文章詳情頁
JSP實現客戶信息管理系統
瀏覽:95日期:2022-06-07 16:43:46
本文實例為大家分享了JSP實現客戶信息管理系統的具體代碼,供大家參考,具體內容如下
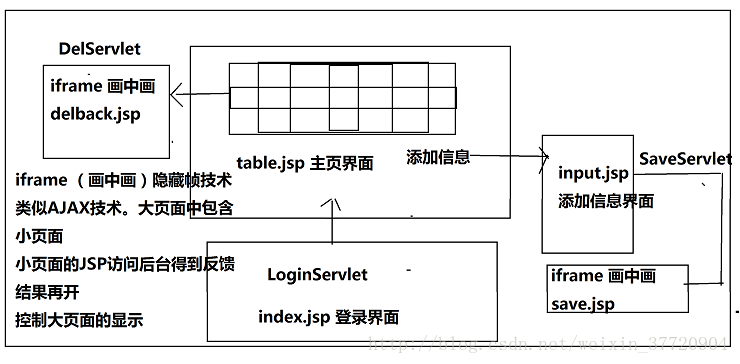
項目示意圖大概這樣吧。我自己畫的

登錄界面代碼
index.jsp: 完全沒技術含量的,直接調用一個servlet控制的是否登錄
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head> <title>客戶信息管理系統登錄</title> </head> <body> <h2>客戶信息管理系統登錄</h2> <form action="LoginServlet" method="post"> 用戶名:<input type="text" name="name"/><br/> 密 碼:<input type="text" name="pwd"/><br/> <input type="submit" value="登錄"/> </form> </body></html>
控制登錄的 LoginServlet
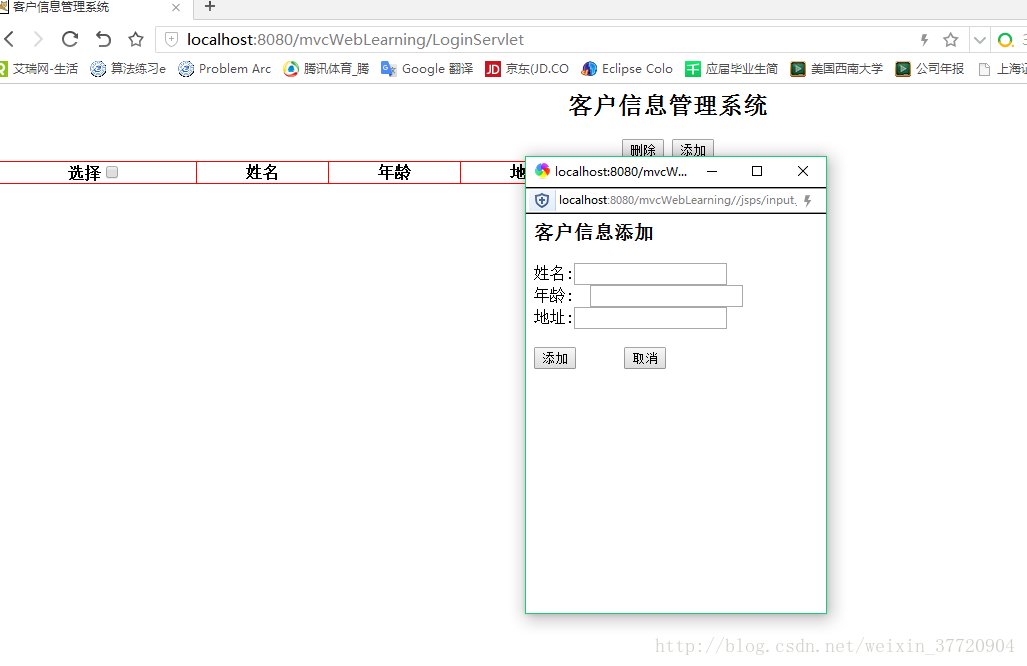
public class LoginServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request, response); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String name = request.getParameter("name"); String pwd = request.getParameter("pwd"); //此時應該要把賬號密碼封裝成JavaBean 訪問后臺數據庫驗證登錄,這里簡化了 if(name!=null && name.startsWith("hncu") && pwd!=null &&pwd.length()>3){ //登錄成功,訪問主頁 request.getSession().setAttribute("name", name); request.getRequestDispatcher("/jsps/table.jsp").forward(request, response); }else{//登錄失敗,重修返回登錄界面 response.sendRedirect(request.getContextPath()+"/index.jsp"); } }}進來之后就到我們的主頁后點擊添加按鈕,開頭彈出一個窗口讓我們輸入添加的信息

