Python使用Pyqt5實現簡易瀏覽器(最新版本測試過)
準備環境
首先我們需要的是我們的開發環境,我使用的是python 3.8.2和pyqt 5.14.2,因為有強迫癥,所以喜歡使用最新版的
安裝QtWebEngineWidgets
這是新版使用的web瀏覽器引擎,更加的貼近谷歌瀏覽器,好像是需要單獨安裝,我就是這樣的
pip3 install QtWebEngineWidgets
多tab頁面
做這個的時候遇到好多坑,比如在多個tab里面打開頁面,要使用這個QTabWidget,這個不用我們再去下載了,已經集成了
頁面鏈接點擊無反應
這個搞了我半天,我之前還一直以為是跨域的問題,其實是這個機制的問題,需要重寫createWindow方法
# 創建瀏覽器,重寫重寫createwindow方法實現頁面連接的點擊跳轉class WebEngineView(QWebEngineView): def __init__(self, mainwindow, parent=None): super(WebEngineView, self).__init__(parent) self.mainwindow = mainwindow # 重寫createwindow() def createWindow(self, QWebEnginePage_WebWindowType): new_webview = WebEngineView(self.mainwindow) self.mainwindow.create_tab(new_webview) return new_webview
然后大體就是一些頁面的布局,這個可以使用Qt Designer,可以自動轉化成為我們的py代碼
然后就是一些前進,后退,刷新,停止的方法
整體代碼,可運行
# -*- coding: utf-8 -*-# @Author: dshj# @Date : 2020/04/26import sysfrom PyQt5.QtWidgets import *from PyQt5.QtCore import *from PyQt5.QtGui import *from PyQt5.QtWebEngineWidgets import QWebEngineView# 創建主窗口class MainWindow(QMainWindow): def __init__(self, *args, **kwargs): super().__init__(*args, **kwargs) # 設置窗口標題 self.setWindowTitle(’簡易瀏覽器’) # 設置窗口大小900*600 self.resize(1300, 700) self.show() # 創建tabwidget(多標簽頁面) self.tabWidget = QTabWidget() self.tabWidget.setTabShape(QTabWidget.Triangular) self.tabWidget.setDocumentMode(True) self.tabWidget.setMovable(True) self.tabWidget.setTabsClosable(True) self.tabWidget.tabCloseRequested.connect(self.close_Tab) self.setCentralWidget(self.tabWidget) # 第一個tab頁面 self.webview = WebEngineView(self) # self必須要有,是將主窗口作為參數,傳給瀏覽器 self.webview.load(QUrl('http://www.baidu.com')) self.create_tab(self.webview) # 使用QToolBar創建導航欄,并使用QAction創建按鈕 # 添加導航欄 navigation_bar = QToolBar(’Navigation’) # 設定圖標的大小 navigation_bar.setIconSize(QSize(16, 16)) # 添加導航欄到窗口中 self.addToolBar(navigation_bar) # QAction類提供了抽象的用戶界面action,這些action可以被放置在窗口部件中 # 添加前進、后退、停止加載和刷新的按鈕 back_button = QAction(QIcon(’icons/houtui.png’), ’Back’, self) next_button = QAction(QIcon(’icons/qianjin.png’), ’Forward’, self) stop_button = QAction(QIcon(’icons/close.png’), ’stop’, self) reload_button = QAction(QIcon(’icons/shuaxin.png’), ’reload’, self) # 綁定事件 back_button.triggered.connect(self.webview.back) next_button.triggered.connect(self.webview.forward) stop_button.triggered.connect(self.webview.stop) reload_button.triggered.connect(self.webview.reload) # 將按鈕添加到導航欄上 navigation_bar.addAction(back_button) navigation_bar.addAction(next_button) navigation_bar.addAction(stop_button) navigation_bar.addAction(reload_button) # 添加URL地址欄 self.urlbar = QLineEdit() # 讓地址欄能響應回車按鍵信號 self.urlbar.returnPressed.connect(self.navigate_to_url) navigation_bar.addSeparator() navigation_bar.addWidget(self.urlbar) # 讓瀏覽器相應url地址的變化 self.webview.urlChanged.connect(self.renew_urlbar) # 顯示地址 def navigate_to_url(self): q = QUrl(self.urlbar.text()) if q.scheme() == ’’: q.setScheme(’http’) self.webview.setUrl(q) # 響應輸入的地址 def renew_urlbar(self, q): # 將當前網頁的鏈接更新到地址欄 self.urlbar.setText(q.toString()) self.urlbar.setCursorPosition(0) # 創建tab頁面 def create_tab(self, webview): self.tab = QWidget() self.tabWidget.addTab(self.tab, '新建頁面') self.tabWidget.setCurrentWidget(self.tab) # 渲染到頁面 self.Layout = QHBoxLayout(self.tab) self.Layout.setContentsMargins(0, 0, 0, 0) self.Layout.addWidget(webview) # 關閉tab頁面 def close_Tab(self, index): if self.tabWidget.count() > 1: self.tabWidget.removeTab(index) else: self.close() # 當只有1個tab時,關閉主窗口# 創建瀏覽器,重寫重寫createwindow方法實現頁面連接的點擊跳轉class WebEngineView(QWebEngineView): def __init__(self, mainwindow, parent=None): super(WebEngineView, self).__init__(parent) self.mainwindow = mainwindow # 重寫createwindow() def createWindow(self, QWebEnginePage_WebWindowType): new_webview = WebEngineView(self.mainwindow) self.mainwindow.create_tab(new_webview) return new_webview# 程序入口if __name__ == '__main__': app = QApplication(sys.argv) # 創建主窗口 browser = MainWindow() browser.show() # 運行應用,并監聽事件 sys.exit(app.exec_())
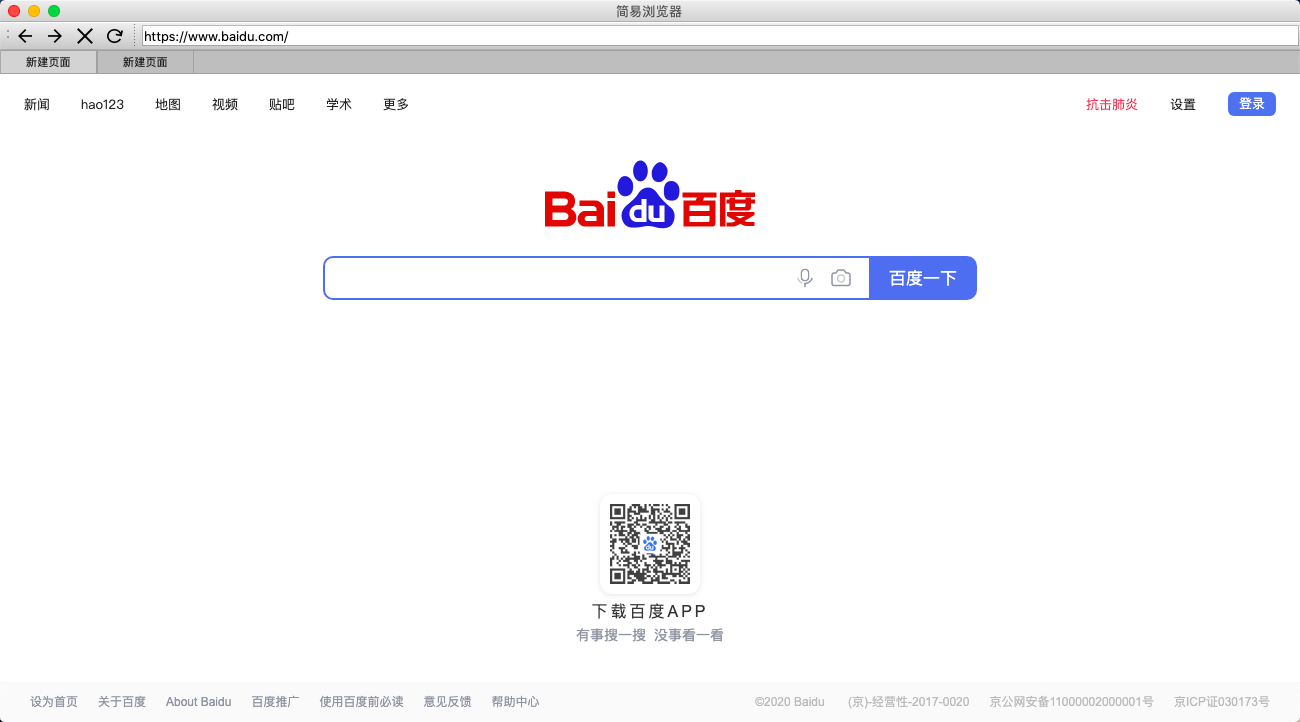
結果
可以去點擊地址去嘗試

代碼下載
圖標什么的可以在阿里巴巴矢量圖標庫里面去找到
貼一下github地址
https://github.com/Tangleia/Python-tools-borwser
到此這篇關于Python使用Pyqt5實現簡易瀏覽器(最新版本測試過)的文章就介紹到這了,更多相關Python 簡易瀏覽器內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備