文章詳情頁
Echart X坐標軸名稱放在左邊與Y坐標抽刻度重疊,如何解決?
瀏覽:101日期:2024-05-26 08:22:52
問題描述
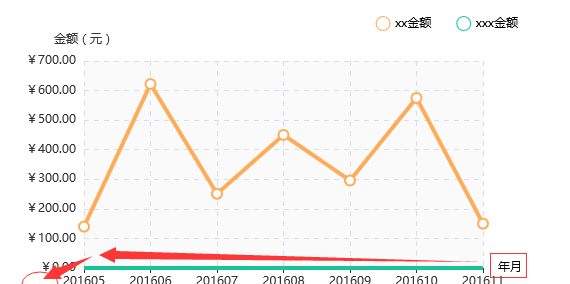
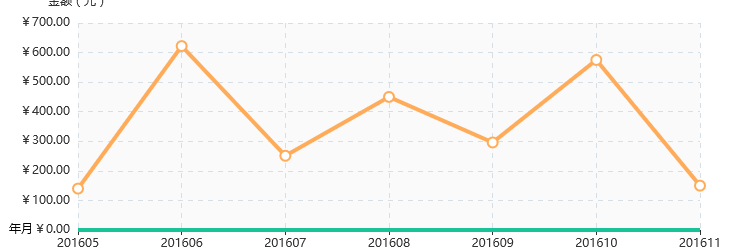
下面這張圖是正常情況下的折線圖,現在需要的效果是把x軸的名稱(年月)移動到圖示指定區域,這樣圖表區域就可以撐滿到右邊邊界了

然后就有了下圖

圖表是用百度圖說繪制的,未找到調整坐標軸名稱位置的參數,網上也未搜到,求助大神
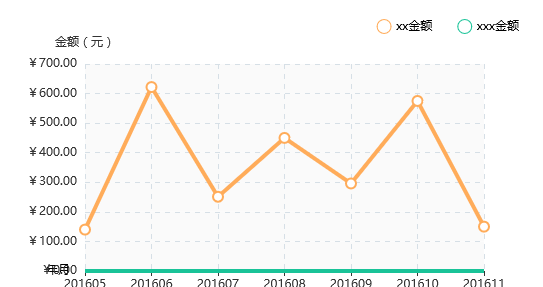
使用nameGap參數,拉開了與X軸的距離 如下圖

但是查了下文檔好像沒法拉開與Y軸的距離 使(年月)和(201605,201606...)在一條水平線上
問題解答
回答1:想到一個hack方法,圖表配置X軸名稱不顯示,基于圖表外容器創建一個偽類,放進去X軸名稱,這樣就可以很輕松的定位到右下角了
回答2:你這是X軸坐標名稱重疊了! 看官方文檔里 XAxis 里的name,nameLocation, nameGap這三個
相關文章:
1. 我想問下在華為android 6.0的手機上修改EditText光標顏色不成功,但是小米6.0上卻能成功,這該如何解決????2. SQLAlchemy 訪問Mysql數據庫彈出Warning,VARIABLE_VALUE,如何解決?3. 用Python調用api之后,沒有輸出該如何解決?4. javascript - Ajax加載Json時,移動端頁面向左上角縮小一截兒,加載完成后才正常顯示,這該如何解決?5. 本地運行提示未定義索引報錯,請問如何解決?6. python3.x - mongodb 顯示不出中文,都是方塊,該如何解決?7. java - 配置springmvc字符過濾器,收到請求的中文依舊是亂碼該如何解決?8. node.js - npm install全局安裝出錯,請問如何解決?謝謝!9. java報錯Communications link failure 該如何解決?10. javascript - h5 video層級太高導致浮在div上面,如何解決?
排行榜

 網公網安備
網公網安備