Python3+Django get/post請求實現教程詳解
之前寫了一篇“Python3+PyCharm+Django+Django REST framework開發教程 ”,想著直接介紹rest就完了。但回過頭來看,一是rest在解耦的同時將框架復雜化了如果沒有多終端那rest根本沒有降低復雜度反而增加了復雜度,二是基礎的get和post實現自己還是看半天。所以還是有必要再寫一篇來介紹django常規的MVC開發。
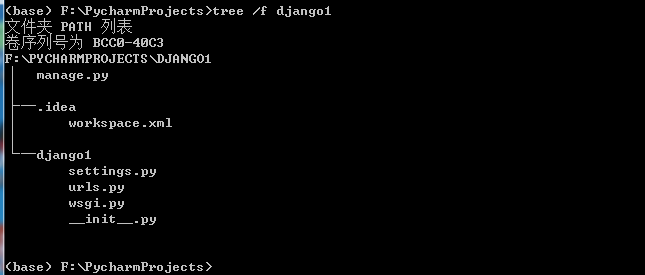
環境搭建程項目創建都類似的的rest化部分之前(2.5及之前)進行操作即可,就不重復說明了。這里我創建的項目為django1,初始目錄結構如下

如果自己創建的項目不叫django1,則以下所有django1修改為自己的項目名。
2.1 自定義模版路徑及創建模版編緝django1/django1/setting.py,定位到TEMPLATES變量,將DIRS的值修改為BASE_DIR+'/django1/templates',
在django1/django1目錄下創建templates文件夾,并在其下創建get.html、post.html、result.html三個文件。
get.html,用于get提交:
<!DOCTYPE html><html><head><meta charset='utf-8'><title>get請求示例</title></head><body> <form action='/get' method='get'> <input type='text' name='q' /> <input type='submit' value='搜索' /> </form></body></html>
post.html,用于post提交。{%%}表示其內是Django模板語句,{% csrf_token %}指示此表單加載時返回token在其提交時進行token認證(如果要關閉服務端該csrf附御功能將setting.py----MIDDLEWARE----’django.middleware.csrf.CsrfViewMiddleware’注釋掉):
<!DOCTYPE html><html><head><meta charset='utf-8'><title>post請求示例</title></head><body> <form action='/post' method='post'> {% csrf_token %} <input type='text' name='q' /> <input type='submit' value='搜索' /> </form></body></html>
result.html,用于顯示get和post輸入的內容。{{}}表示其內是Django模板變量:
<h1>{{ result }}</h1>2.2 配置請求路由
Django所有請求路由都由urls.py設置,即便是存在的靜態文件(如html)也要配置路由才能訪問。
編緝django1/django1/urls.py,修改為以下內容:
from django.contrib import adminfrom django.urls import pathfrom django.conf.urls import urlfrom . import viewurlpatterns = [ path(’admin/’, admin.site.urls), # url(r’^hello$’, view.hello), url(r’^get.html$’, view.get_html), url(r’^get$’, view.get), url(r’^post.html$’, view.post_html), url(r’^post$’, view.post),]2.3 實現處理邏輯
在2.2中我們配置了get.html、get、post.html、post四個請求分別轉交到view.get_html、view.get、view.post_html、view.post進行處理。本節我們實現這四個處理邏輯。
在django1/django1文件夾下創建view.py,寫入以下內容:
from django.shortcuts import render, render_to_responsedef get_html(request): return render_to_response(’get.html’)def get(request): context = {} # 通過request.GET[’name’]形式獲取get表單內容 # result為重定向到的result.html所使用的變量 context[’result’] = f'你搜索的內容為:{request.GET[’q’]}' return render(request, ’result.html’, context)def post_html(request): # 不能和get一樣使用render_to_response必須使用render進行重定向,不然服務端不會設置csrf_token # return render_to_response(’post.html’) return render(request, ’post.html’)def post(request): context = {} # 通過request.GET[’name’]形式獲取post表單內容 # result為重定向到的result.html所使用的變量 context[’result’] = f'你搜索的內容為:{request.POST[’q’]}' return render(request, ’result.html’, context)
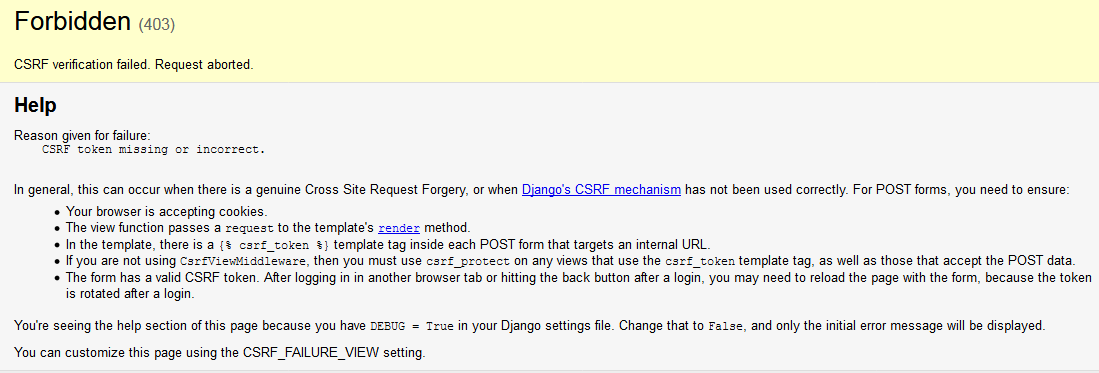
其中注意如注釋所強調,post_html中不能使用render_to_response必須使用render進行重定向,不然服務器不能成功返回token導致token驗證失敗進而導致不能訪問頁面(403,CSRF token missing or incorrect.)。如下圖所示:

