驗(yàn)證碼輸入錯(cuò)誤!!!");}out.flush();//將流刷新out.close();//將流關(guān)閉完整代碼:
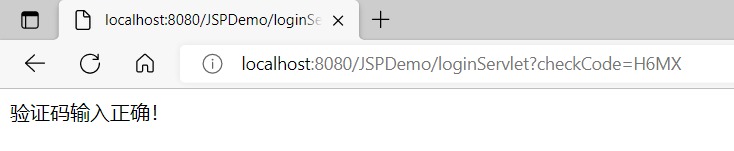
public class LoginServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException //用于驗(yàn)證驗(yàn)證碼 {String piccode = (String) request.getSession().getAttribute("piccode");String checkCode = request.getParameter("checkCode");response.setContentType("text/html;charset=utf-8");//解決亂碼問(wèn)題PrintWriter out = response.getWriter();if (checkCode.equals(piccode)) { out.println("驗(yàn)證碼輸入正確!");} else { out.println("驗(yàn)證碼輸入錯(cuò)誤!!!");}out.flush();//將流刷新out.close();//將流關(guān)閉 }}測(cè)試驗(yàn)證碼校驗(yàn)
測(cè)試前先在web.xml文件中配置一下:
<servlet><servlet-name>LoginServlet</servlet-name><servlet-class>com.kailong.servlet.LoginServlet</servlet-class> </servlet> <servlet-mapping><servlet-name>LoginServlet</servlet-name><url-pattern>/loginServlet</url-pattern> </servlet-mapping>




添加驗(yàn)證碼刷新
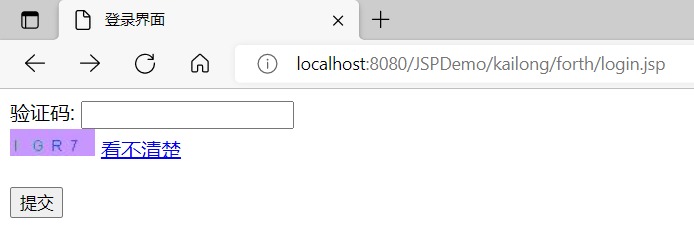
在驗(yàn)證碼生成之后,用戶在識(shí)別的時(shí)候可能不能正確識(shí)別,這時(shí)候就需要刷新一下重新生成。
添加超鏈接實(shí)現(xiàn)刷新:
login.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head> <title>登錄界面</title> <script>function reloadCode() { var time=new Date().getTime(); document.getElementById("imagecode").src="<%= request.getContextPath()%>/imageGenerate?d="+time;} </script></head><body><form action="<%= request.getContextPath()%>/loginServlet" method="get" > 驗(yàn)證碼:<input type="text" name="checkCode"/><br/> <img id="imagecode" src="<%= request.getContextPath()%>/imageServlet"/> <a href="javascript:reloadCode();" rel="external nofollow" >看不清楚</a><br> <br/><input type="submit" value="提交"></form></body></html>js部分的Date相關(guān)是防止瀏覽器緩存后不能正常刷新,添加時(shí)間的唯一性來(lái)實(shí)現(xiàn)能夠及時(shí)刷新和展示。
js 部分可以參閱:JavaScript 語(yǔ)言入門
也可以在ImageServlet中添加防止瀏覽器緩存的語(yǔ)句:
response.setHeader("Pragma", "No-cache");
公眾號(hào)本文地址:https://mp.weixin.qq.com/s/XHucabQ_WwUx2OMDGSTMkw
頭條本文地址:https://www.toutiao.com/item/7154265403634926112/
到此這篇關(guān)于JSP頁(yè)面實(shí)現(xiàn)驗(yàn)證碼校驗(yàn)的文章就介紹到這了,更多相關(guān)JSP驗(yàn)證碼內(nèi)容請(qǐng)搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備