文章詳情頁
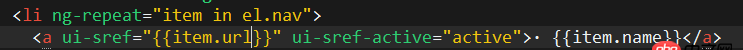
javascript - angular中ui-self中使用ui-sref="{{item.url}}"會報Invalid state ref ’’
瀏覽:41日期:2024-03-11 08:32:23
問題描述
使用angular時,使用循環拿到配置數據時,

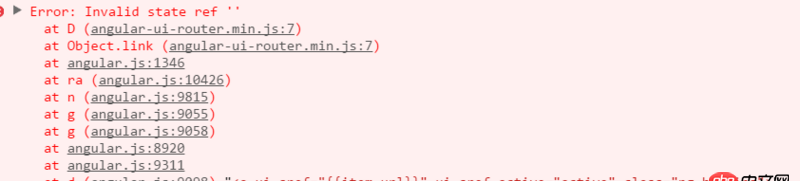
會報錯

是因為ui-sref初始化為空,要怎么修改?
問題解答
回答1:用ui-state
https://ui-router.github.io/n...
回答2:ui-serf=’item.url’
回答3:首先,你看下這個 item.url 的值是什么, 路由配置那里有 沒有配置這個 值對應的 state
還是貼下圖吧
標簽:
JavaScript
相關文章:
1. macos - mac下docker如何設置代理2. 關docker hub上有些鏡像的tag被標記““This image has vulnerabilities””3. docker不顯示端口映射呢?4. MySQL數據庫中文亂碼的原因5. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?6. docker gitlab 如何git clone?7. mysql - 新浪微博中的關注功能是如何設計表結構的?8. css - C#與java開發Windows程序哪個好?9. angular.js - 關于$apply()10. docker-compose 為何找不到配置文件?
排行榜

 網公網安備
網公網安備