python進行OpenCV實戰之畫圖(直線、矩形、圓形)
前言
在上一節我們通過使用NumPy的數組分割成功的在我們的圖像上畫了一個綠色的方塊,但是如果我們想畫一個單一的線條或者圓圈該怎么辦呢?NumPy沒有提供相關的功能,但是OpenCV提供了相關的函數,在本節就將為大家介紹三個基本的OpenCV畫圖方法:
cv2.line() #1cv2.rectangle() #2cv2.circle() #3
1 畫直線和矩形
在開始我們用OpenCV畫我們的杰作之前,我們需要定義一個畫布
import numpy as np #1import cv2 #2canvas = np.zeros((300, 300, 3), dtype='uint8') #3
#1-2:
關于所需包的導入
#3:
我們使用np.zeros()方法構造了一個300*300的NumPy數組,同時分配了三個顏色空間,分別表示Red,Green,Blue,正如zeros名字所描述的一樣,這個方法用0填充了這個數組的每一個元素。在np.zeros()的第二個變量是數據類型:dtype。由于我們需要用RGB格式來表示我們的圖像,它的取值范圍是[0,255],所以我們用“uint8”就顯得至關重要了,如果不聲明的話np.zeros()默認的變量類型是float64.
1.1 畫直線
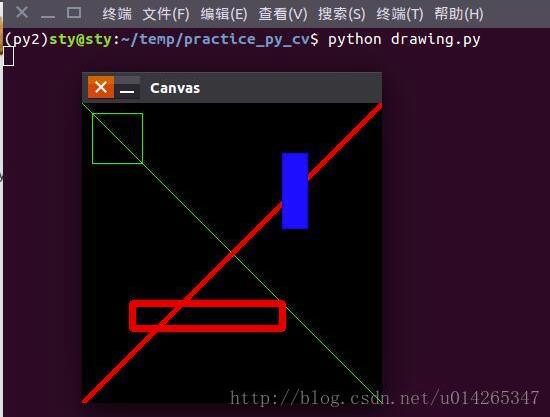
green = (0, 255, 0) #4cv2.line(canvas, (0, 0), (300, 300), green) #5cv2.imshow('Canvas', canvas) #6cv2.waitKey(0) #7red = (0, 0, 255) #8cv2.line(canvas, (300, 0), (0, 300), red, 3) #9cv2.imshow('Canvas', canvas) #10cv2.waitKey(0) #11
#4:
我們定義了一個元組來表示綠色
#5-7:
我們在canvas上畫了一條綠線從坐標(0,0)到(300,300),將結果顯示出來,并等待按下任意按鍵
#8:
我們定義了一個元組來表示紅色,再次強調OpenCV是BGR模式而不是RGB模式
#9-11:
我們在canvas上畫了一條紅線從坐標(300,0)到(0,300),并且該線的線型為3個像素,這也是最后一個參數的含義,然后將結果顯示出來,并等待按下任意按鍵
1.2 畫矩形
cv2.rectangle(canvas, (10, 10), (60, 60), green) #12cv2.imshow('Canvas', canvas) #13cv2.waitKey(0) #14cv2.rectangle(canvas, (50, 200), (200, 225), red, 5) #15cv2.imshow('Canvas', canvas) #16cv2.waitKey(0) #17blue = (255, 0, 0) #18cv2.rectangle(canvas, (200, 50), (225, 125), blue, -1) #19cv2.imshow('Canvas', canvas) #20cv2.waitKey(0) #21
#12-14:
我們使用了cv2.rectangle()方法,這個方法與cv2.line()方法用法是一樣的,第一個參數表示我們想要在canvas這個畫布上進行畫圖,第二個參數是我們矩形的開始點(10,10),第三個參數是我們矩形的結束點(60,60),通過這兩個點我們定義了一個50*50像素大小的區域,第四個參數是我們矩形邊框的顏色——綠色,然后將結果顯示出來,并等待按下任意按鍵。
#15-17:
在第15行代碼中,正如我們可以控制話直線的線型粗細程度,我們也可以控制畫矩形的線型粗細,在這行代碼中最后一個參數“5”,則表示我們將在canvas上畫出一個邊框粗細為5個像素大小的起點為(50, 200),終點為 (200, 225)的紅色矩形,然后將結果顯示出來,并等待按下任意按鍵。
#18-21
到目前為止,我們畫的都是圖形的邊框,如果我們想要填充這個邊框怎么辦呢? 在第19行代碼中:
cv2.rectangle(canvas, (200, 50), (225, 125), blue, -1) #19
我們畫了一個起點為(200,50),終點為(225,125)的藍色矩形,當我們將最后一個設置線型的參數設置為“-1”,我們便可以得到一個填充藍色的矩形。
2 畫圓形
畫圓形和畫直線和矩形是一樣容易的,但是它有有一些不同:
2.1 同心圓
canvas = np.zeros((300, 300, 3), dtype='uint8') #22(centerX, centerY) = (canvas.shape[1] // 2, canvas.shape[0] // 2) #23white = (255, 255, 255) #24for r in range(0, 175, 25): #25 cv2.circle(canvas, (centerX, centerY), r, white) #26cv2.imshow('Canvas', canvas) #27cv2.waitKey(0) #28for i in range(0, 25): #29 radius = np.random.randint(5, high=200) #30 color = np.random.randint(0, high=256, size=(3,)) #31 pt = np.random.randint(0, high=300, size=(2,)) #32 cv2.circle(canvas, tuple(pt), radius, color, 1) #33cv2.imshow('Canvas', canvas) #34cv2.waitKey(0) #35
