webpack - vue-cli怎么和后臺(tái)實(shí)時(shí)編譯?
問(wèn)題描述

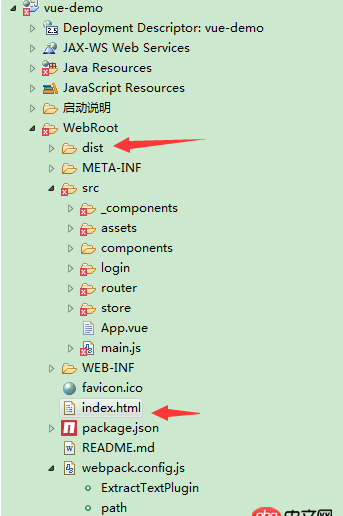
我現(xiàn)在的問(wèn)題是 這個(gè)index是需要后臺(tái)Tomcat上用的 但是這個(gè)index需要的js文件和靜態(tài)文件都在dist(webpack打包過(guò)的)目錄里面 那如果我現(xiàn)在想編譯src里面的文件怎么讓他也能實(shí)時(shí)編譯到dist文件里面?不可能修改一點(diǎn)代碼就npm run build一下...那是不是太麻煩了- -。是不是編譯的時(shí)候就需要配置什么?現(xiàn)在想要的結(jié)果就是 我在eclipse啟動(dòng)的時(shí)候在里面修改src里面的文件 dist目錄里面的js也能實(shí)時(shí)改變...希望哪位研究過(guò)的 給個(gè)方法- -。
問(wèn)題解答
回答1:如果要用后臺(tái)的數(shù)據(jù),你可以用 npm run dev 起本地服務(wù),然后用代理處理請(qǐng)求api的鏈接,參考鏈接:http://vuejs-templates.github...。如果你真的需要實(shí)時(shí)編譯的話(huà),你可以了解一下nodemon,比如你可以在package.json里配置一下scripts:
'scripts': { 'start': 'nodemon --watch src -e html,vue,js,less build/build.js' },
--watch開(kāi)啟監(jiān)控模式,監(jiān)視src文件夾,-e配置了監(jiān)控的文件類(lèi)型(html、vue、js、less),build/build.js是你要運(yùn)行的腳本。這樣你在命令行里用npm run start便可以實(shí)時(shí)編譯了
回答2:webpack --watch呀,--watch參數(shù)就是監(jiān)測(cè)文件變動(dòng)自動(dòng)編譯的
回答3:npm run dev就可以了,這樣你在本地啟動(dòng)的服務(wù)看到的就是你修改過(guò)的,會(huì)實(shí)時(shí)變動(dòng)。npm run build一般是最后上傳到服務(wù)器的時(shí)候打包。
回答4:2樓回答正確!
相關(guān)文章:
1. python - 獲取到的數(shù)據(jù)生成新的mysql表2. 為什么python中實(shí)例檢查推薦使用isinstance而不是type?3. mysql里的大表用mycat做水平拆分,是不是要先手動(dòng)分好,再配置mycat4. window下mysql中文亂碼怎么解決??5. sass - gem install compass 使用淘寶 Ruby 安裝失敗,出現(xiàn) 4046. python - (初學(xué)者)代碼運(yùn)行不起來(lái),求指導(dǎo),謝謝!7. 為啥不用HBuilder?8. python - flask sqlalchemy signals 無(wú)法觸發(fā)9. python的文件讀寫(xiě)問(wèn)題?10. javascript - js 對(duì)中文進(jìn)行MD5加密和python結(jié)果不一樣。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備