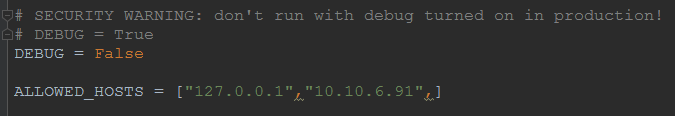
另外,如上所示返回了詳細的錯誤信息,這在信息安全中是忌諱但這并不是django沒考濾到,而是Django默認開啟DEBUG模式,到settings.py中設置DEBUG = False,并設置ALLOWED_HOSTS即可(ALLOWED_HOSTS不是指允許訪問服務的IP而是允許外部訪問服務地址)。

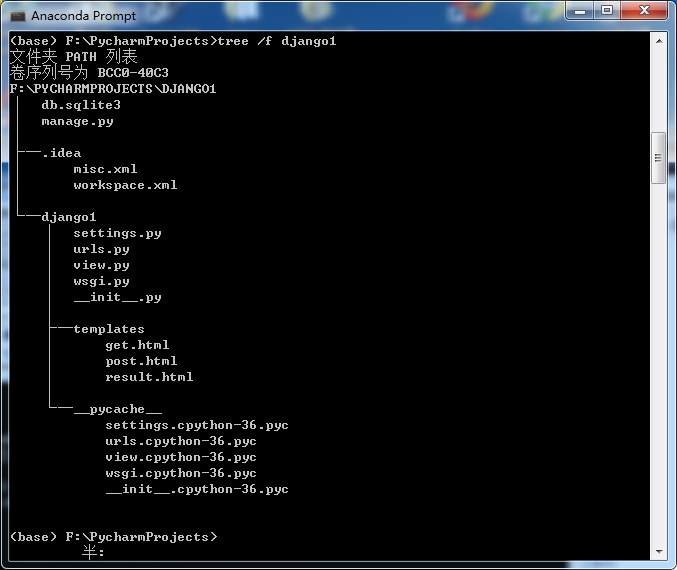
經第二大節所有操作,項目目錄結構如下圖所示(.idea和__pycache__不用管):

get請求頁面:

get請求結果:

post請求頁面:

post請求結果:

本文主要介紹了Django中get/post請求實現簡單方法,想了解更多關于Django的使用教程請查看下面的相關鏈接
相關文章:

 網公網安備
網公網安備