基于selenium及python實現(xiàn)下拉選項定位select
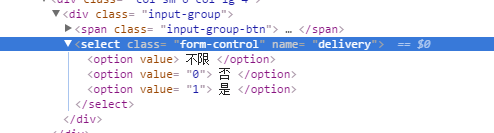
1、Select元素

2、定位select
方法一:二次定位
先定位 select 框,再定位 select 里的選項
但有時候選項是無法定位的,所以不是很好用
方法二:直接定位
定位到 select 后,下方查看元素屬性地方,點 select 標(biāo)簽前面的+號或者箭頭,就可以展開里面的選項內(nèi)容了。
自己寫 xpath 定位或者 css,一次性直接定位到 option 上的內(nèi)容。
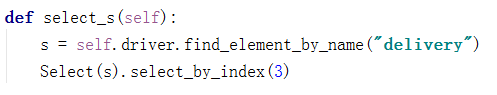
方法三:Select 模塊(index)點位
1.先要導(dǎo)入 select 方法:
from selenium.webdriver.support.select import Select
然后通過 select 選項的索引來定位選擇對應(yīng)選項(從 0 開始計數(shù)),如選擇第三個選項 “是” :select_by_index(2)

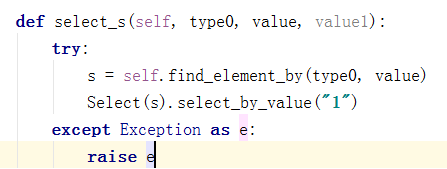
方法四:Select 模塊(value)定位
第二個選項“是”對應(yīng)的 value 值就是“1”:select_by_value(“1”)

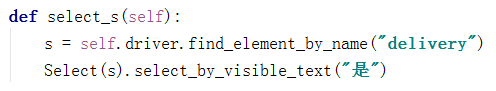
方法五:Select 模塊(text)定位
1).Select 模塊里面還有一個更加高級的功能,可以直接通過選項的文本內(nèi)容來定位。2) .定位“是”:select_by_visible_text('是')

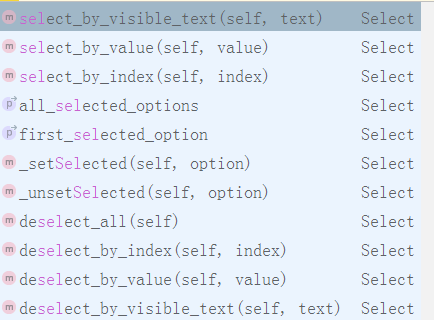
3.Select 模塊其它方法

以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 淺談SpringMVC jsp前臺獲取參數(shù)的方式 EL表達式2. 快速解決ajax返回值給外部函數(shù)的問題3. html清除浮動的6種方法示例4. react axios 跨域訪問一個或多個域名問題5. asp知識整理筆記4(問答模式)6. ASP基礎(chǔ)知識Command對象講解7. JSP數(shù)據(jù)交互實現(xiàn)過程解析8. .NET6打包部署到Windows Service的全過程9. JavaScrip簡單數(shù)據(jù)類型隱式轉(zhuǎn)換的實現(xiàn)10. 詳談ajax返回數(shù)據(jù)成功 卻進入error的方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備