#22:
我們重新將我們的畫板變成一個白板
#23:
我們定義并計算一個中心點的坐標(centerX,centerY),在第1節和第2節我們均提到過shape[0]表示圖片的高度,shape[1]表示圖片的寬度,分別取它們的一半,得到centerY,centerX
#24:
定義一個白色的像素
#25-28:
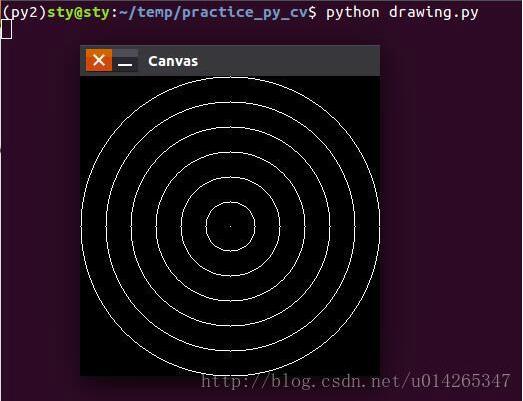
我們從[0,175)的范圍以跨度為25進行循環來取圓的半徑,
cv2.circle(canvas, (centerX, centerY), r, white) #26
然后在第26行通過cv2.circle()來進行畫圓,第一個參數表示在canvas上進行繪畫,第二個參數表示圓心,第三個參數表示半徑,第四個參數表示顏色。然后將結果顯示出來,并等待按下任意按鍵。
2.2 隨機圓
讓我們來讓圓多一點趣味:
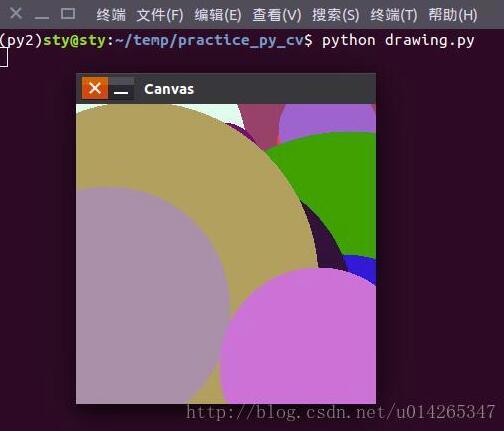
for i in range(0, 25): #29 radius = np.random.randint(5, high=200) #30 color = np.random.randint(0, high=256, size=(3,)) #31 pt = np.random.randint(0, high=300, size=(2,)) #32 cv2.circle(canvas, tuple(pt), radius, color, -1) #33cv2.imshow('Canvas', canvas) #34cv2.waitKey(0) #35
#29:
通過循環表示,我們將畫25個圓
#30-32:
如果要畫圓,我們需要三個基本元素:圓的半徑,圓的顏色,圓的圓心。在這里我們需要通過np.random.randint使用NumPy中產生隨機數的能力。
radius = np.random.randint(5, high=200) #30
在第30行我們在[5,200)范圍內產生隨機數
color = np.random.randint(0, high=256, size=(3,)) #31
在第31行我們將在[0,256)范圍內產生隨機數,由于顏色值擁有3個通道值,我們通過size=(3,)讓NumPy返回一個包含三個元素的列表。
pt = np.random.randint(0, high=300, size=(2,)) #32
在第32行我們將在[0,300)范圍內產生隨機數,我們通過size=(2,)讓NumPy返回一個包含2個元素的列表來表示圓心。
#33:
cv2.circle(canvas, tuple(pt), radius, color, -1) #33
在第33行中,我們通過調用cv2.circle()方法來畫圓,第一個參數表示在canvas上畫圓,第二個參數圓心坐標需要注意必須是元組,所以使用tuple來進行強制轉化列表,第三個參數是半徑,第四個參數表示顏色,第5個參數為“-1”,表示產生實心圓。
#34-35: 將結果顯示出來,并等待按下任意按鍵。
3 完整代碼
新建drawing.py
import numpy as npimport cv2canvas = np.zeros((300, 300, 3), dtype='uint8')green = (0, 255, 0)cv2.line(canvas, (0, 0), (300, 300), green)cv2.imshow('Canvas', canvas)cv2.waitKey(0)red = (0, 0, 255)cv2.line(canvas, (300, 0), (0, 300), red, 3)cv2.imshow('Canvas', canvas)cv2.waitKey(0)cv2.rectangle(canvas, (10, 10), (60, 60), green)cv2.imshow('Canvas', canvas)cv2.waitKey(0)cv2.rectangle(canvas, (50, 200), (200, 225), red, 5)cv2.imshow('Canvas', canvas)cv2.waitKey(0)blue = (255, 0, 0)cv2.rectangle(canvas, (200, 50), (225, 125), blue, -1)cv2.imshow('Canvas', canvas)cv2.waitKey(0)canvas = np.zeros((300, 300, 3), dtype='uint8')(centerX, centerY) = (canvas.shape[1] // 2, canvas.shape[0] // 2)white = (255, 255, 255)for r in range(0, 175, 25): cv2.circle(canvas, (centerX, centerY), r, white)cv2.imshow('Canvas', canvas)cv2.waitKey(0)for i in range(0, 25): radius = np.random.randint(5, high=200) color = np.random.randint(0, high=256, size=(3,)) pt = np.random.randint(0, high=300, size=(2,)) cv2.circle(canvas, tuple(pt), radius, color, -1)cv2.imshow('Canvas', canvas)cv2.waitKey(0)
4 效果展示



以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備