這個技術原理
function add(){ var url = path+"/jsps/input.jsp"; var returnValue =window.showModalDialog(url, "","dialogHeight:400px;dialogWidth:300pxl;status:no"); if(returnValue){// alert(returnValue.id); realAdd(returnValue); }}url:是彈出小窗口的路徑。后面是設置彈出窗口的參數。
返回值可以拖過這個語句提供
window.returnValue=obj;
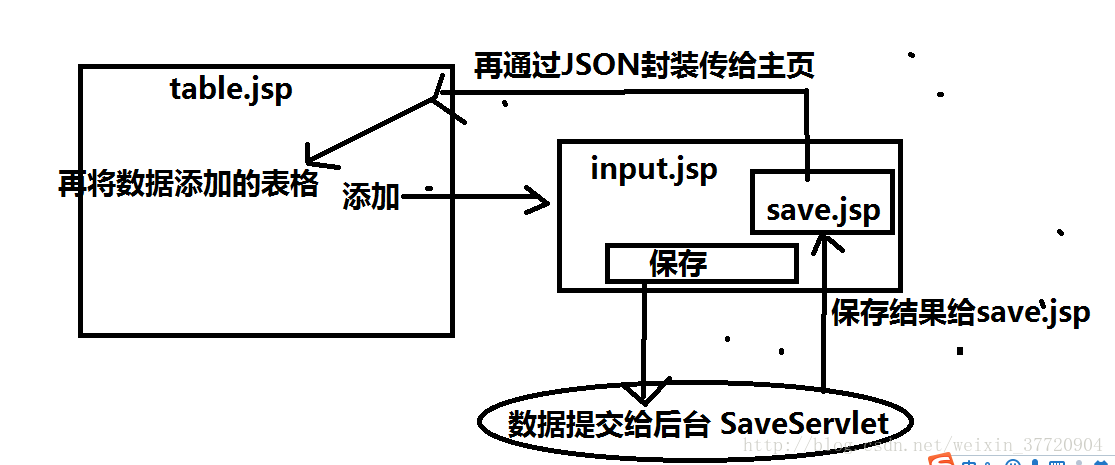
下面是這個添加過程的示意圖

