Python編寫萬(wàn)花尺圖案實(shí)例
小的時(shí)候大家應(yīng)該都玩過萬(wàn)花尺,將筆尖放置萬(wàn)花尺內(nèi)不停的轉(zhuǎn)動(dòng),便可以畫出一幅精致的線稿圖,現(xiàn)在我們不用萬(wàn)花尺,我們通過Python也能繪制出萬(wàn)花尺圖案。
(一)代碼
#!/usr/bin/python# -*- coding: UTF-8 - *-import mathclass PTS:def __ init __(self):self.x = 0self.y = 0points = []def LineToDemo():from Tkinter import *screenx = 400screeny = 400canvas = Canvas(width = screenx,height = screeny,bg = ‘white’)AspectRatio = 0.85MAXPTS = 15h = screenyw = screenxxcenter = w / 2ycenter = h / 2radius = (h - 30) / (AspectRatio * 2) - 20step = 360 / MAXPTSangle = 0.0for i in range(MAXPTS): rads = angle * math.pi / 180.0 p = PTS() p.x = xcenter + int(math.cos(rads) * radius) p.y = ycenter - int(math.sin(rads) * radius * AspectRatio) angle += step points.append(p)canvas.create_oval(xcenter - radius,ycenter - radius, xcenter + radius,ycenter + radius)for i in range(MAXPTS): for j in range(i,MAXPTS): canvas.create_line(points[i].x,points[i].y,points[j].x,points[j].y)canvas.pack()mainloop()if __name__ == ’__main__’:LineToDemo()
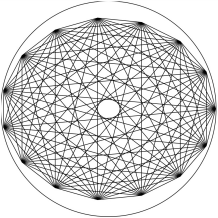
(二)實(shí)現(xiàn)結(jié)果

我們還可以通過修改不同的參數(shù)來(lái)實(shí)現(xiàn)不同的圖案轉(zhuǎn)化,大家可以多試試,做出多種不同的效果圖。
到此這篇關(guān)于Python編寫萬(wàn)花尺圖案實(shí)例的文章就介紹到這了,更多相關(guān)Python之萬(wàn)花尺圖案內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. ASP基礎(chǔ)入門第三篇(ASP腳本基礎(chǔ))2. PHP循環(huán)與分支知識(shí)點(diǎn)梳理3. 解析原生JS getComputedStyle4. 無(wú)線標(biāo)記語(yǔ)言(WML)基礎(chǔ)之WMLScript 基礎(chǔ)第1/2頁(yè)5. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)6. ASP實(shí)現(xiàn)加法驗(yàn)證碼7. 讀大數(shù)據(jù)量的XML文件的讀取問題8. css代碼優(yōu)化的12個(gè)技巧9. 利用CSS3新特性創(chuàng)建透明邊框三角10. 前端從瀏覽器的渲染到性能優(yōu)化

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備