主頁代碼以及JS代碼
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head> <link rel="stylesheet" type="text/css" href="<c:url value="/css/table.css"/>" rel="external nofollow" > <title>客戶信息管理系統</title> <script type="text/javascript" src="<c:url value="/js/table.js"/>"></script> <script type="text/javascript"> var path = "<c:url value="/"/>"; </script> </head> <body> <h2>客戶信息管理系統</h2> <input type="button" onclick="del();" value="刪除"/> <input type="button" value="添加" onclick="add()" > <table id="tb"> <tr> <th>選擇<input type="checkbox" id="parentChk" onclick="chk(this);"></th> <th>姓名</th><th>年齡</th><th>地址</th><th>ID</th> </tr> </table> <form name="f1" target="ifrm" action="<c:url value="/DelServlet"/>" method="post"> <input id="ids" type="hidden" name="ids"/> </form> <iframe name="ifrm"></iframe> </body></html>
table.js
function add(){ var url = path+"/jsps/input.jsp"; //var vReturnValue = window.showModalDialog(url,"","dialogWidth:400px;dialogHeight:200px;status:no;"); var returnValue =window.showModalDialog(url, "","dialogHeight:400px;dialogWidth:300pxl;status:no"); if(returnValue){// alert(returnValue.id); realAdd(returnValue); }}// 把封裝過來的數據實際插入到表格 function realAdd(obj){ var tb = document.getElementById("tb"); var oTr = tb.insertRow(); var oCell = oTr.insertCell(); oCell.innerHTML="<input type="checkbox" name="chk" onclick="subchk(this);"/>"; oCell = oTr.insertCell(); oCell.innerHTML=obj.name; oCell = oTr.insertCell(); oCell.innerHTML=obj.age; oCell = oTr.insertCell(); oCell.innerHTML=obj.addr; oCell = oTr.insertCell(); oCell.innerHTML=obj.id; oCell.className="iid";}//全先復選框,點擊上面的全選框。下面的所有復選框都要全選function chk(obj){ var chks = document.getElementsByName("chk"); var len = chks.length; for(var i=0; i<len; i++){ chks[i].checked = obj.checked; }}//通過統計下面的復選框的選擇情況,決定上面的復習框的三種狀態function subchk(obj){ var chks = document.getElementsByName("chk"); var n=0; //統計表格行中被勾選中的行數 for(var i=0;i<chks.length;i++){ if(chks[i].checked){ n++; } } var parentChk = document.getElementById("parentChk"); if(n==0){ parentChk.indeterminate=false;//※※※不能省 parentChk.checked=false; }else if(n==chks.length){ parentChk.indeterminate=false;//※※※不能省 parentChk.checked=true; }else{ parentChk.indeterminate=true; }}//把用戶選中行的id提交給后臺,后臺刪除成功后返回truefunction del(){ //以后我們應該用json去封裝所有的id,提交給后臺處理(暫時我們還沒學)。 //現在我們暫時用字符拼接的方式來做,有潛在bug的 var tb = document.getElementById("tb"); var chks = document.getElementsByName("chk"); var ids=""; for(var i=0;i<chks.length;i++){ if(chks[i].checked){ //alert("aaa"); //把該行的id值獲取出來 var oTr = chks[i].parentNode.parentNode; //alert(oTr); var id = oTr.cells[4].innerText; //alert(id); if(ids==""){ ids=id; }else{ ids = ids +"," +id; } } } if(ids==""){ alert("請選擇要刪除的行"); }else{ document.getElementById("ids").value=ids; document.forms["f1"].submit(); }}function realDel(boo){ if(!boo){ alert("刪除失敗!"); return; } var tb = document.getElementById("tb"); var chks = document.getElementsByName("chk"); var len = chks.length; //倒著刪 for(var i=len-1;i>=0;i--){ if(chks[i].checked){ tb.deleteRow(i+1); } } var chks = document.getElementsByName("chk"); var n=0; //統計表格行中被勾選中的行數 for(var i=0;i<chks.length;i++){ if(chks[i].checked){ n++; } } // 刪除之后更細上面復選框的狀態 var parentChk = document.getElementById("parentChk"); if(n==0){ parentChk.indeterminate=false;//※※※不能省 parentChk.checked=false; }else if(n==chks.length){ parentChk.indeterminate=false;//※※※不能省 parentChk.checked=true; }else{ parentChk.indeterminate=true; }}input.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <body> <h3>客戶信息添加</h3> <form target="ifrm" name="ss" action="<c:url value="/SaveServlet" />" method="post"> 姓名:<input type="text" name="name"/><br/> 年齡: <input type="text" name="age"/><br/> 地址:<input type="text" name="addr"/><br/><br/> <input type="button" value="添加" onclick="save();"/> <input type="button" value="取消" onclick="window.close();"/><br/> </form> <iframe name="ifrm"></iframe> <script type="text/javascript"> function save(){ document.forms["ss"].submit(); } //該方法由后臺返回的saveback.jsp(在iframe中,子頁)反調這里(父頁) function realSave(obj){ //window.returnValue="aa"; //window.close(); window.returnValue=obj; window.close(); } </script> </body></html>save.jsp
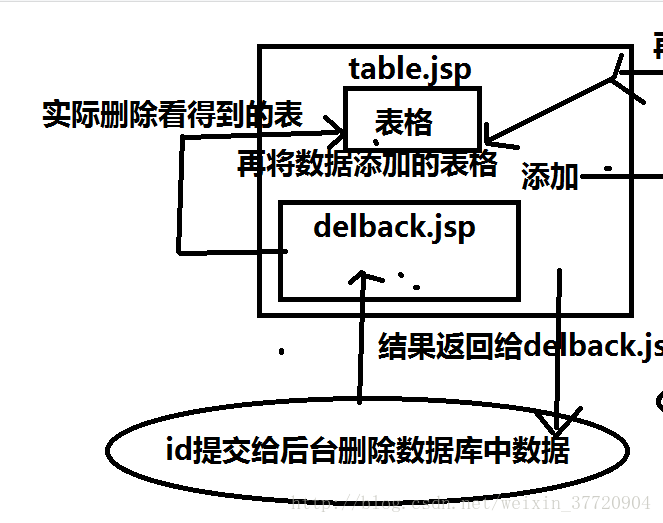
<%@ page language="java" import="java.util.*;" pageEncoding="UTF-8"%><%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %><script type="text/javascript"> var user = new Object(); user.name = "<c:out value="${user.name}"/>"; user.id = "<c:out value="${user.id}"/>"; user.age = "<c:out value="${user.age}"/>"; user.addr = "<c:out value="${user.addr}"/>"; parent.realSave(user);</script>在后面是刪除的過程

delback.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %><script type="text/javascript"> //用jstl在js頁面中把從后臺獲取出來 var boo = "<c:out value="${succ}" />"; parent.realDel(boo);</script>更多學習資料請關注專題《管理系統開發》。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
標簽:
JSP
排行榜

 網公網安備
網公網安備